6 CÁCH PHỐI MÀU CƠ BẢN CẦN GHI NHỚ TRONG THIẾT KẾ WEBSITE
Phối màu sắc cho thiết kế website sẽ cần hiểu về quy tắc của bảng màu, cân nhắc lĩnh vực hoạt động của web. Một website phối màu thành công sẽ tạo nên đặc điểm nhận dạng thương hiệu trực tuyến của website, đánh bóng danh tiếng và thân thiện hơn với người dùng. Vậy hãy cùng Kaiza khám phá cách phối màu cơ bản trong thiết kế website trở nên thu hút khách hàng hơn nhé!
Màu sắc quan trọng ra sao đối với thiết kế website
Màu sắc là thứ đầu tiên phản chiếu với người dùng khi nhìn vào giao diện web. Thông qua màu sắc bạn cũng sẽ thể hiện được phong cách, tính nhất quán của website. Nắm được nguyên tắc cách phối màu trong thiết kế website giúp bạn kích thích việc thay đổi cảm xúc người xem. Từ đây họ có thể bị lôi cuốn, thôi thúc và dễ dàng chuyển đổi hành động hơn.
Sử dụng cách phối màu cho thiết kế website hợp lý sẽ giúp nhận diện web dễ dàng. Chỉ cần nhìn màu sắc đó khách hàng sẽ nhận ra thương hiệu trực tuyến của bạn. Giao tiếp online của bạn với khách hàng sẽ diễn ra thuận tiện hơn. Một số thiết kế website hiện nay sử dụng giao diện màu sắc cho các các sơ đồ, bảng số liệu, button trên web của mình. Điều này sẽ tăng cao trải nghiệm người dùng, tạo sự hấp dẫn, thân thiện với người dùng.

Tạo ấn tượng đầu tiên hoàn hảo cho thiết kế website của bạn. 94% người dùng internet nói rằng ấn tượng
đầu tiên của họ khi truy cập một website chính là màu sắc.
Phối màu tốt khi thiết kế website có thể tạo ra kết nối cảm xúc. Những kích hoạt về cảm xúc sẽ xuất hiện, nó
như một giai điệu một giọng nói kích thích người dùng ở lâu với website, phấn kích và tăng cao khả năng mua
sắm hơn. Khi bạn sở hữu một trang web có màu sắc hoàn hảo, phối hợp hài hòa sẽ tập trung được vào khả năng
kích hoạt cảm xúc của khách hàng. Đặc biệt là khả năng nhấp chuột.
Cách phối màu chuẩn trong thiết kế website
Có rất nhiều cách phối màu trong thiết kế website. Chúng tôi gợi ý cho các bạn những nguyên tắc phối màu cơ bản nhất. Khi nắm được những nguyên tắc này, mỗi nhà thiết kế sẽ dựa trên trực giác, kỹ năng mềm và kiến thức của mình để tạo nên những trang web có dấu ấn khác nhau thông qua màu sắc.
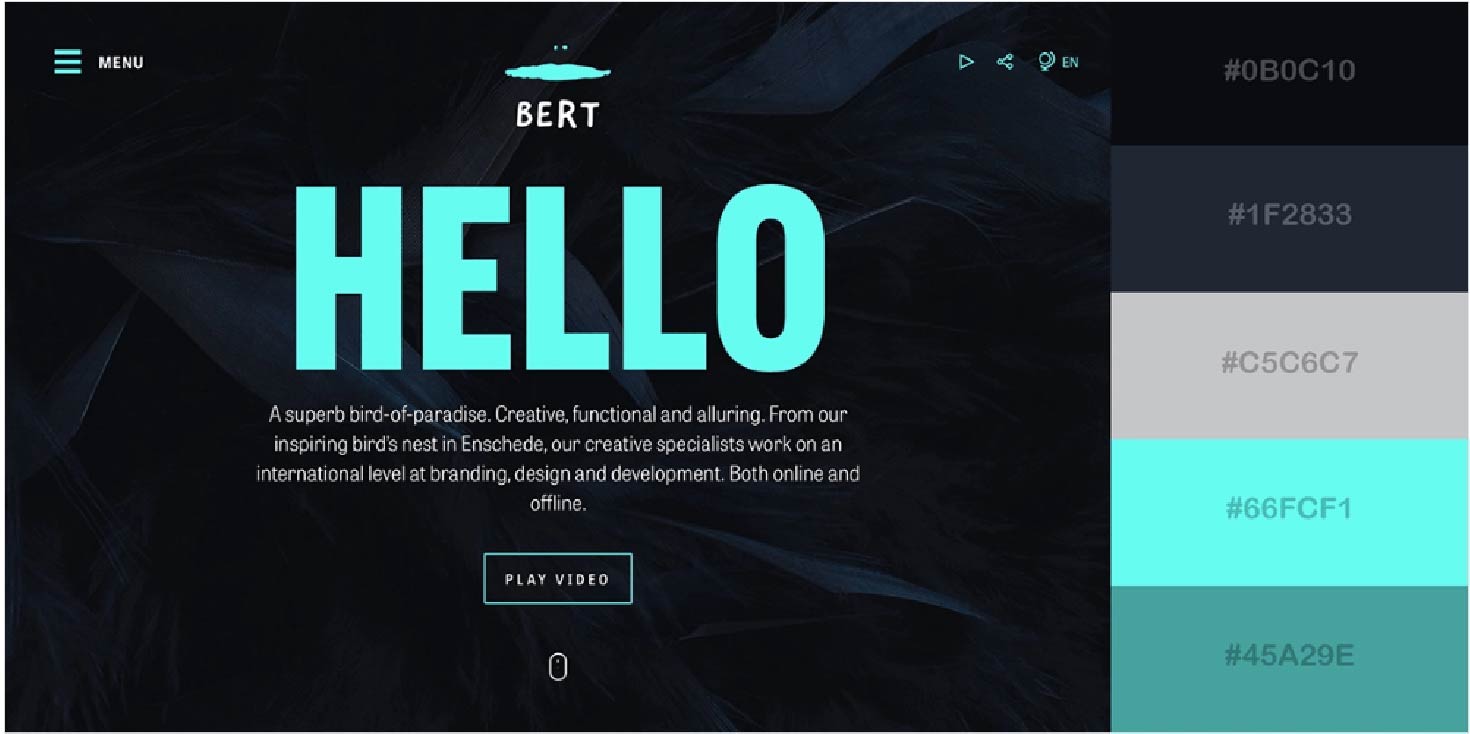
1. Phối màu Chromatic trong thiết kế website
Khi thiết kế website sẽ chỉ dùng một màu sắc nhất định và phối hợp cùng các gam màu đậm nhạt khác nhau. Nguyên tắc này mang đến sự tối giản, nhẹ nhàng khi khách hàng truy cập vào website.
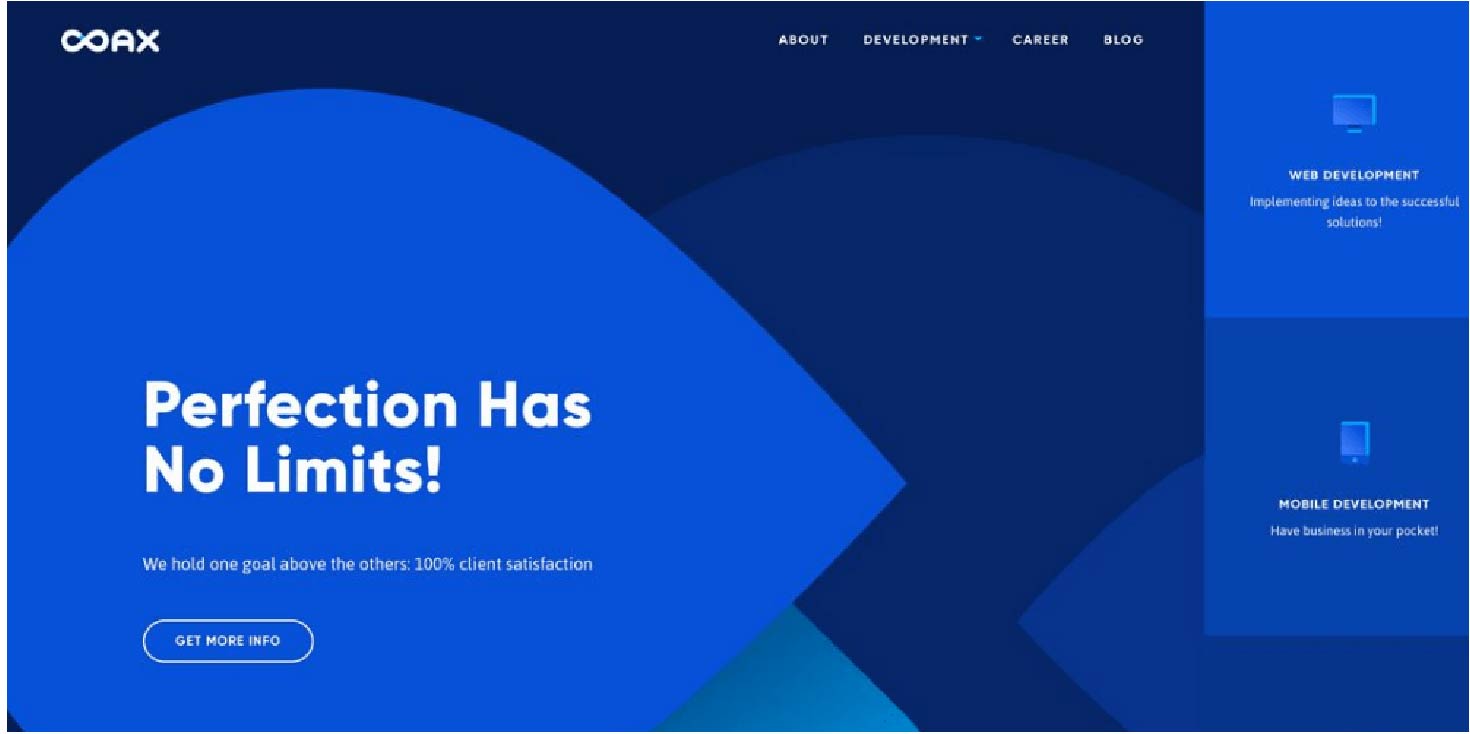
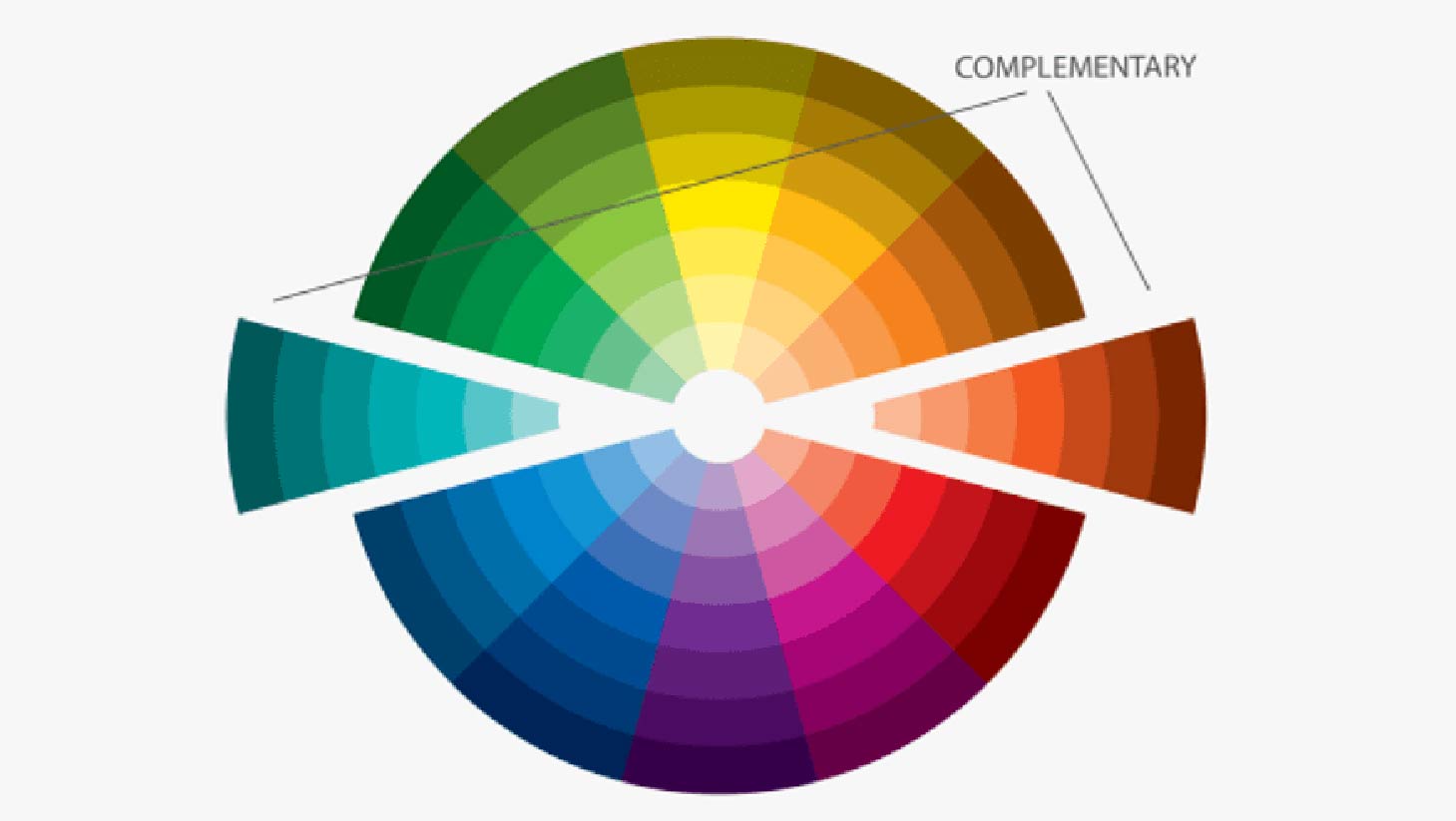
 2. Phối màu Complementary để thiết kế website
2. Phối màu Complementary để thiết kế website

Nhà thiết kế sẽ sử dụng bánh xe màu sắc, chọn các cặp màu sắc ở vị trí đối diện nhau. Thiết kế website sẽ mang phong cách mạnh mẽ, năng động và tràn trề năng lượng.
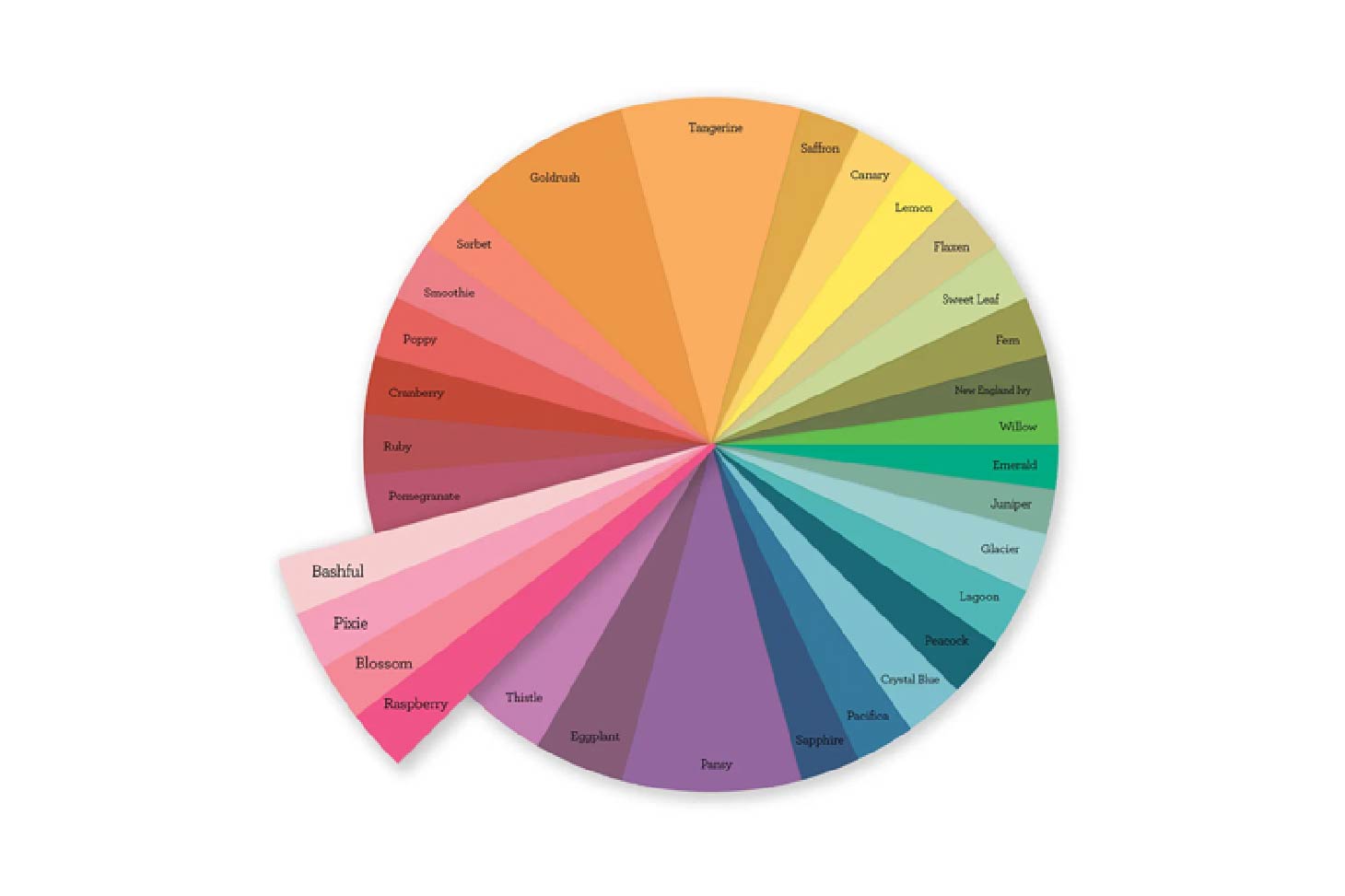
3. Nguyên tắc Analogous
Rất nhiều thiết kế website hiện nay đang dùng nguyên tắc này. Thường sẽ lựa chọn 3- 4 màu liền nhau trong bánh xe màu sắc để thiết kế. Mang đến sự tương đồng, hài hòa và trang nhã cho website.
 4. Nguyên tắc Triadic trong thiết kế website
4. Nguyên tắc Triadic trong thiết kế website

Chọn 3 màu sắc trên bánh xe màu sẽ tạo thành một hình tam giác. Những màu sắc này trong thiết kế website sẽ bổ sung cho nhau và tạo nên trạng thái cân bằng. Cách tạo màu này gây sự thu hút mạnh mẽ đối với người dùng.
5. Nguyên tắc Split Complementary
3 màu trên bánh xe lựa chọn phải tạo nên một tam giác cân. Có thể chọn thêm màu thứ 4 bất kỳ để tạo thành một đáy tam giác cân mới. Độc đáo, ấn tượng và thu hút người xem từ ấn tượng đầu tiên.
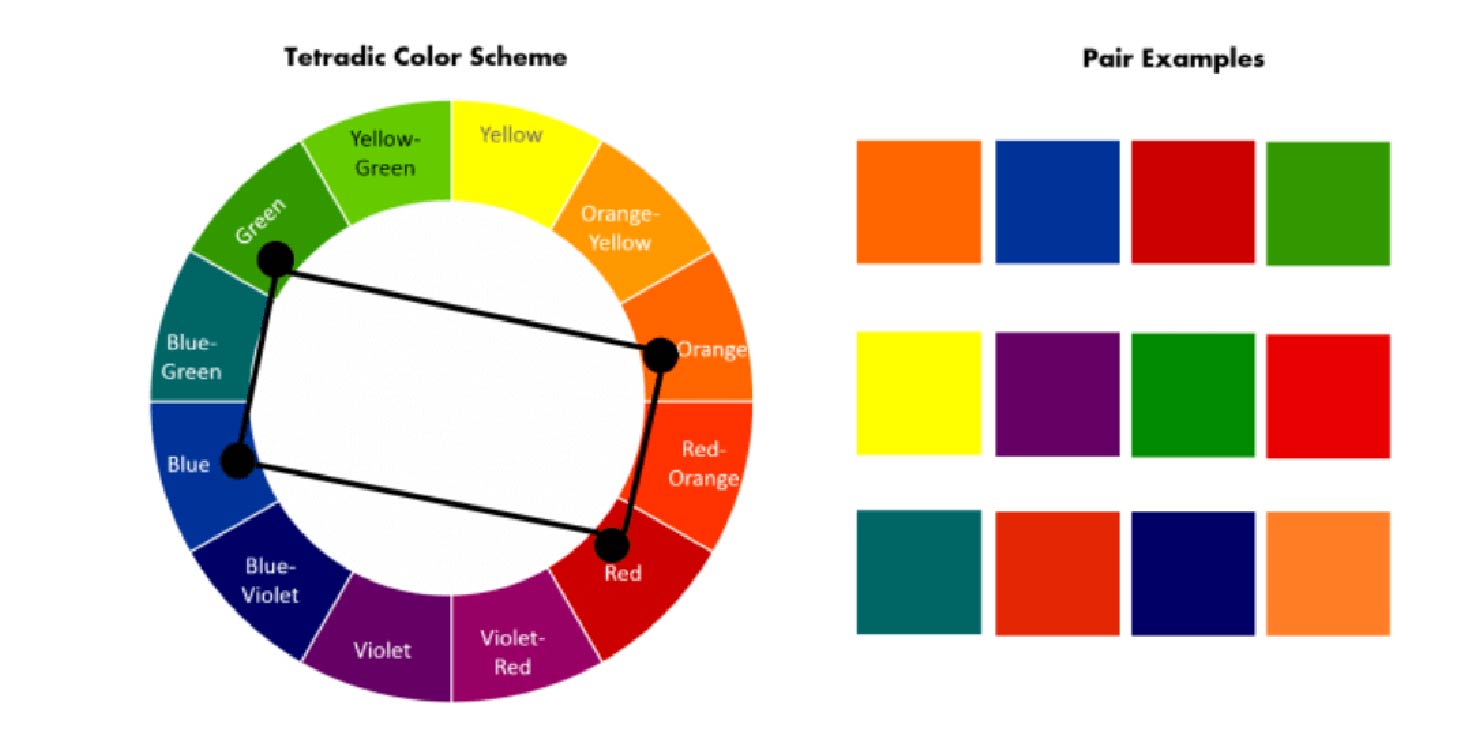
6. Nguyên tắc Rectangular Tetradic trong thiết kế website

Trên bánh xe màu sắc chúng ta sẽ chọn 2 cặp màu sắc đối lập nhau. Chúng sẽ tạo nên sự cân bằng giữa 2 gam màu nóng và gam màu lạnh để thiết kế website.
7. Nghiên cứu màu sắc tác động lên tâm lý
Nguyên tắc phối màu trong thiết kế website dựa vào việc tác động màu sắc với tâm lý cũng là xu hướng các
nhà thiết kế web đang chú trọng. Màu sắc ảnh hưởng rất nhiều đến cảm xúc của người dùng.
Tâm lý học màu sắc là trường phái tác động đến tâm trạng bạn nên tận dụng khi thiết kế web. Cảm giác tin tưởng,
cảm giác kích thích mua sắm hoặc giữ chân khách hàng ở lại website đều tùy thuộc rất nhiều vào điều này. Dưới đây
là những tác động của màu sắc lên tâm lý của người dùng:

- Màu đỏ sẽ kích thích khả năng hành động, thích khám phá. Chúng rất thích hợp với những trang web thương mại điện tử, mua bán online, nhà hàng bán thức ăn nhanh, đồ ăn vặt. Hoặc có nhiều trên các website bán quà tặng Tết,…
- Màu cam luôn mang đến cảm giác lạc quan và hạnh phúc. Chúng thích hợp với những trang thiết kế website tư vấn khách hàng cho các vấn đề sức khỏe, thẩm mỹ.
- Màu vàng là màu luôn mang đến cảm giác của sự ấm áp, mời gọi và sự tích cực. Các trang web của ngành dịch vụ du lịch, khu nghỉ dưỡng, spa nên chọn màu sắc này.
- Màu xanh lá cây phù hợp với các trang web về thực phẩm chức năng và sức khỏe. Truyền tải sự thân thiện và kích thích sự tin tưởng cao hơn từ người mua.
- Màu hồng được đón nhận nhiều trong các trang web về ngành sức khỏe sinh sản, mỹ phẩm.
- Màu trắng luôn mang đến cảm giác về sự tối giản và minh bạch. Vì thế mọi website đều luôn dành không gian cho màu trắng.
8. Tận dụng yếu tố tương phản trong thiết kế website
Màu sắc sẽ ảnh hưởng tích cực đến tâm lý người dùng website. Người dùng khi có ấn tượng đầu tiên không tốt sẽ rất khó tiếp nhận thông tin của bạn trên website. Một trong những mẹo quan trọng trong thiết kế website về màu sắc chính là tận dụng sự tương phản.

Sự tương phản về màu sắc sẽ tạo nên hai màu càng nổi bật với nhau. Người xem sẽ thấy nổi rõ cả 2 màu sắc và phân biệt nội dung một cách dễ dàng. Chẳng hạn như chọn màu xanh lam và màu xanh lá cây mang đến độ tương phản rất cao trong thiết kế website.
Cách chọn màu tương phản này cần nên cẩn trọng để không chọn 2 gam màu tương phản nhưng lại gây chói mắt. Chúng có thể tạo nên phản ứng về màu sắc nhưng lại là phản ứng tiêu cực. Người xem sẽ cảm giác bức bối, hồi hộp và khó chịu. Khi chọn 2 màu sắc tương phản nên chú trọng chọn ở bánh xe màu sắc. Nếu bạn muốn sự kết hợp sáng tạo thì nên hiểu thật rõ về màu sắc.
9. Không nên dùng quá nhiều màu sắc trong thiết kế website
Nguyên tắc phối màu trong thiết kế website quan trọng nữa mà bạn cũng cần biết là số lượng màu sắc. Nên sử dụng 3 màu sắc đổ lại, không nên sử dụng quá nhiều màu sắc cho website. Việc chọn quá nhiều màu sắc sẽ tạo ra sự hỗn độn. Bạn sẽ tạo nên sự rắc rối cho thị giác. Người xem sẽ bị phân tâm và không ấn tượng về nội dung. Những web có quá nhiều màu sắc thương có khả năng chuyển đổi rất thấp.
- Màu xanh lá cây, bột yến mạch và xanh nước biển.
- Đào nhạt, cam, bạc hà. Có thể bổ sung thêm xanh của rừng cây.
- Màu kem, tím và màu ghi.
- Hồng baby, xanh lá cây và màu cam.
- Độc đáo với vàng, xanh neon và đen.
- Màu trà đào, kem và màu tím than.
- Kết hợp màu xanh lam, màu trắng và màu xanh nước biển.
- Phối màu san hô, màu xám và màu xanh nước biển.
- Màu tím hoa cà, màu bạc hà và màu cam.
- Kết hợp màu xanh lam, màu vàng và màu trắng.
- Màu hồng phấn, màu vàng và màu xanh ngọc bích.
Kết luận
Trên đây là những lưu ý và cách phối màu cơ bản cần ghi nhớ trong thiết kế website, nếu có nhu cầu thiết kế
website hãy liên hệ ngay Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam