KHÁM PHÁ THIẾT KẾ WEBSITE RESPONSIVE - TỐI ƯU HÓA TRẢI NGHIỆM NGƯỜI DÙNG TRÊN MỌI THIẾT BỊ
Khi nào doanh nghiệp quan tâm tới việc thiết kế Website Responsive để cải thiện “bộ mặt” 4.0 của mình? Vậy bạn cần thiết kế và phát triển từ đầu hoặc cải thiện website như thế nào? hãy cùng Kaiza tìm hiểu từ A đến Z về thiết kế website responsive nhé!
Responsive và Thiết kế Website Responsive ra đời
Trong quá trình phát triển sản phẩm số, thuật ngữ Responsive design đang ngày càng phổ biến và gần như đã trở thành điều kiện tiên quyết để đánh giá trải nghiệm của một website.
Cha đẻ của thuật ngữ “Responsive Web Design” hay thiết kế website responsive là Ethan Marcotte. Trong một bài viết của mình, ông đã nhắc tới sự gia tăng chóng mặt của nhóm người dùng web trên di động và đưa ra hướng phát triển duy nhất là đáp ứng sự thay đổi về kích cỡ màn hình là sử dụng Responsive.

Trong thời kì đầu, nhắc tới thiết kế mobile web là nhắc tới WAP design (WAP: Wireless Application Protocol - chuẩn quốc tế cho các ứng dụng sử dụng kết nối không dây). WAP design là phiên bản mobile của một trang web, được làm lại hoàn toàn cho phù hợp với giao diện di động, và có hẳn một tên miền riêng.
Tuy nhiên một nghiên cứu về tính khả dụng của WAP được triển khai tại London vào năm 2000 bởi các chuyên gia thuộc Nielsen Norma - tập đoàn hàng đầu thế giới về UX - đã chỉ ra rằng WAP làm tiêu tốn khá nhiều thời gian cho những thao tác đơn giản như đọc tiêu đề hay xem dự báo thời tiết. Bên cạnh đó, trải nghiệm mobile web trong thời kì này còn chịu nhiều tác động như màn hình nhỏ, tốc độ mạng kém. Để làm hài lòng người dùng hơn, cách duy nhất là tối ưu lại phiên bản WAP cho từng loại thiết bị, và điều này là bất khả thi.
Khám phá về thiết kế website responsive
1. Tối ưu thiết kế Website Responsive và trải nghiệm người dùng
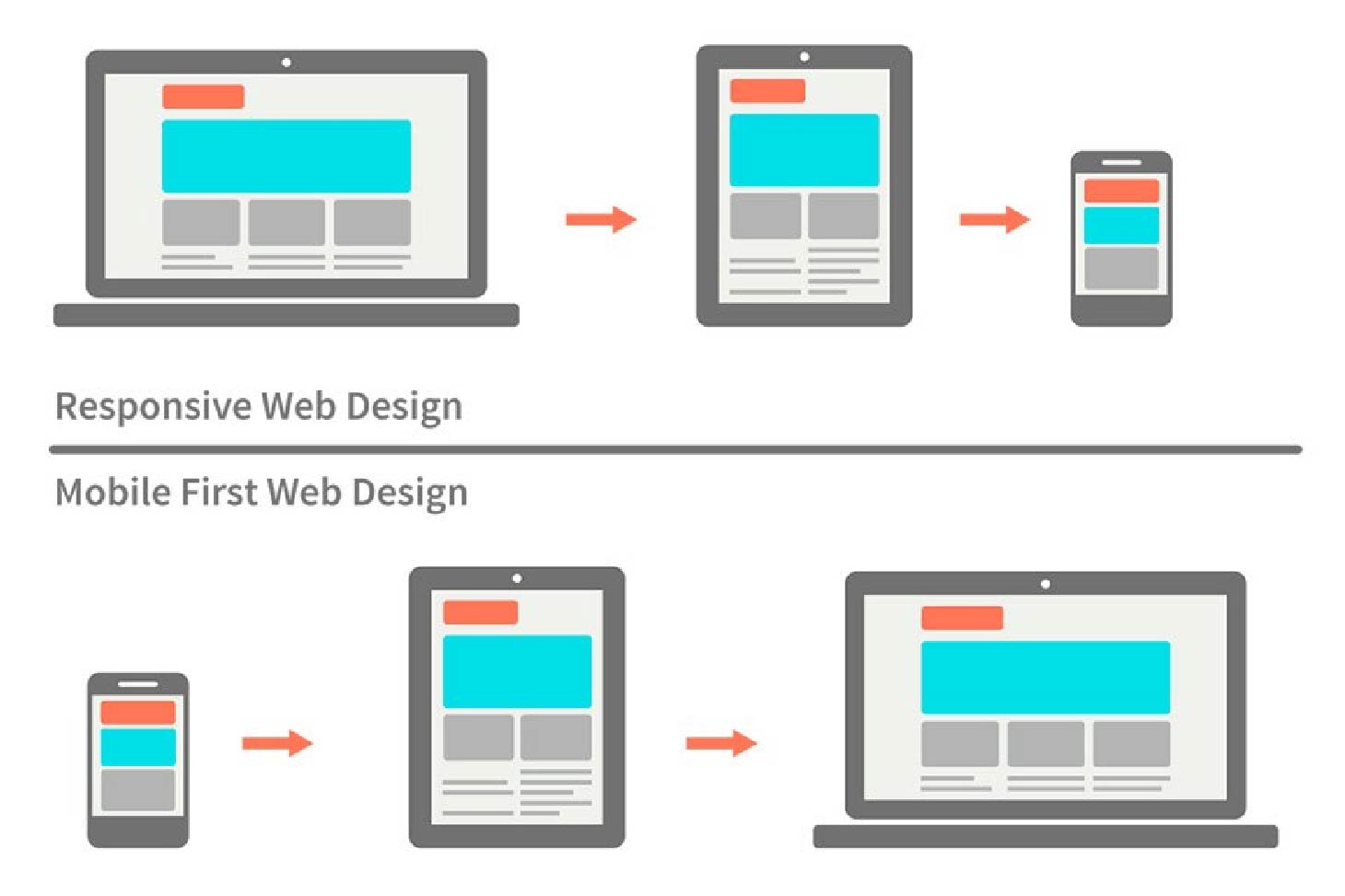
Ngay tại thời điểm ra đời, thiết kế website responsive đã thể hiện sự vượt trội so với thời kì WAP design. Nhờ việc chỉ dùng duy nhất 1 bộ code và tên miền, chi phí thiết kế và set up được giảm thiểu đáng kể. Nhà phát hành nội dung website sẽ không phải quản lí cùng lúc nhiều design và tên miền như WAP, từ đó có thể điều tiết ngân sách và nguồn lực cho những thứ quan trọng hơn. Về phía người dùng, Responsive mang lại những trải nghiệm chất lượng cao và liền mạch, xóa mờ nhịp hẫng cảm xúc khi duyệt web trên nhiều thiết bị. Về mặt cơ chế, RWD sẽ tự thiết bị của người dùng và phản hồi lại tự động bằng layout đã được điều chỉnh cho phù hợp với thiết bị đó dựa trên kích thước và độ phân giải màn hình, hệ điều hành và hướng đối tượng.

Trong những năm gần đây, song song cùng với “thiết kế website Responsive” còn có “mobile first”. Đúng như tên gọi của nó, “mobile first” là một triết lí thiết kế nhằm tạo ra trải nghiệm người dùng tốt hơn khi khởi đầu bằng việc tối ưu hiển thị cho các thiết bị di động trước. Cách tiếp cận này sẽ tập trung vào các yếu tố cốt lõi của trải nghiệm trên màn hình nhỏ trước, giúp thông tin được trình bày tốt nhất trên diện tích nhỏ hẹp, rồi sau đó mới phát triển trên các màn hình lớn hơn.
2. Lưới và layout khi thiết kế Website Responsive
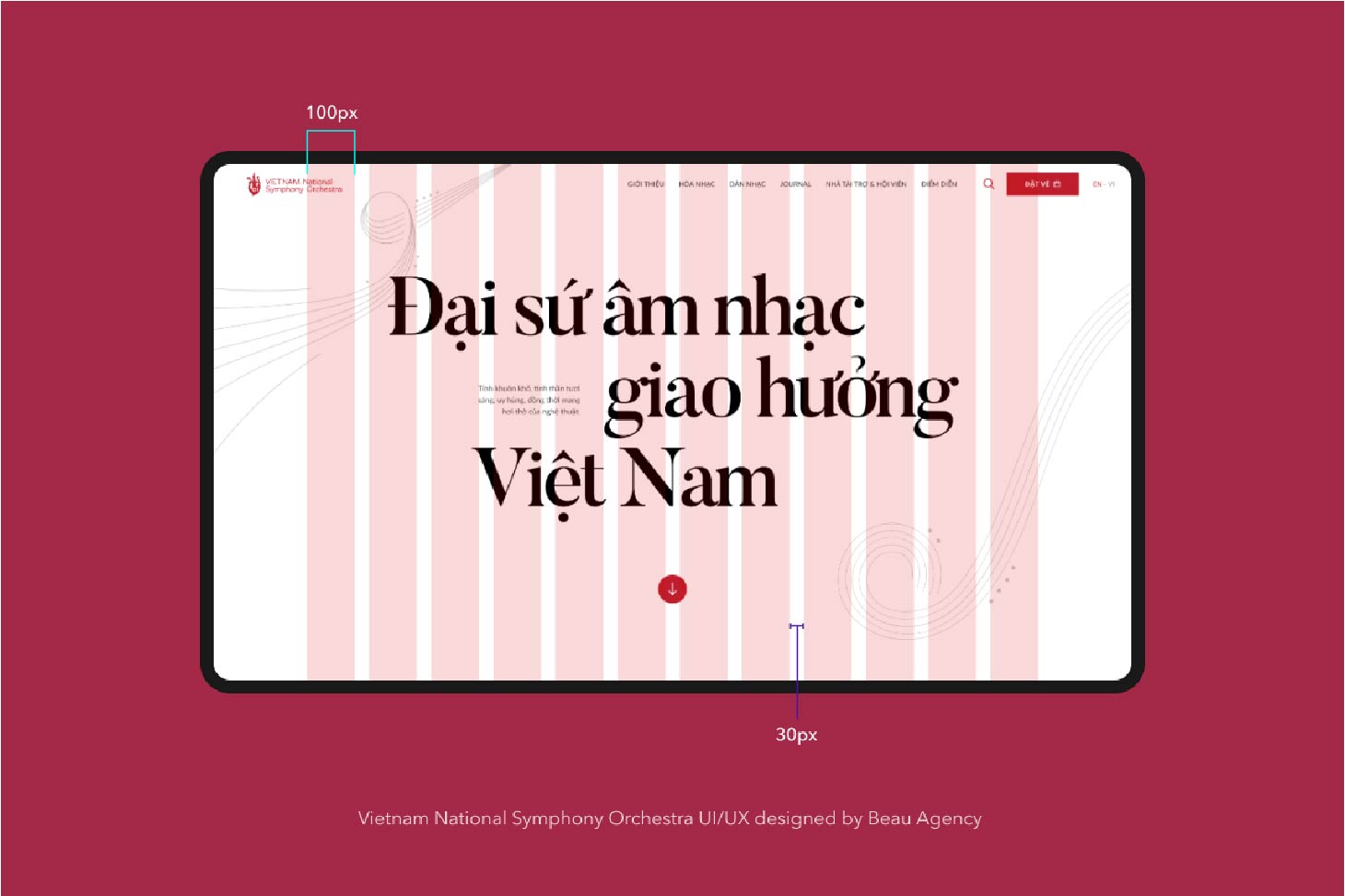
Lưới là thành phần cơ bản trong layout của thiết kế website responsive. Phổ biến nhất hiện nay là lưới 12 cột trên desktop. Sở dĩ lựa chọn con số 12 bởi vì nó dễ chia nhỏ, tạo ra sự thuận tiện khi responsive xuống các kích thước màn hình nhỏ hơn khi biến đổi về các layout 8 cột, 6 cột, 4 cột hay thậm chí 1 cột. Ví dụ khi cần responsive design có 4 thẻ trong lưới 12, mỗi thẻ sẽ chiếm 3 cột tạo thành grid 4x1. Lúc này tại lưới 6 trên mobile, các thẻ sẽ dàn thành 2 hàng trở thành grid 2x2 hoặc thậm chí dàn xuống 4 hàng thành grid 1x4.


Để design có thể responsive tốt, designer cần nắm được sự linh hoạt của bootstrap để giảm thiểu khó khăn cho developer cũng như tránh gây lỗi khi responsive. Ngoài ra khi làm design responsive, designer cũng phải làm sao giữ lại được sự phân cấp về mặt nội dung. Những section cỡ lớn chiếm 1.2 - toàn màn hình desktop đều cần phải điều tiết lại khi responsive xuống mobile bằng cách tăng khối lượng chiều cao section cũng như kích thước chữ trong nó, nhằm giữ được sức nặng về mặt thị giác tương tự như trên desktop.
3. Điều hướng responsive
Nếu coi layout là khung xương của thiết kế thì điều hướng giống như những dây thần kinh kết nối mọi element lại với nhau tạo thành luồng trải nghiệm. Cũng như điều hướng trên desktop, phiên bản mobile giúp người dùng đạt được mục đích sử dụng theo cách nhanh nhất, dễ dàng nhất với một trải nghiệm liền mạch, mượt mà nhất có thể. Điều hướng tốt sẽ làm tăng tính khả dụng của thiết kế, dẫn dắt cảm xúc cũng như hành trình để người dùng cảm thấy thích thú và muốn trải nghiệm toàn bộ các tính năng được đưa ra.

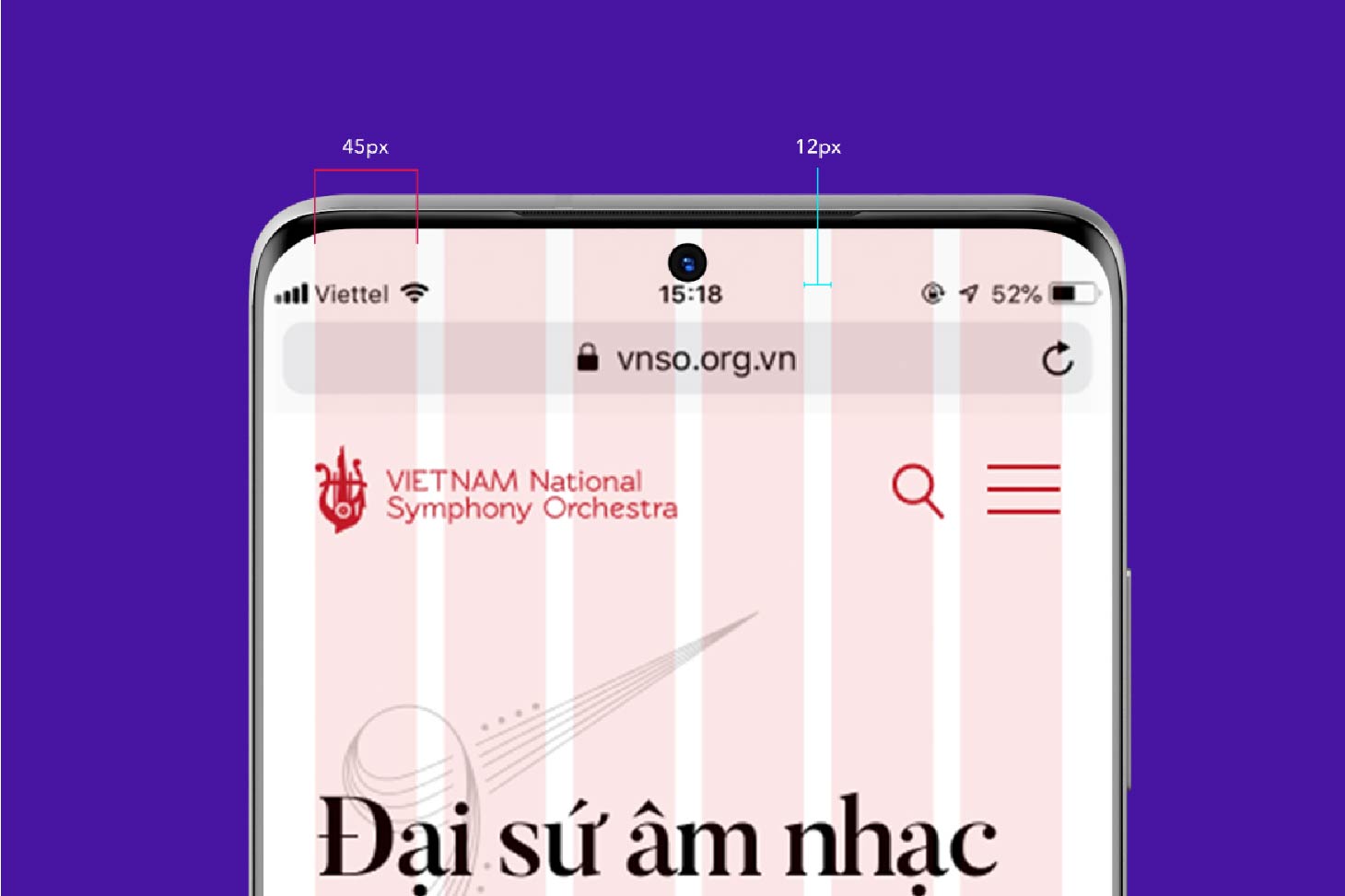
Một trong những yếu tố thiết kế phổ biến các designer sẽ gặp phải khi thiết kế website responsive là phần menu. Với không gian bị giới hạn chỉ còn lại một khoảng nhỏ trên mobile, việc hiển thị toàn bộ menu là không hợp lý. Vì thế, thanh menu sẽ thu gọn lại chỉ còn 1 icon báo hiệu vị trí menu, người dùng sẽ dễ dàng truy cập tới nội dung bên trong chỉ bằng 1 cú chạm.
Ngoài ra, thẻ cũng là thành tố được sử dụng nhiều khi làm responsive. Không chỉ làm gọn thiết kế, thẻ cũng khiến nội dung được phân chia cụ thể, tách bạch hơn thông qua việc “đóng khung” nội dung vào những ô chứa rõ ràng, dễ nhận diện. Một ưu điểm khác khi sử dụng thẻ là nó mang lại dấu hiệu trực quan về cách sắp xếp để người dùng biết cần phải cuộn ngang hay cuộn dọc để xem tiếp các thẻ còn lại. Với đặc thù của các thiết bị di động, responsive các thẻ nội dung sẽ đẩy mạnh tương tác giữa người dùng với website.

Một ưu điểm khác khi sử dụng thẻ là nó mang lại dấu hiệu trực quan về cách sắp xếp để người dùng biết cần phải cuộn ngang hay cuộn dọc để xem tiếp các thẻ còn lại. Với đặc thù của các thiết bị di động, thiết kế website responsive các thẻ nội dung sẽ đẩy mạnh tương tác giữa người dùng với website.
4. Typeface khi Thiết kế Website Responsive
Với sự phát triển của phần cứng, độ phân giải màn hình ngày càng cao. Ở thời điểm hiện tại, các thiết bị smartphone sở hữu màn hình 2K hay thậm chí 4K đã không còn xa lạ với người dùng. Tuy nhiên, hãy thử tưởng tượng khi đem một running text ở cỡ chữ 16pt được xem là bình thường trên màn hình 1920x1080 máy tính sang màn hình mobile cùng độ phân giải, do màn hình mobile nhỏ hơn rất nhiều, ta sẽ có cảm giác đoạn running text trở nên rất lớn.
Vì vậy, để kiểm soát trong thiết kế website responsive, ta không chỉ cần quan tâm tới độ phân giải màn hình mà đó còn là kích thước màn hình nữa. Trong CSS, đơn vị đo được chia thành 2 loại: đơn vị tuyệt đối và đơn vị tương đối.

Đơn vị tuyệt đối sẽ rất quen thuộc với các designer, đó là px và pt. Px là viết tắt của pixel, nghĩa là điểm ảnh. Còn pt là point, 1 inch = 72 point. Các đơn vị này luôn luôn cố định và không bị tác động bởi bất kì yếu tố nào khác, hoàn toàn có thể đo đếm được.
5. Khi nào nên Thiết kế Website Responsive
Thiết kế website responsive là một điều cần thiết trong thời đại số ngày nay với sự phổ biến của các thiết bị di động như điện thoại thông minh và máy tính bảng. Dưới đây là một số tình huống khi nào nên thiết kế website responsive:
- Khi bạn muốn cung cấp trải nghiệm tốt nhất cho người dùng: Nếu bạn quan tâm đến việc cung cấp trải nghiệm người dùng mượt mà và thân thiện trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động, thì việc thiết kế responsive là cần thiết.
- Khi bạn muốn tối ưu hóa trải nghiệm người dùng trên di động: Trong thời đại mà người dùng thường xuyên truy cập internet từ điện thoại di động, việc có một website responsive giúp tối ưu hóa trải nghiệm của họ và tăng cường khả năng tiếp cận từ đối tượng khách hàng này.
- Khi bạn muốn tối ưu hóa SEO: Google và các công cụ tìm kiếm khác đánh giá cao các trang web có thiết kế responsive, vì vậy nếu bạn muốn tối ưu hóa SEO và nâng cao vị trí của mình trong kết quả tìm kiếm, việc thiết kế responsive là cần thiết.
- Khi bạn muốn tiết kiệm thời gian và chi phí: Thiết kế một website responsive có thể tốn kém hơn so với việc thiết kế một website riêng biệt cho di động và máy tính bảng. Bằng cách sử dụng thiết kế responsive, bạn có thể tiết kiệm thời gian và chi phí trong việc phát triển và duy trì website.
Kết luận
Trên đây là những khám phá về thiết kế website response để tối ưu hóa trải nghiệm người dùng trên mọi thiết bị,
nếu có nhu cầu thiết kế website hãy liên hệ ngay Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam