BÍ QUYẾT SỬ DỤNG HÌNH ẢNH CHO THIẾT KẾ WEBSITE VÀ 5 DẠNG CONTENT ẢNH PHỔ BIẾN
Nội dung trong thiết kế website về cơ bản là mọi thứ hiện trên trang và là một phần của trải nghiệm người dùng. Đó là những gì bạn đọc, nghe, thấy, và thao tác trên một website. Trong số đó, hình ảnh không chỉ là yếu tố mang tính thẩm mỹ nó còn là điểm nổi bật để giữ chân khách hàng với thiết kế website của mình. Vậy sử dụng hình ảnh trong thiết kế website như thế nào để có sự thu hút, hãy theo dõi những bí quyết chia sẻ của Kaiza nhé!
Vai trò của hình ảnh trong thiết kế website
Trong UX/UI, hình ảnh đóng vai trò quan trọng trong việc xây dựng khả năng sử dụng. Hầu hết người dùng website đều cảm nhận hình nhanh hơn chữ, và cũng quét trang để tìm hình trước tiên. Hơn nữa, hình ảnh hay visual mang tính thông tin và hấp dẫn về mặt cảm xúc, giúp không chỉ truyền tải một thông điệp mà còn cả tính thẩm mỹ. Và có lẽ không thể quên là chúng có ảnh hưởng tích cực đến thứ hạng SEO của trang thiết kế website.
 Hình ảnh đóng vai trò rất quan trọng trong thiết kế website vì chúng có thể góp phần quan trọng vào trải nghiệm của người dùng. Dưới đây là vài vai trò chính của hình ảnh trong thiết kế website:
Hình ảnh đóng vai trò rất quan trọng trong thiết kế website vì chúng có thể góp phần quan trọng vào trải nghiệm của người dùng. Dưới đây là vài vai trò chính của hình ảnh trong thiết kế website:
- Giao diện hấp dẫn: Hình ảnh chất lượng và hấp dẫn có thể thu hút người dùng ngay từ cái nhìn đầu tiên, giúp tạo ra một ấn tượng tích cực và khích lệ họ khám phá nội dung trang thiết kế website hơn.
- Thể hiện thương hiệu: Hình ảnh trong thiết kế website có thể truyền đạt được bản sắc của thương hiệu thông qua màu sắc, kiểu dáng, cảm xúc được gợi lên, giúp người dùng nhận biết và kết nối với thương hiệu dễ dàng hơn.
- Minh họa thông tin: Hình ảnh có thể được sử dụng để minh họa các thông tin, dịch vụ, sản phẩm một cách rõ ràng và sinh động hơn, giúp người dùng hiểu được thông điệp mà trang web muốn truyền đạt.
- Tăng tương tác: Hình ảnh có thể được sử dụng để tạo ra các hiệu ứng hover, các nút ảnh, slideshow, video background... giúp tăng tính tương tác và thú vị cho thiết kế website.
- Tối ưu hóa trang web: Hình ảnh nền đẹp, tối ưu hóa kích thước, định dạng có thể giúp tăng tốc độ tải trang, cải thiện trải nghiệm người dùng và tối ưu hóa SEO cho thiết kế website.
- Tạo điểm nhấn: Hình ảnh có thể được sử dụng để tạo điểm nhấn, thu hút sự chú ý của người dùng vào các thông tin quan trọng, ưu tiên với thiết kế website.
Nhớ luôn chú ý đến chất lượng, phù hợp với nội dung và mục tiêu của trang website khi sử dụng hình ảnh trong thiết kế để đảm bảo hiệu quả tốt nhất!
Bí quyết sử dụng hình ảnh cho thiết kế website
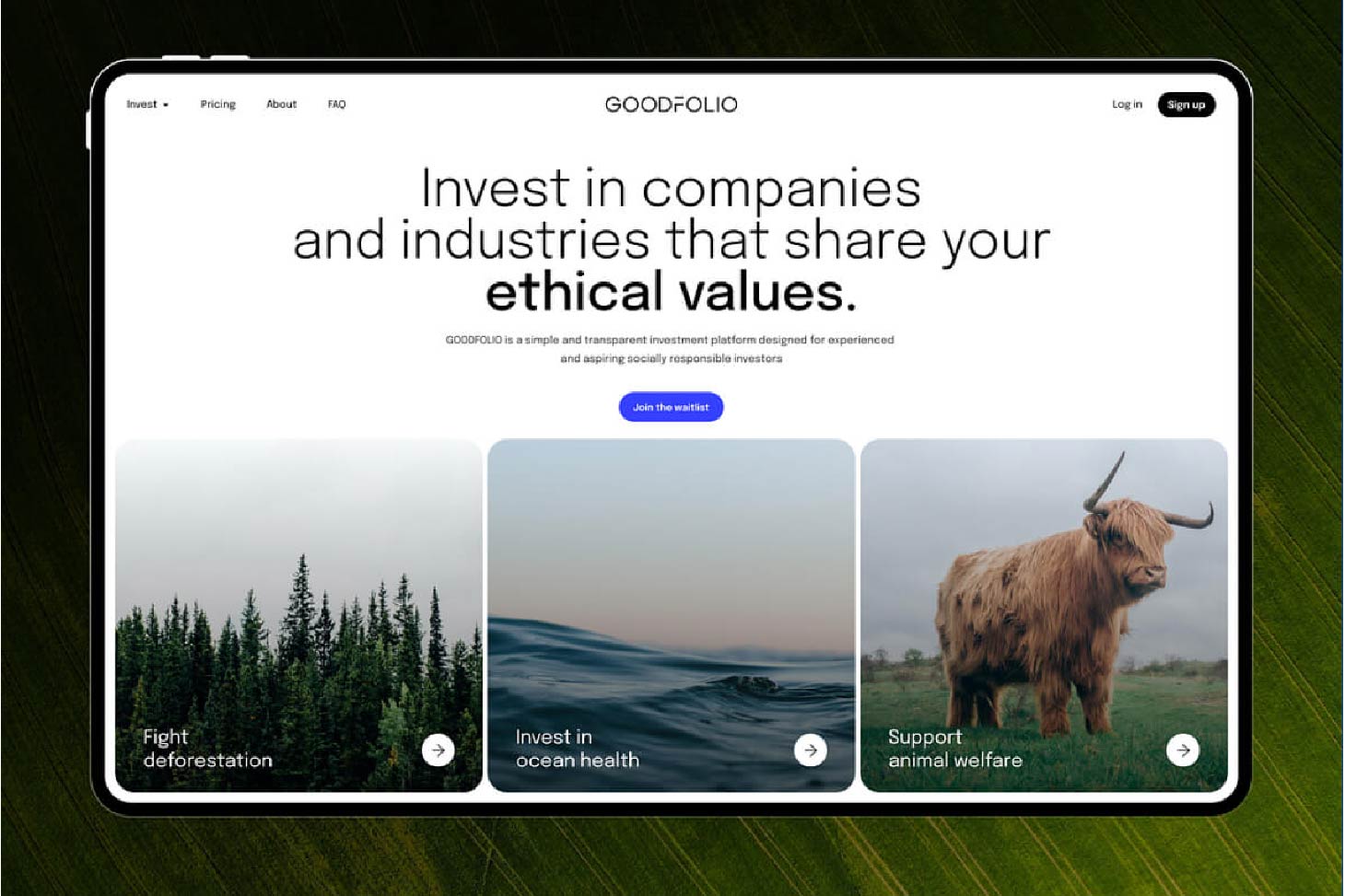
1. Ảnh chụp trong thiết kế website
Ảnh chụp có lẽ là lựa chọn phổ biến nhất trong thiết kế website, và được dùng cho nhiều mục đích như:
- Hình chủ đề
- Hình minh hoạ
- Hình sản phẩm
- Hình bài viết
- Hình hero
Ưu điểm lớn nhất của ảnh chụp là khả năng kết nối giữa người dùng website với thế giới thực - nơi có sự sống và sự vật. Hình chụp đã là một phần của cuộc sống con người hàng trăm năm, giúp tạo nên cảm xúc tức thì cho người xem.
Khi sử dụng điêu nghệ, hình chụp chính là nghệ thuật để bạn cân bằng giữa thực tế và thẩm mỹ. Designer sử dụng hình ảnh để tạo nên một phong cách phù hợp đối tượng, và định hướng cảm xúc để dẫn tới hành động.
Để sử dụng ảnh chụp trên thiết kế website, bạn có nhiều nguồn khác nhau, như mua ảnh stock từ các trang như Shutterstock hay Istockphoto, hoặc tải ảnh miễn phí từ các trang như Unsplash, Pexels. Nếu bạn muốn làm chủ hình ảnh, hãy tự chụp ảnh để có độ phù hợp cao nhất.
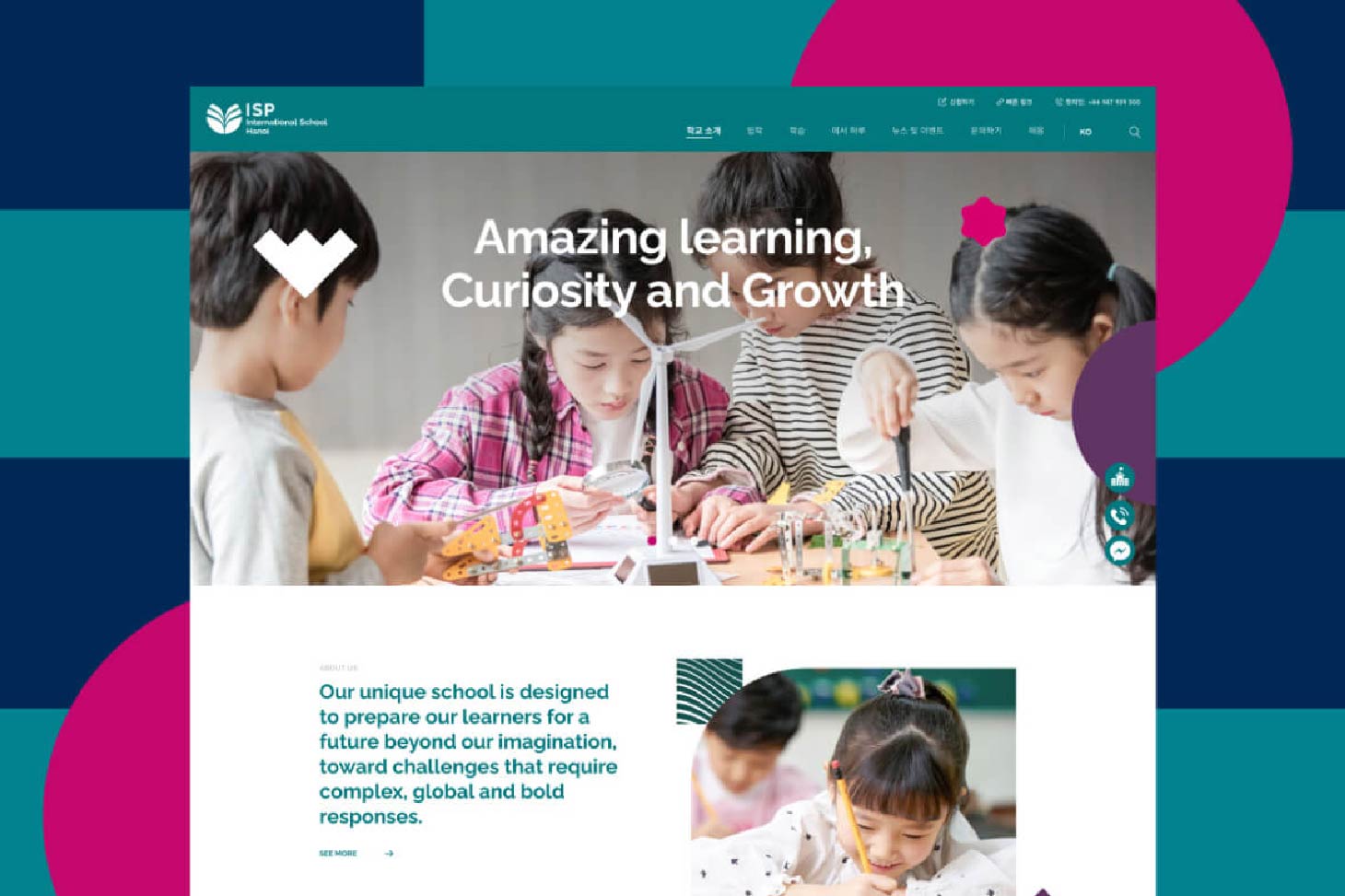
Một trong những xu hướng của thiết kế website là sử dụng hình chụp làm hình nền cho chữ, khiến cho thông điệp và cảm xúc phối hợp tốt hơn. Tuy nhiên, bạn sẽ cần chú ý kỹ đến độ tương phản và tính đọc của các thành phần để có kết quả tốt nhất.

Tips sử dụng ảnh chụp cho thiết kế website
- Sử dụng hình ảnh chất lượng cao, nhưng tối ưu để không ảnh hưởng tốc độ load trang
- Hãy để ảnh được “thở” với các khoảng trống, đừng dùng quá nhiều chi tiết
- Lưu ý responsive để ảnh hiển thị tốt trên nhiều màn hình
- Hình ảnh là tiếng nói giao tiếp với người dùng, hãy dùng chúng để truyền tải thông điệp và hỗ trợ các phần khác của thiết kế website
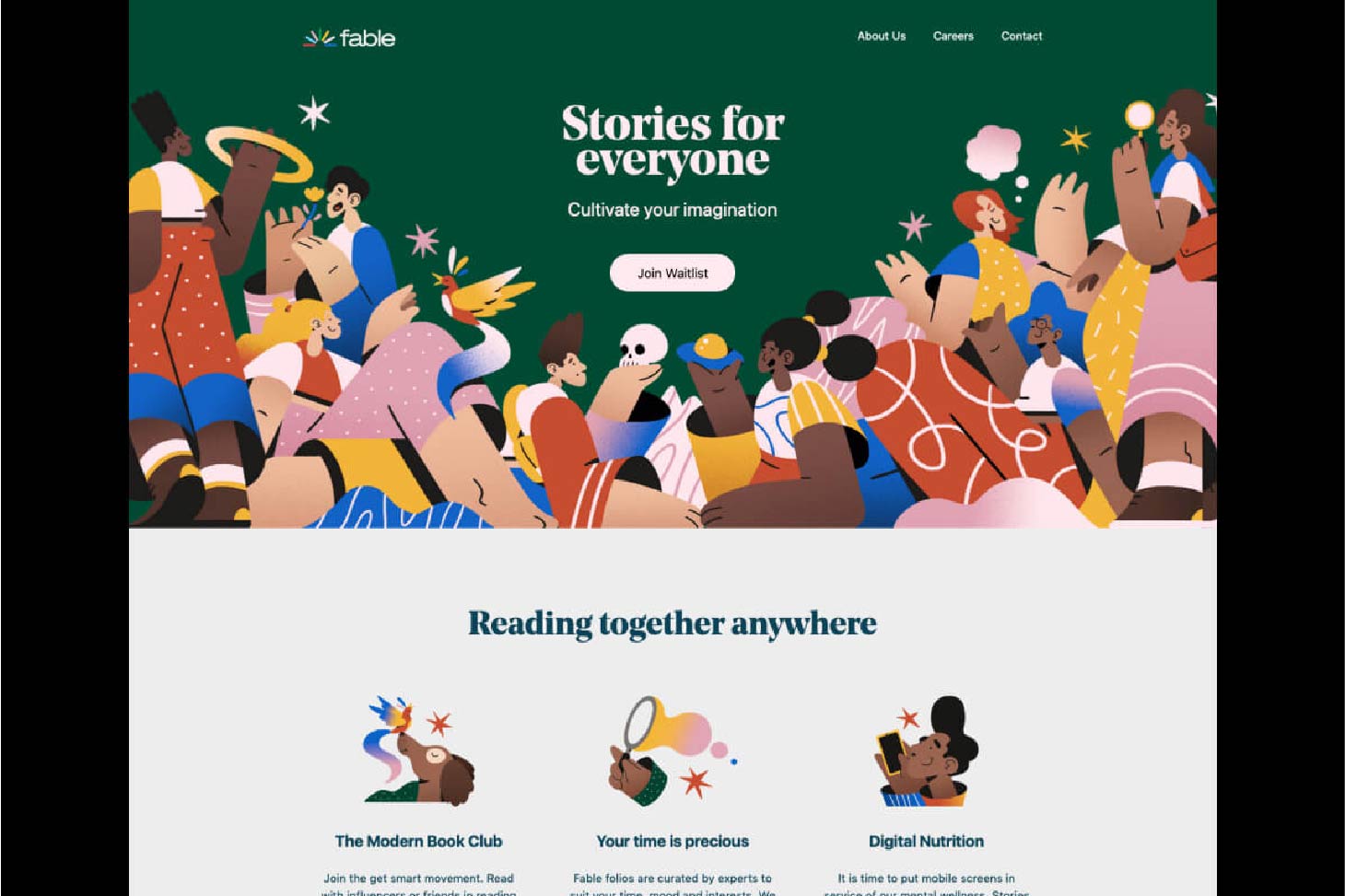
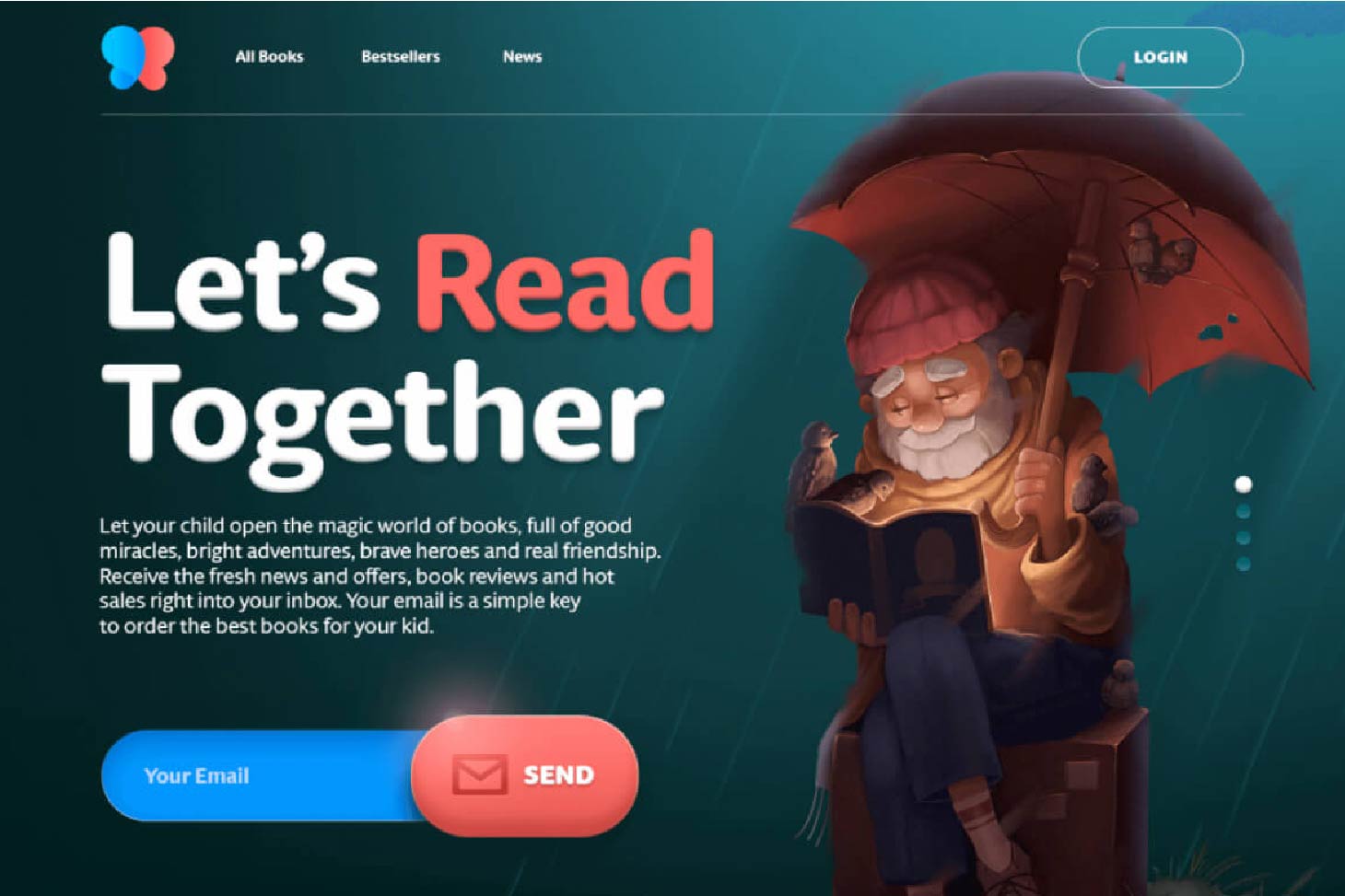
2. Illustration trong thiết kế website
Illustration là dạng hình ảnh đồ hoạ máy tính có thể mang nhiều phong cách khác nhau cho nhiều mục đích trong thiết kế website. Mang sự độc đáo trong các chi tiết, illustration là nền tảng cho sự nguyên bản của trang web, cũng như là cơ hội để designer được thỏa sức sáng tạo.
 Kết hợp với animation, illustration tạo nên một thiết kế website sống động và hấp dẫn. Bạn có thể sử dụng illustrator trong:
Kết hợp với animation, illustration tạo nên một thiết kế website sống động và hấp dẫn. Bạn có thể sử dụng illustrator trong:
- Ảnh hero
- Ảnh chủ đề
- Các nhân vật giao tiếp với người dùng
- Ảnh bài blog
- Ảnh chương trình khuyến mãi
- Tin nhắn thông báo
- Sticker
- Hình ảnh kể chuyện
- Infographic
- Banner quảng cáo
- Danh mục nội dung
Ví dụ như với thiết kế website cho Dewey School, trang đã được sử dụng một bộ custom illustration dạng visual pattern để thể hiện sự sáng tạo của học sinh, sau đó kết hợp với hình ảnh thực tế để truyền tải về không khí học tập cởi mở của ngôi trường quốc tế năng động này.
3. Mascot - linh vật

Linh vật là một hình ảnh các nhân hoá được tạo ra để đại diện cho thương hiệu, dịch vụ, hoặc một nhân vật công chúng. Với thiết kế website, mascot là một thành phần giao tiếp hiệu quả với người xem.
Bạn có thể thay đổi mascot để phù hợp với thông điệp, như biểu cảm, trang phục, hoạt động,v.v, từ đó phản ánh tâm trạng người dùng và hướng dẫn họ qua các cử chỉ thân thiện. Hay có thể nói là có “tính người” hơn?
4. Logo với trang thiết kế website
 Logo là một thành phần thiết yếu của thương hiệu, nên cũng là hình ảnh rõ ràng cần có trên thiết kế website để thể hiện công ty, dịch vụ, cộng đồng, con người, vv. Không có quá nhiều khác biệt trong việc sử dụng logo trên các website, nên bạn có thể cân nhắc các cách sau:
Logo là một thành phần thiết yếu của thương hiệu, nên cũng là hình ảnh rõ ràng cần có trên thiết kế website để thể hiện công ty, dịch vụ, cộng đồng, con người, vv. Không có quá nhiều khác biệt trong việc sử dụng logo trên các website, nên bạn có thể cân nhắc các cách sau:
- Đặt logo ở header là một lựa chọn phổ biến vì đây là khu vực người dùng quét qua thường xuyên
- Đừng quá sáng tạo với hành vi khi click vào logo - hoặc là dẫn về homepage hoặc đầu trang nếu là một landing page.
- Hãy cân nhắc thêm animation cho logo khi hover khi thiết kế website, việc này sẽ khiến cho logo trở nên sống động hơn và thông báo về khả năng tương tác.
5. Thiết kế website với hình ảnh 3D
Hình 3D trên thiết kế website đã trở nên phổ biến trong các năm gần đây, và nhiều sản phẩm còn có độ chân thực cao, giúp cho website trở nên độc đáo hơn. Đặc biệt với ứng dụng của AI, ta có thể sẽ thấy hình ảnh 3D ngày càng được sử dụng nhiều để tiết kiệm chi phí so với ảnh chụp.

Dẫu vậy, bạn vẫn sẽ cần một con mắt thiết kế tinh tường để xác định các áp dụng hình 3D vào thiết kế website. Và chúng vẫn sẽ đắt hơn so với việc mua ảnh stock có sẵn. Nhưng các model 3D sẽ là lựa chọn tuyệt vời để tạo nên một thiết kế độc nhất với khả năng tương tác cho người dùng.
Kết luận
Trên đây là bí quyết sử dụng hình ảnh cho thiết kế website và giới thiệu 5 dạng content ảnh phổ biến, nếu có nhu cầu thiết kế website hãy liên hệ ngay Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam