5 ỨNG DỤNG MÀU SẮC TRONG THIẾT KẾ WEBSITE ĐỂ XÂY DỰNG TRẢI NGHIỆM TỐI ƯU
Màu sắc là một yếu tố quan trọng trong thiết kế website vì nó có thể tạo ra ảnh hưởng mạnh mẽ đến trải nghiệm người dùng và cảm xúc của họ khi sử dụng trang web của bạn. Vậy ứng dụng màu sắc trong thiết kế website như thế nào để tạo ra trải nghiệm tốt cho khách hàng? Hãy cùng Kaiza tìm hiểu việc sử dụng màu sắc trong thiết kế website nhé!
Màu sắc và thương hiệu trong thiết kế website
Website hay app là cầu nối giữa doanh nghiệp và khách hàng, nó cần phát ra những tín hiệu giúp khách hàng có được những nhận thức về brand nó sở hữu. Vì thế, yếu tố branding sẽ chi phối rất nhiều vào bảng màu được sử dụng trong thiết kế.
Khi triển khai màu sắc trên sản phẩm số, việc kiểm soát tỉ lệ màu thương hiệu là yếu tố tiên quyết. Với một bộ brand guideline tốt, tỉ lệ này sẽ được quy định cụ thể để áp dụng lên mọi điểm chạm, mọi sản phẩm thuộc brand từ các sản phẩm vật lí như poster, brochure, vv… cho tới sản phẩm số như thiết kế website, ứng dụng…
Sự quan trong của màu sắc trong thiết kế website
Và màu sắc đóng một vai trò rất quan trọng trong thiết kế website vì nó có thể ảnh hưởng đến nhiều khía cạnh của trải nghiệm người dùng và góp phần tạo ra ấn tượng ban đầu mạnh mẽ. Dưới đây là một số điểm quan trọng về sự quan trọng của màu sắc trong thiết kế website:
- Tạo cảm xúc và tác động tâm lý: Mỗi màu sắc đều mang theo một ý nghĩa và tác động tâm lý khác nhau. Ví dụ, màu xanh lam có thể tạo ra cảm giác yên bình và tin tưởng, màu đỏ thường liên kết với năng lượng và sự quyết đoán. Sử dụng màu sắc để tạo ra cảm xúc phù hợp với nội dung và mục đích của thiết kế website.
- Tăng khả năng nhận biết thương hiệu: Màu sắc có thể giúp tạo ra một mối nhận diện thương hiệu mạnh mẽ. Bằng cách sử dụng màu chủ đạo của thương hiệu trong thiết kế, bạn có thể tạo ra sự liên kết giữa trang web và thương hiệu của mình.
- Hỗ trợ định hướng và giao diện người dùng: Sử dụng màu sắc hợp lý khi thiết kế website để tạo ra các điểm nhấn, định hướng người dùng và tạo ra sự dễ dàng trong việc tương tác. Màu sắc có thể giúp người dùng dễ dàng nhận ra các phần tử quan trọng, nút hoạt động và hướng dẫn hành động.
- Tạo sự tương phản và sự độc đáo: Một bảng màu đa dạng và có sự tương phản có thể làm cho trang web của bạn nổi bật và độc đáo hơn. Tuy nhiên, cần lưu ý để không sử dụng quá nhiều màu sắc và đảm bảo rằng chúng hoạt động hài hòa với nhau để thiết kế website.
Sử dụng màu sắc khi thiết kế website
1. Sử dụng mảng sáng/tối làm chủ đạo khi thiết kế website
Tùy theo định hướng khi xây dựng thương hiệu hay sản phẩm, tỉ lệ màu và cách phối hợp màu trong
palette sẽ có sự thay đổi. Khi thiết kế website, các yếu tố thiết kế có thể gài màu brand vào là:
- Line
- Mảng màu trong background, card
- Button, icon
- Hình ảnh
- Type
Trong thiết kế website, có một tỉ lệ mang tính tương đối được xem như tỉ lệ vàng về lựa chọn màu sắc là 6:3:1.
Khi sử dụng tỉ lệ vàng màu sắc 6:3:1, màu chủ đạo chiếm 60% tổng thể, màu thứ cấp chiếm 30% và 10%
cuối cùng sẽ là màu accent. Màu chủ đạo chiếm 60% nên là màu trung tính, mang lại sự thoải mái cho mắt người
dùng. Màu thứ cấp với 30% tổng thể sẽ có sự đối lập với màu chủ đạo để tạo sự tương phản, tách bạch chi tiết.
10% còn lại là những chi tiết nhỏ, được gài màu key, và màu key cần phải được điều tiết để ăn nhập với những
màu sắc còn lại trong tổng thể thiết kế website.

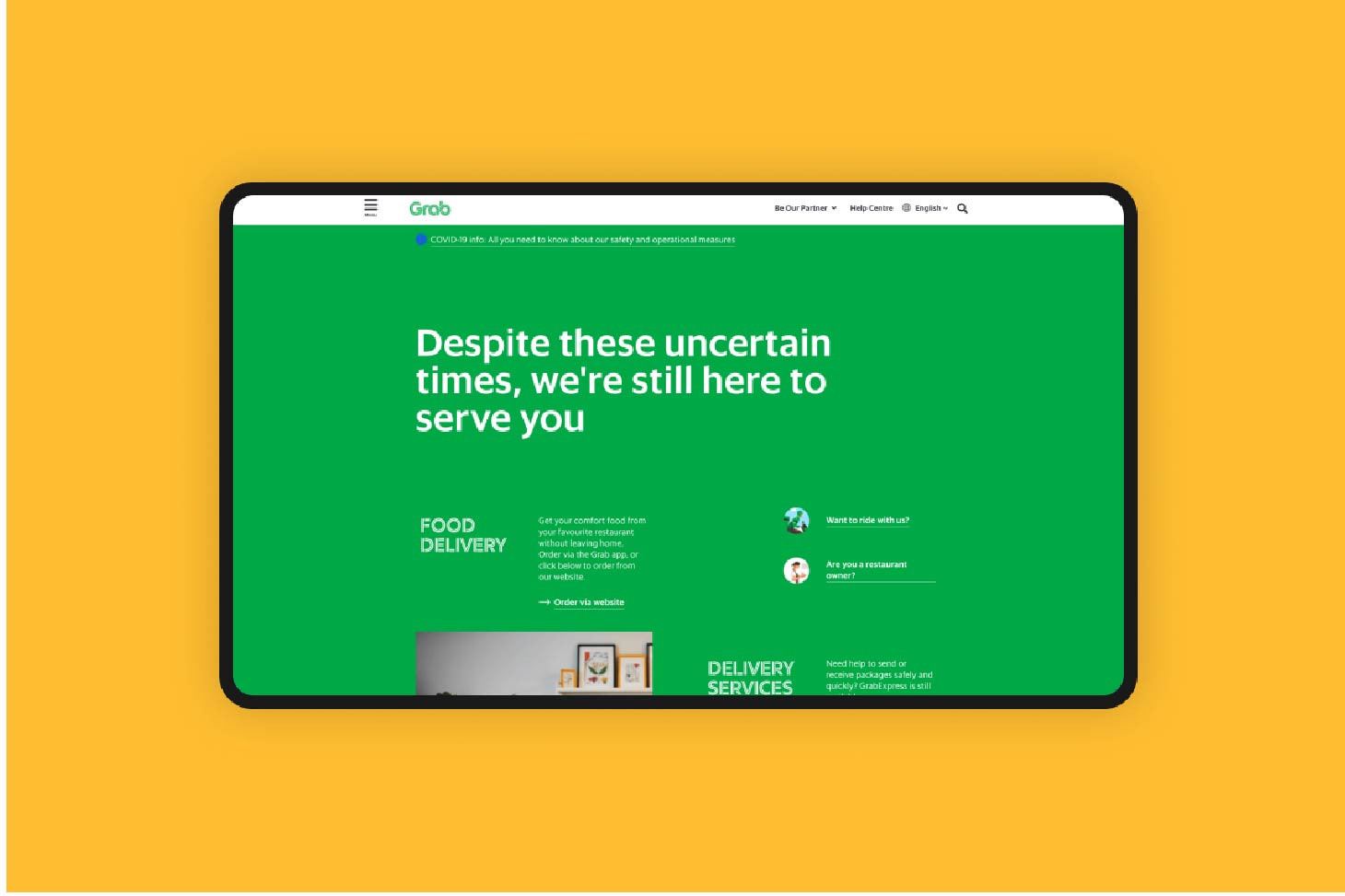
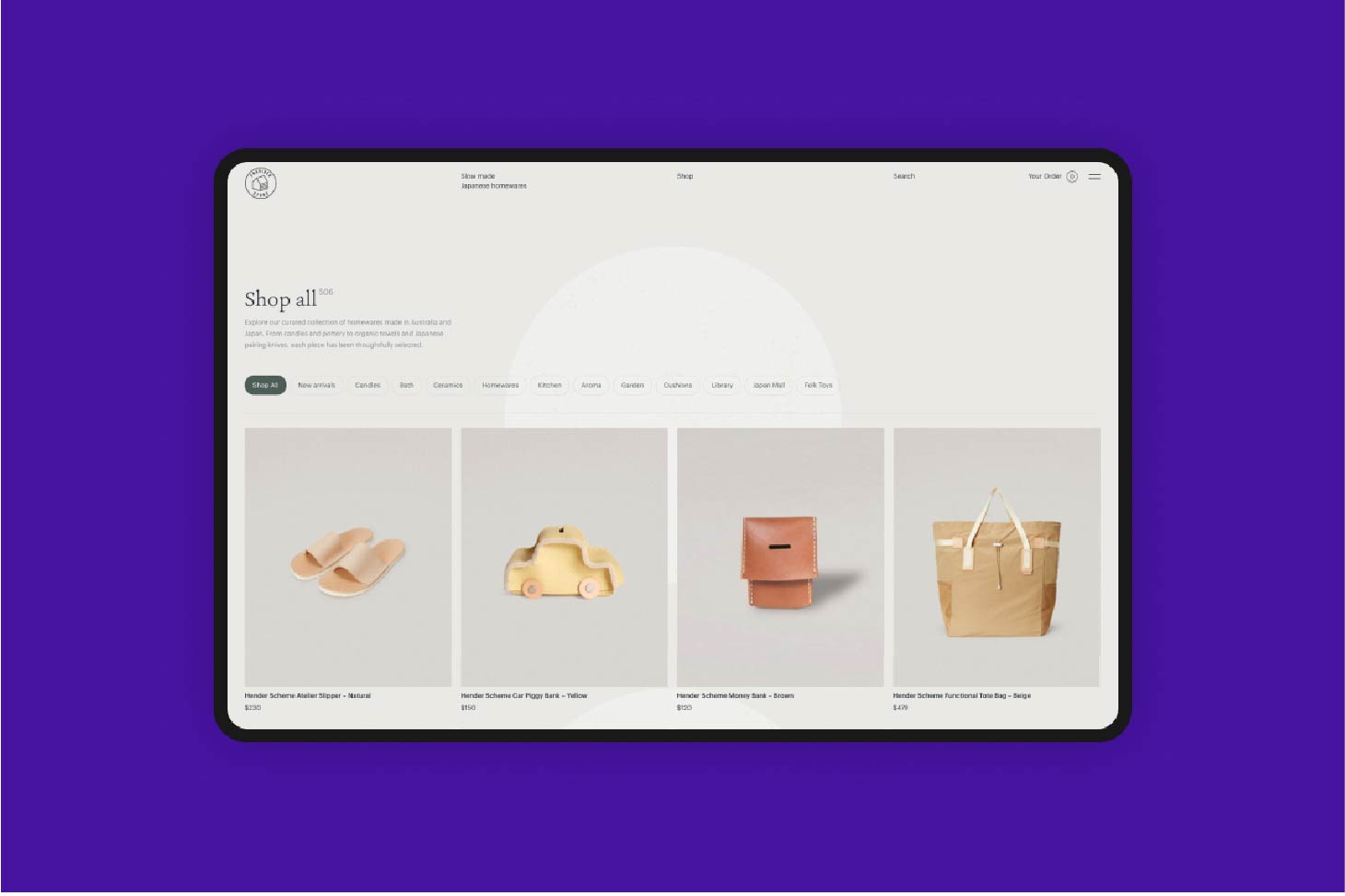
Khi chọn màu trắng làm chủ đạo cho thiết kế website, phần lớn các mảng màu được sử dụng là màu trắng và những sắc xám có độ sáng cao (light gray). Type và các vị trí dùng màu thứ cấp sẽ được gán các màu tối để tạo ra tương phản, có thể là màu đen, xám đậm thuần hoặc xám đậm có ánh màu brand. 10% màu accent là màu brand được gài ở những vị trí như line, button, icon, thẻ…
2. Sử dụng màu brand làm chủ đạo cho thiết kế website
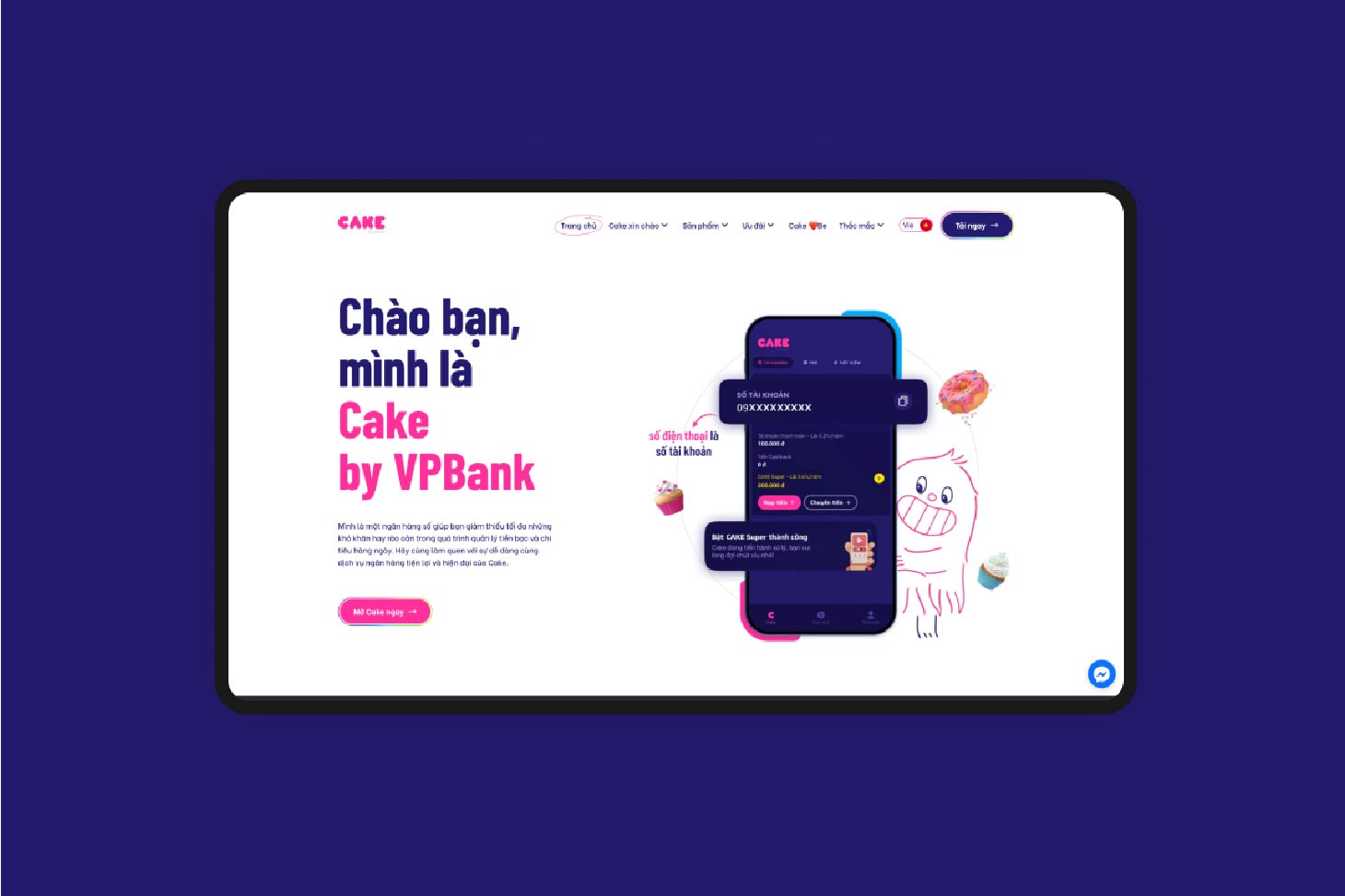
Bên cạnh việc dùng màu chủ đạo đen-trắng, nhiều website lựa chọn sử dụng màu chủ đạo là màu brand để thiết kế website nhằm nhấn mạnh yếu tố thương hiệu, gia tăng nhận thức của khách hàng. Chiến thuật màu sắc này luôn được những thương hiệu mới, chỗ đứng trên thị trường áp dụng với mong muốn khắc sâu vào tiềm thức khách hàng sự hiện diện của mình trên thị trường. Bên cạnh mảng khối lớn, màu brand còn được sử dụng triệt để tại nhiều vị trí khả dụng như button, icon.
3. Thiết kế website có thể phối màu thân thiện hoặc cực đoan
Màu sắc có tác dụng lớn trong việc khơi gợi cảm xúc cho khách hàng. Khi sử dụng các palette màu tương phản cao trong thiết kế website, người xem sẽ cảm nhận được sự rõ ràng, mãnh liệt hay thậm chí là căng thẳng tùy vào bộ màu được kết hợp sử dụng. Các phối hợp này thường được lựa chọn bởi những doanh nghiệp đi theo thị trường niche hoặc các thương hiệu có cá tính mạnh.

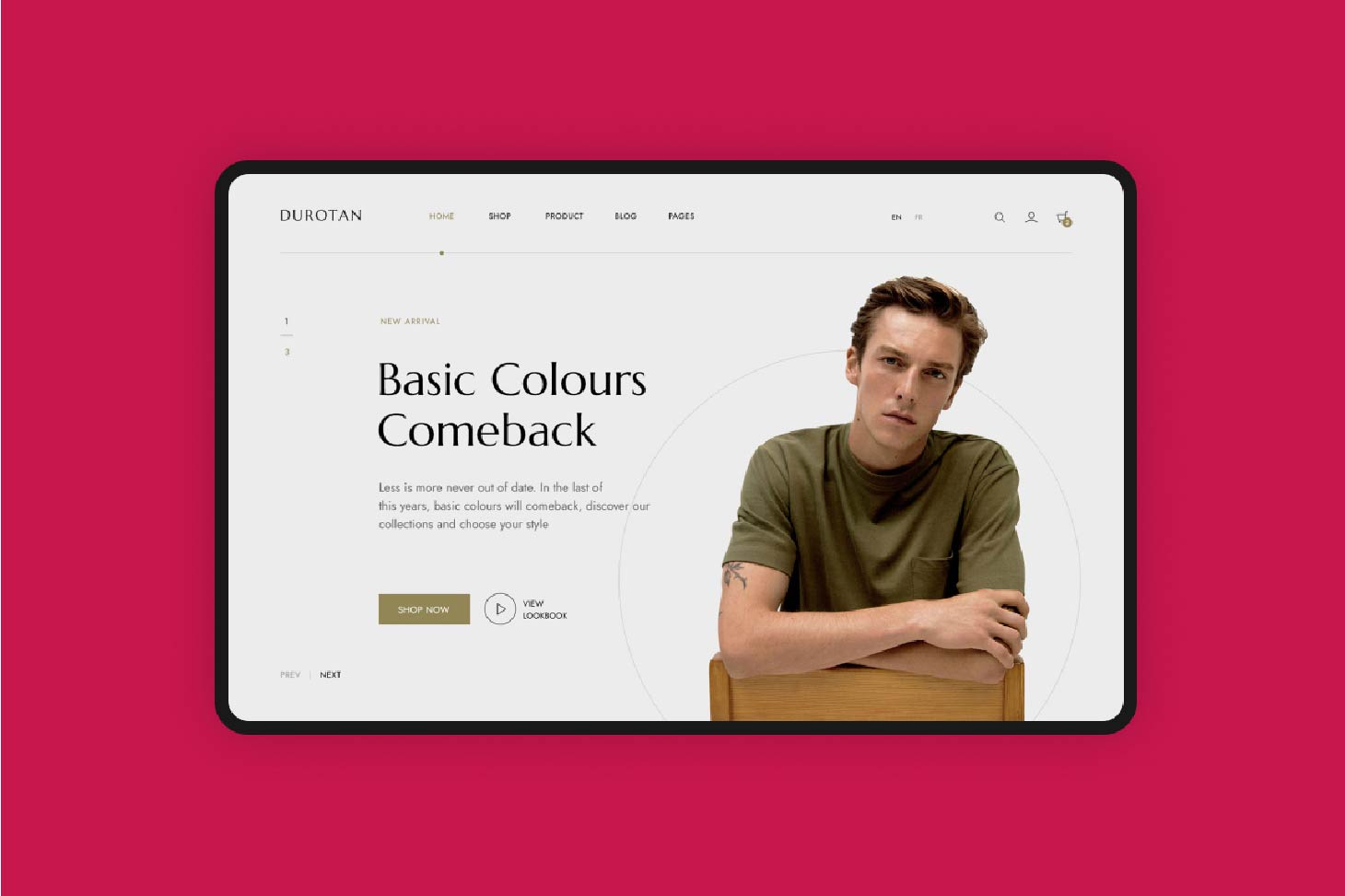
Ngược lại, nhiều doanh nghiệp lựa chọn những palette màu tương hỗ để thiết kế website , giúp cho khách hàng cảm nhận sự nhẹ nhàng, uyển chuyển. Với style này, các shade màu được điều tiết linh hoạt bằng việc thêm bớt màu đen/trắng đã nói ở phần trước để tạo thành dải chuyển sắc và ứng dụng vào các vị trí khác nhau. Với mức tương phản không quá gắt, designer sẽ dễ dàng làm nổi bật những thông tin quan trọng, tạo ra các điểm neo mạnh trên hành trình trải nghiệm của người dùng.
 4. Lưu ý về màu sắc của hình ảnh trong thiết kế website
4. Lưu ý về màu sắc của hình ảnh trong thiết kế website
Với những site có đặc thù nhiều hình ảnh, đặc biệt là những thiết kế website e-commerce, nhiều designer bỏ qua việc kiểm soát hình ảnh khiến cho tổng thể màu sắc trên site trở nên lộn xộn và không có quy củ. Thông thường, brand guideline sẽ có định hướng về mặt hình ảnh, tuy nhiên trong một số trường hợp, hình ảnh sẽ được tái định hướng tùy theo chiến thuật phát triển sản phẩm. Khi đó khâu tiền kỳ sẽ phải lựa chọn và dựa theo art direction để xử lý hình ảnh trước khi đưa lên website.
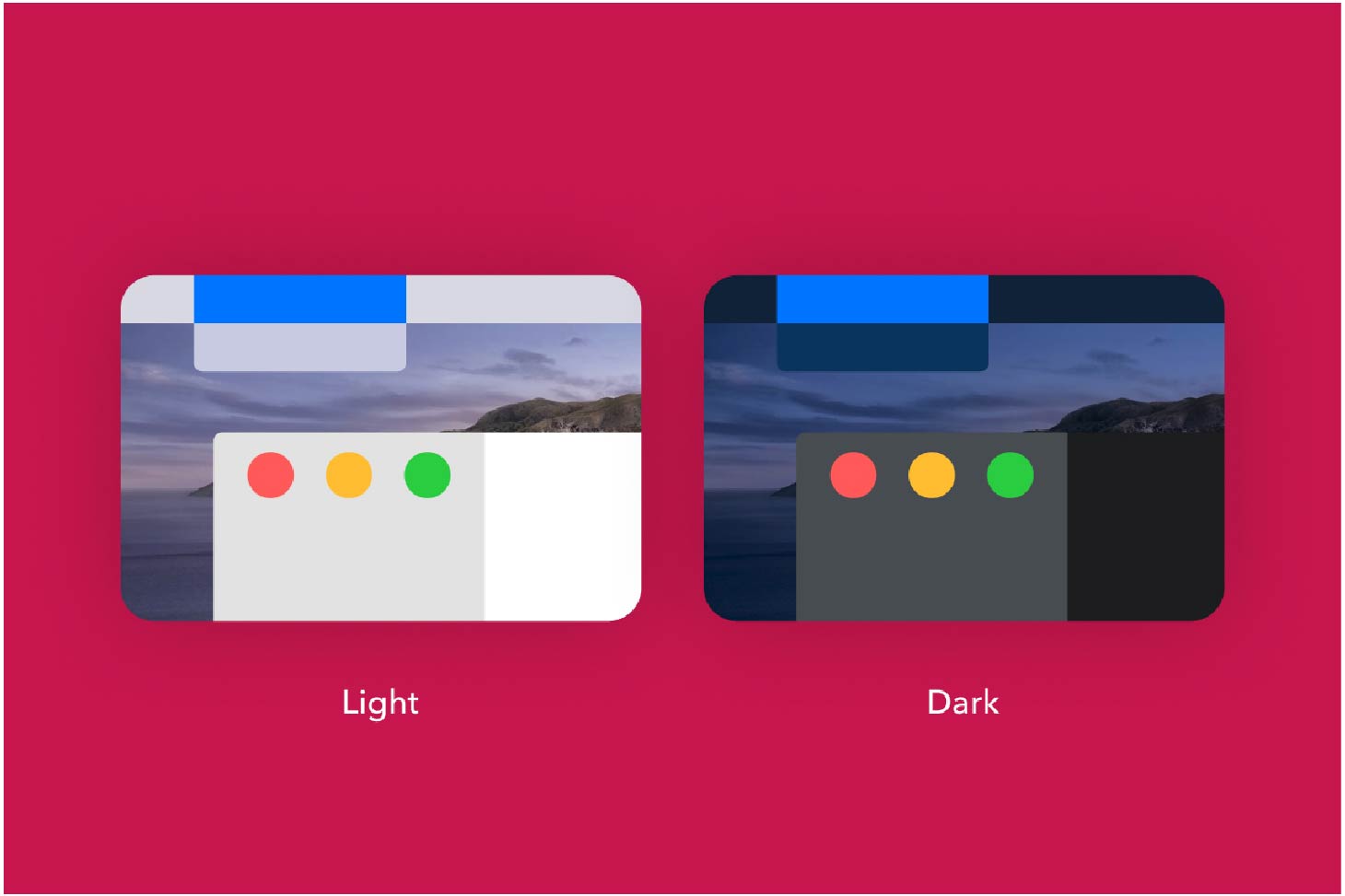
 5. Tối ưu hóa màu sắc cho trải nghiệm di động khi thiết kế website
5. Tối ưu hóa màu sắc cho trải nghiệm di động khi thiết kế website
Tối ưu hóa màu sắc cho trải nghiệm di động khi thiết kế website là một yếu tố quan trọng và cần thiết để đảm bảo rằng người dùng có trải nghiệm tốt nhất khi truy cập từ các thiết bị di động. Ngày nay, việc sử dụng điện thoại di động để truy cập internet đã trở nên phổ biến hơn bao giờ hết. Người dùng thường xuyên truy cập website từ các thiết bị nhỏ gọn như smartphone và máy tính bảng. Do đó, việc tối ưu hóa màu sắc cho trải nghiệm di động giúp đảm bảo rằng thiết kế website của bạn hoạt động một cách hiệu quả trên mọi loại thiết bị.

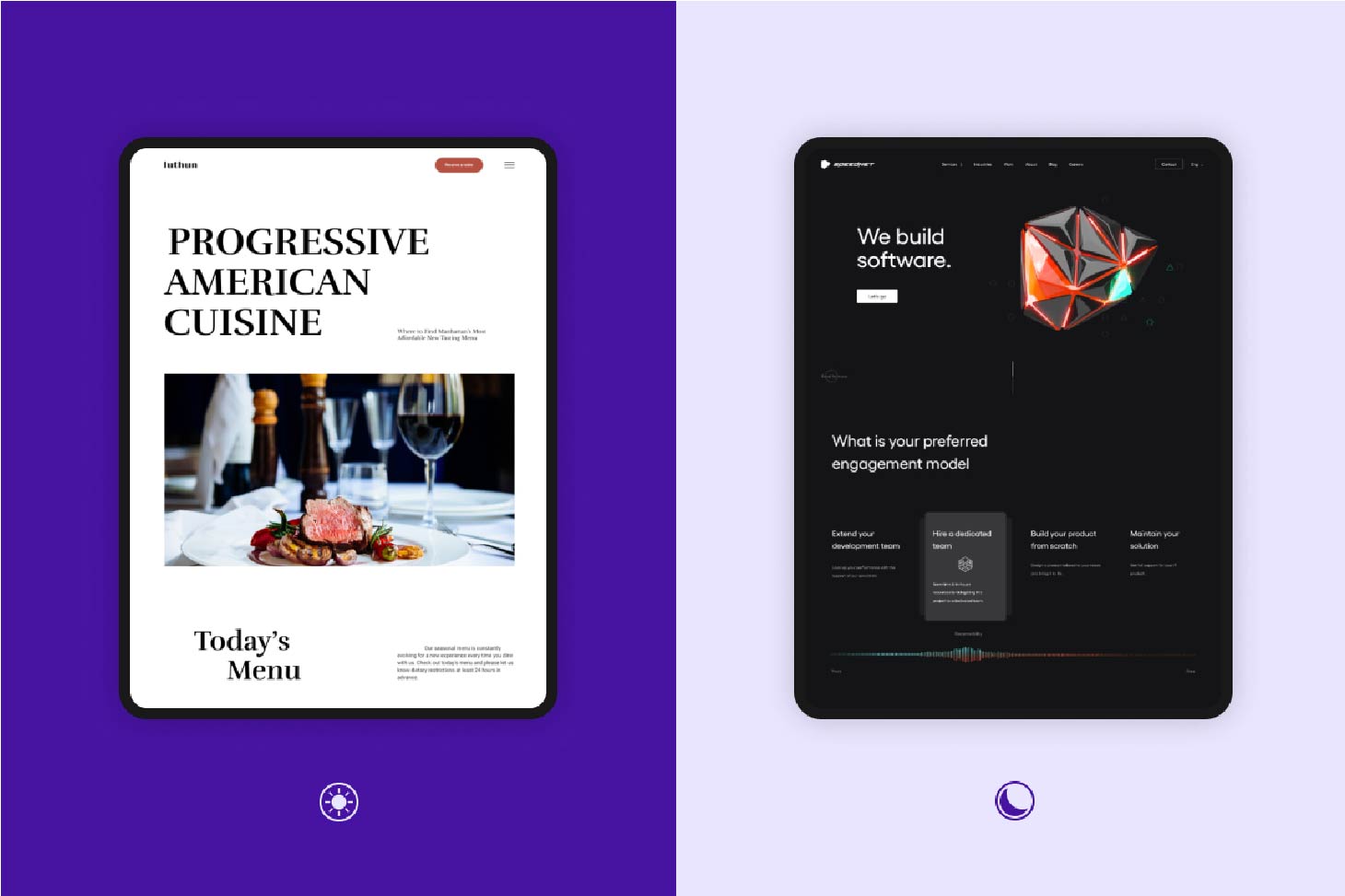
Ngoài ra, để giảm thiểu cường độ cũng như số lượng tia sáng chiếu tới mắt, dark mode ra đời, thay vì những
ứng dụng và OS nền sáng gây khó chịu vào ban đêm, ta hoàn toàn có thể chuyển chúng qua nền tối, kết hợp với
các đối tượng thiết kế được điều tiết màu sắc để tạo ra mức tương phản nhẹ nhàng, trải nghiệm đã thoải mái hơn rất nhiều.
Kết luận
Trên đây là ứng dựng trong thiết kế website để xây dựng trải nghiệm tối ưu nhất tới người dùng, nếu có nhu cầu thiết kế
website hãy liên hệ ngay Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam