KHÁM PHÁ XU HƯỚNG THIẾT KẾ UI WEBSITE THU HÚT NGƯỜI DÙNG NĂM 2024
Cùng với sự phát triển mạnh mẽ của công nghệ, các xu hướng thiết kế UI website hiện nay cũng không ngừng thay đổi qua từng năm. Điều này đòi hỏi các doanh nghiệp và các designer phải luôn cập nhật và bắt kịp xu hướng thiết kế mới nhất để Website không trở nên lỗi thời và mang lại những trải nghiệm thú vị và hấp dẫn hơn đến với người dùng. Cùng Kaiza khám phá xu hướng thiết kế UI website năm 2024 nhé!
Tầm quan trọng của thiết kế UI website
Thiết kế giao diện người dùng (UI) của một trang web có tầm quan trọng rất lớn vì nó là yếu tố đầu tiên giao tiếp với người dùng. Dưới đây là một số điểm quan trọng về tầm quan trọng của thiết kế UI website:
- Tạo ấn tượng đầu tiên: UI là điểm bắt đầu của mọi trải nghiệm trực tuyến. Một thiết kế giao diện hấp dẫn và chuyên nghiệp sẽ tạo ra ấn tượng tích cực đầu tiên và giúp thu hút người dùng.
- Tăng cường trải nghiệm người dùng: Một giao diện người dùng được thiết kế tốt giúp người dùng dễ dàng tương tác với trang web, tìm kiếm thông tin và thực hiện các hành động mong muốn một cách nhanh chóng và hiệu quả.
- Tạo điểm nhận dạng cho thương hiệu: Thiết kế UI website phản ánh phong cách và giá trị của thương hiệu. Một giao diện độc đáo và thẩm mỹ có thể giúp tạo ra một ấn tượng sâu sắc về thương hiệu và tạo điểm nhận dạng trong tâm trí của người dùng.
- Tối ưu hóa tốc độ và hiệu suất: Thiết kế UI website cần được tối ưu hóa để đảm bảo tốc độ tải trang nhanh chóng và hiệu suất cao. Giao diện người dùng không chỉ nên đẹp mắt mà còn cần phải được thiết kế để tối ưu hóa trải nghiệm tốc độ và sử dụng tài nguyên.
- Tăng tỷ lệ chuyển đổi: Một thiết kế giao diện hấp dẫn có thể tăng tỷ lệ chuyển đổi bằng cách tạo ra sự tin tưởng và thuyết phục người dùng thực hiện hành động mong muốn như mua sản phẩm, đăng ký dịch vụ, hoặc tương tác với nội dung.
- Tương thích đa nền tảng: Thiết kế UI website cần phải được tối ưu hóa cho các thiết bị và màn hình khác nhau, từ máy tính để bàn đến điện thoại di động và máy tính bảng, để đảm bảo trải nghiệm tốt nhất trên mọi nền tảng.
Thiết kế UI website đóng vai trò quan trọng trong việc xây dựng một trải nghiệm trực tuyến tích cực và hiệu quả, từ việc thu hút người dùng đến việc tối ưu hóa hiệu suất và tăng cường tương tác với thương hiệu.
Xu hướng thiết kế UI website năm 2024
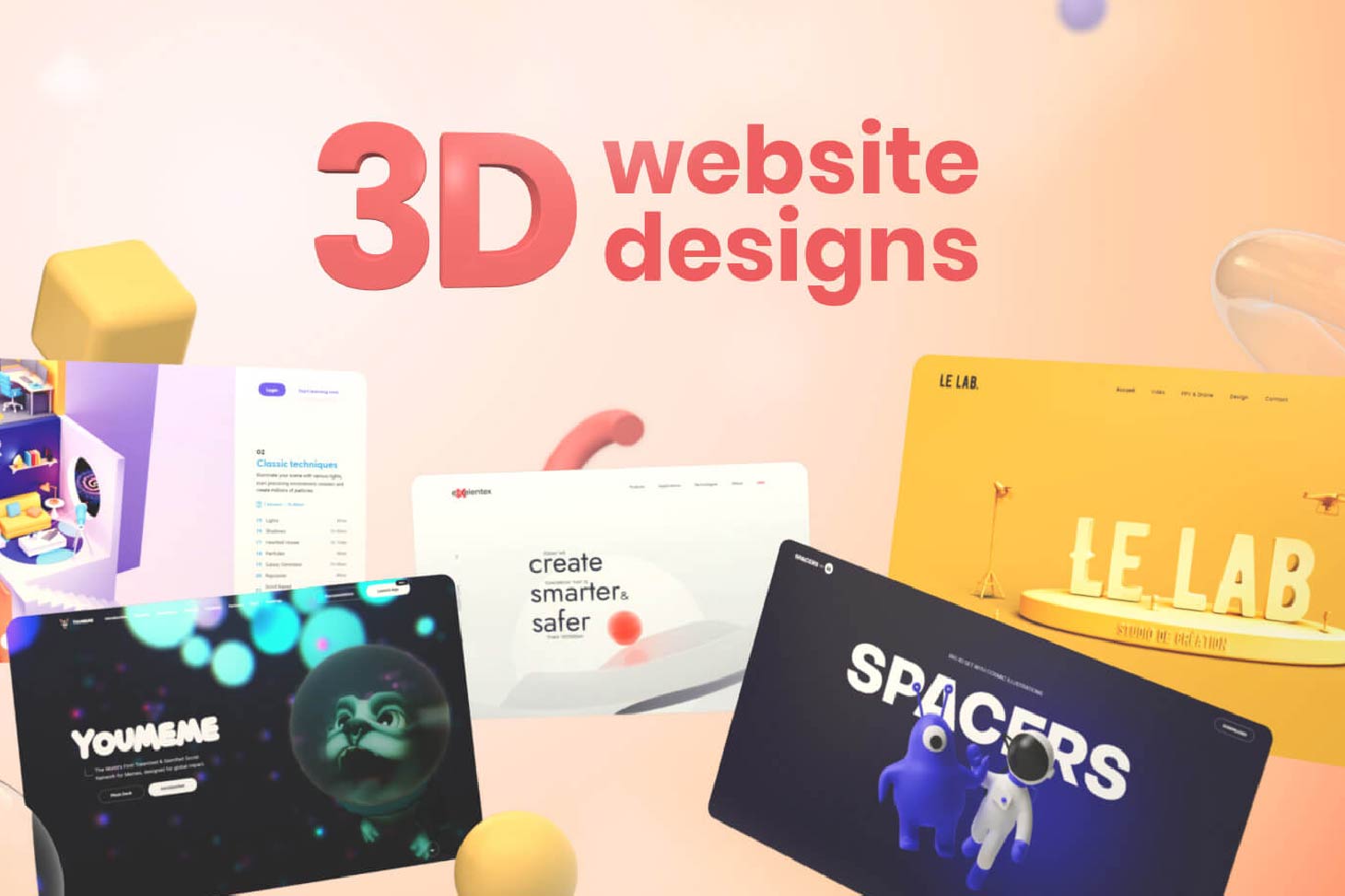
1. Thiết kế UI website Interactive 3D
Interactive 3D là công nghệ cho phép người dùng có thể tương tác với các mô hình hoặc môi trường ba chiều (3D). Hiện nay, thiết kế UI website bằng Interactive 3D đang được áp dụng rộng rãi trong giao diện của nhiều lĩnh vực như kiến trúc, gia dụng và game, mang đến một không gian có chiều sâu tạo ra trải nghiệm tương tác hấp dẫn và ấn tượng cho người dùng.

Trong năm 2024, sự ứng dụng của 3D trong thiết kế UI website tiếp tục phát triền mạnh mẽ mà không hề có dấu hiệu chậm lại. Sự bùng nổ của các công nghệ thực tế tăng cường (AR) và thực tế ảo (VR) đang đẩy trải nghiệm 3D lên một tầm cao mới, tạo ra những trải nghiệm tương tác đa chiều và sống động cho người dùng. Các khía cạnh này đang mở ra cánh cửa cho sự sáng tạo không giới hạn, hứa hẹn mang đến những trải nghiệm trực tuyến độc đáo và thu hút người dùng.
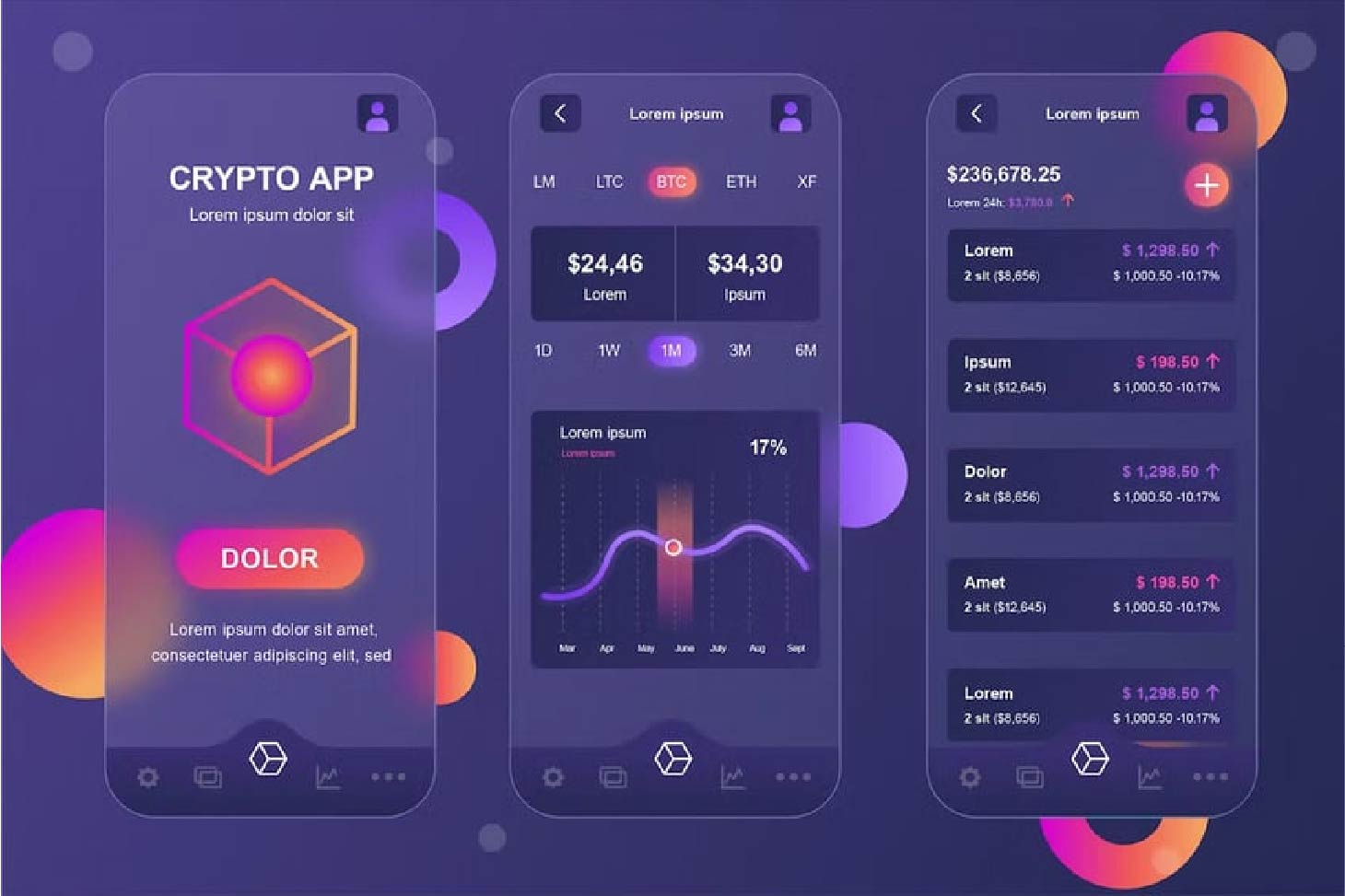
2. Glassmorphism
Glassmorphism, một xu hướng thiết kế UI website độc đáo, lấy cảm hứng từ vẻ trong suốt của thủy tinh và kết hợp với hiệu ứng đổ bóng, tạo ra không gian thiết kế hiện đại, tinh tế và trẻ trung. Xu hướng này không chỉ xuất hiện trên nhiều giao diện Website và ứng dụng ngày nay, mà còn được tích hợp vào các giao diện thực tế ảo, như chiếc kính “Vision Pro” của Apple. Điều này cho phép người dùng tương tác với giao diện sản phẩm mà vẫn giữ được tầm nhìn xung quanh.

Khi sử dụng Glassmorphism, Designer cần chú ý đến việc phân cấp thông tin để tránh tạo ra quá nhiều lớp kính, gây khó khăn cho người xem trong việc nhận diện các phần quan trọng. Đồng thời, màu sắc và kích thước của font chữ cũng đóng vai trò quan trọng để tránh làm mờ đi sự rõ ràng khi hòa vào nền. Một gợi ý hữu ích là sử dụng các gam màu sáng hoặc gradient để làm nổi bật hiệu ứng mờ đục, tạo ra một trải nghiệm thị giác tinh tế và hấp dẫn.
3. Tương tác vi mô (Micro interaction)
Micro-interactions là một trend thiết kế các yếu tố nhỏ trên Website, nhằm khơi gợi sự chú ý và tạo nên những trải nghiệm tương tác thú vị và cuốn hút cho người dùng. Một số Micro-interactions phổ biến hiện nay có thể kể đến như: các tùy chọn reaction trên Facebook, Button đổi màu khi di chuột đến, đường viền đổi màu khi người dùng điền văn bản vào các biểu mẫu,…
 Khi áp dụng phong cách này, các nhà thiết kế UI/UX cần đảm bảo các Micro-interactions được thiết kế phù hợp với phong cách chủ đạo. không gây phiền nhiễu hoặc mất tập trung cho người dùng.
Khi áp dụng phong cách này, các nhà thiết kế UI/UX cần đảm bảo các Micro-interactions được thiết kế phù hợp với phong cách chủ đạo. không gây phiền nhiễu hoặc mất tập trung cho người dùng.
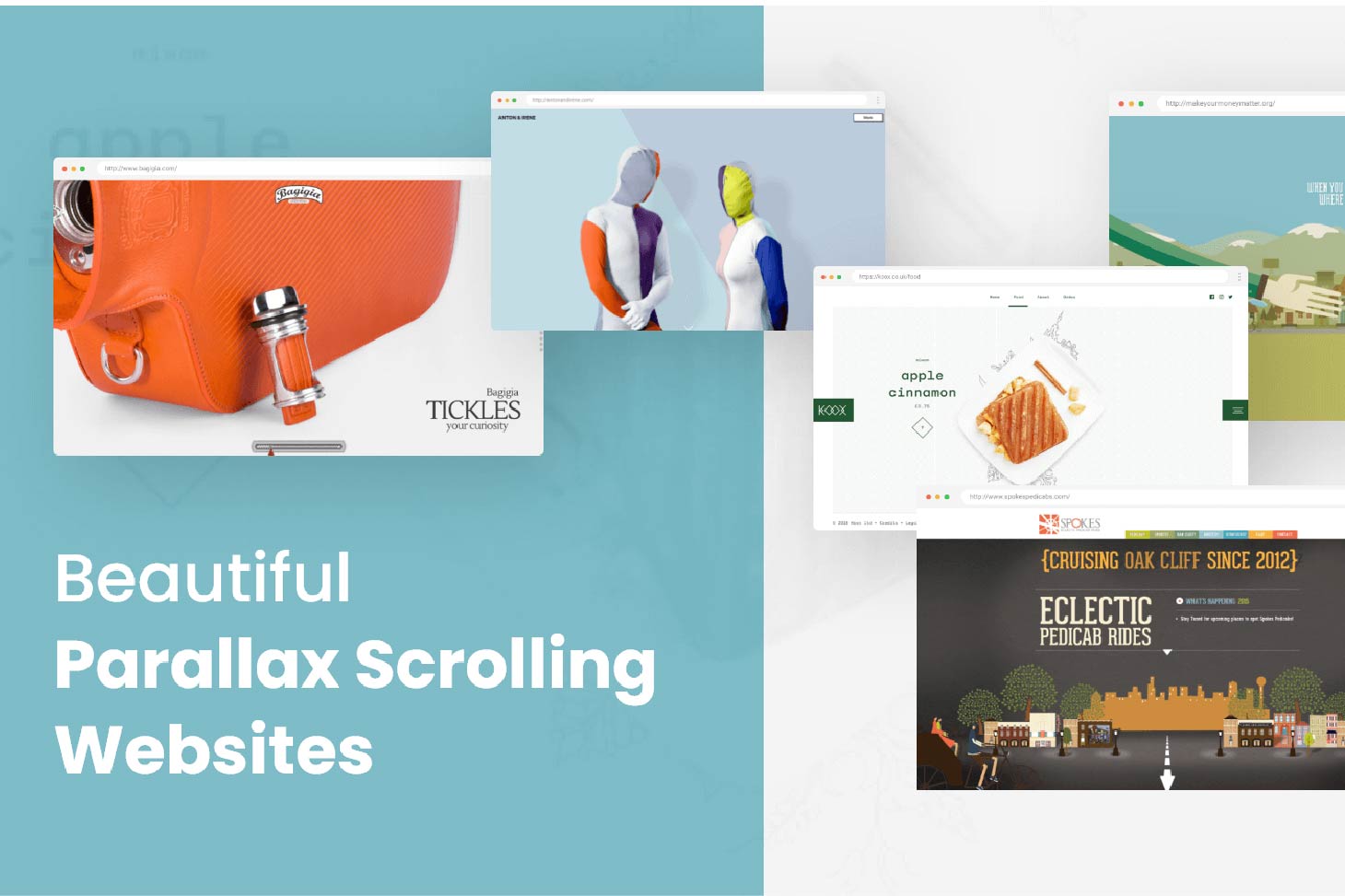
4.Thiết kế UI website với hiệu ứng cuộn Parallax Scrolling
Parallax scrolling là một xu hướng thiết kế UI Website, trong đó các phần tử trên trang được chia thành các lớp tương ứng với độ sâu và tốc độ di chuyển khác nhau. Cụ thể, các lớp phía trước thường di chuyển nhanh hơn so với các lớp phía sau, tạo ra hiệu ứng ảo giác về chiều sâu và chuyển động 3D khi người dùng cuộn trang.
 Có thể xem Parallax scrolling như một con dao hai lưỡi, nếu được áp dụng hợp lý sẽ giúp Website tạo được ấn tượng mạnh mẽ. Ngược lại, hiệu ứng này sẽ khiến Website trở nên hỗn độn vô cùng, gây ra cảm giác khó chịu nơi người dùng. Ngoài ra, áp dụng Parallax scrolling còn có thể khiến Website trở nên chậm hơn, ảnh hưởng đến tốc độ tải trang. Do đó, nếu không được tối ưu đúng cách sẽ mang đến trải nghiệm không tốt cho khách truy cập, khiến họ rời khỏi Website.
Có thể xem Parallax scrolling như một con dao hai lưỡi, nếu được áp dụng hợp lý sẽ giúp Website tạo được ấn tượng mạnh mẽ. Ngược lại, hiệu ứng này sẽ khiến Website trở nên hỗn độn vô cùng, gây ra cảm giác khó chịu nơi người dùng. Ngoài ra, áp dụng Parallax scrolling còn có thể khiến Website trở nên chậm hơn, ảnh hưởng đến tốc độ tải trang. Do đó, nếu không được tối ưu đúng cách sẽ mang đến trải nghiệm không tốt cho khách truy cập, khiến họ rời khỏi Website.
5. Thiết kế UI website tối giản (Minimalism)
Minimalism không chỉ là phong cách, mà được coi là một triết lý thiết kế theo chủ nghĩa “Less is more”. Các thiết kế Minimalism thường tập trung vào nội dung cốt lõi nhằm tạo nên một giao diện đơn giản và dễ sử dụng. Các thiết kế Minimalism giúp người đọc nắm bắt thông tin nhanh chóng, tạo ra trải nghiệm thoải mái và dễ dàng hơn trong quá trình tương tác.

Với thiết kế UI website theo phong cách tối giản thường hạn chế sử dụng nhiều tông màu hay họa tiết cầu kỳ. Bên cạnh đó, các không gian trống được tận dụng một cách thông minh, giúp tạo sự thoáng đãng cho thiết kế, từ đó tạo điểm nhấn cho các yếu tố quan trọng.
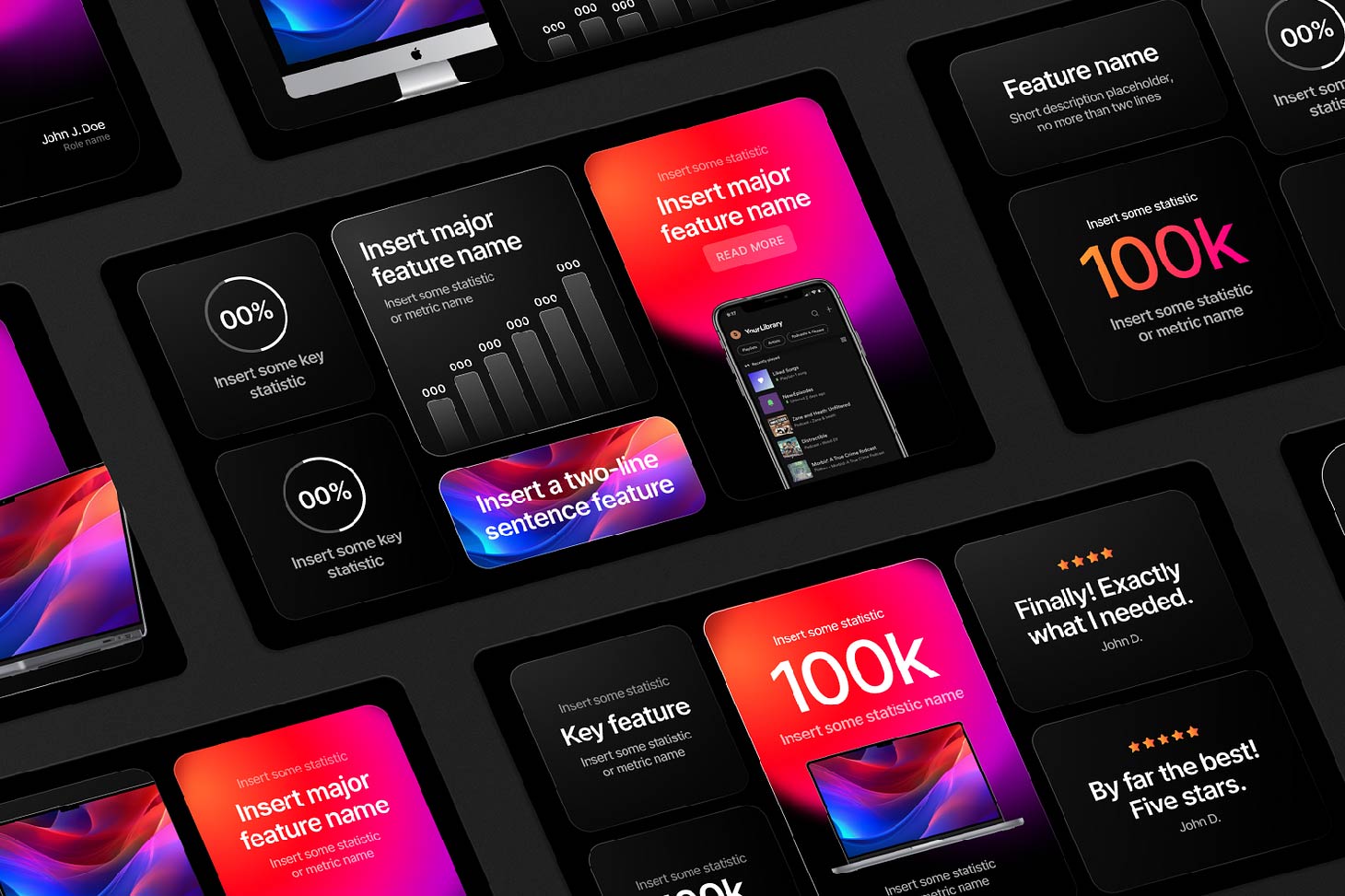
6. Bento Grid
Bento Grid là một xu hướng thiết kế giao diện web theo bố cục dạng lưới, được truyền cảm hứng từ hộp cơm Bento truyền thống của Nhật Bản. Dù đã tồn tại hàng thập kỷ, Bento Grid bỗng trở nên phổ biến gần đây, sau khi Apple sử dụng bố cục này cho các giao diện trên iPhone 14 Pro và Apple Card.
 Bento Grid thường được ứng dụng trong các thiết kế trang tin tức, Landing Page, E-commerce hay Dashboard, giúp mang lại cảm giác hiện đại cho các thiết kế. Ngoài ra, phong cách này cũng vô cùng linh hoạt, cho phép hiển thị đồng thời nhiều loại nội dung như hình ảnh, văn bản,… một cách có tổ chức, song song với phong cách này thì không thể thiếu thiết kế web responsive sẽ giúp thiết kế UI Website trông gọn gàng và hấp dẫn hơn.
Bento Grid thường được ứng dụng trong các thiết kế trang tin tức, Landing Page, E-commerce hay Dashboard, giúp mang lại cảm giác hiện đại cho các thiết kế. Ngoài ra, phong cách này cũng vô cùng linh hoạt, cho phép hiển thị đồng thời nhiều loại nội dung như hình ảnh, văn bản,… một cách có tổ chức, song song với phong cách này thì không thể thiếu thiết kế web responsive sẽ giúp thiết kế UI Website trông gọn gàng và hấp dẫn hơn.
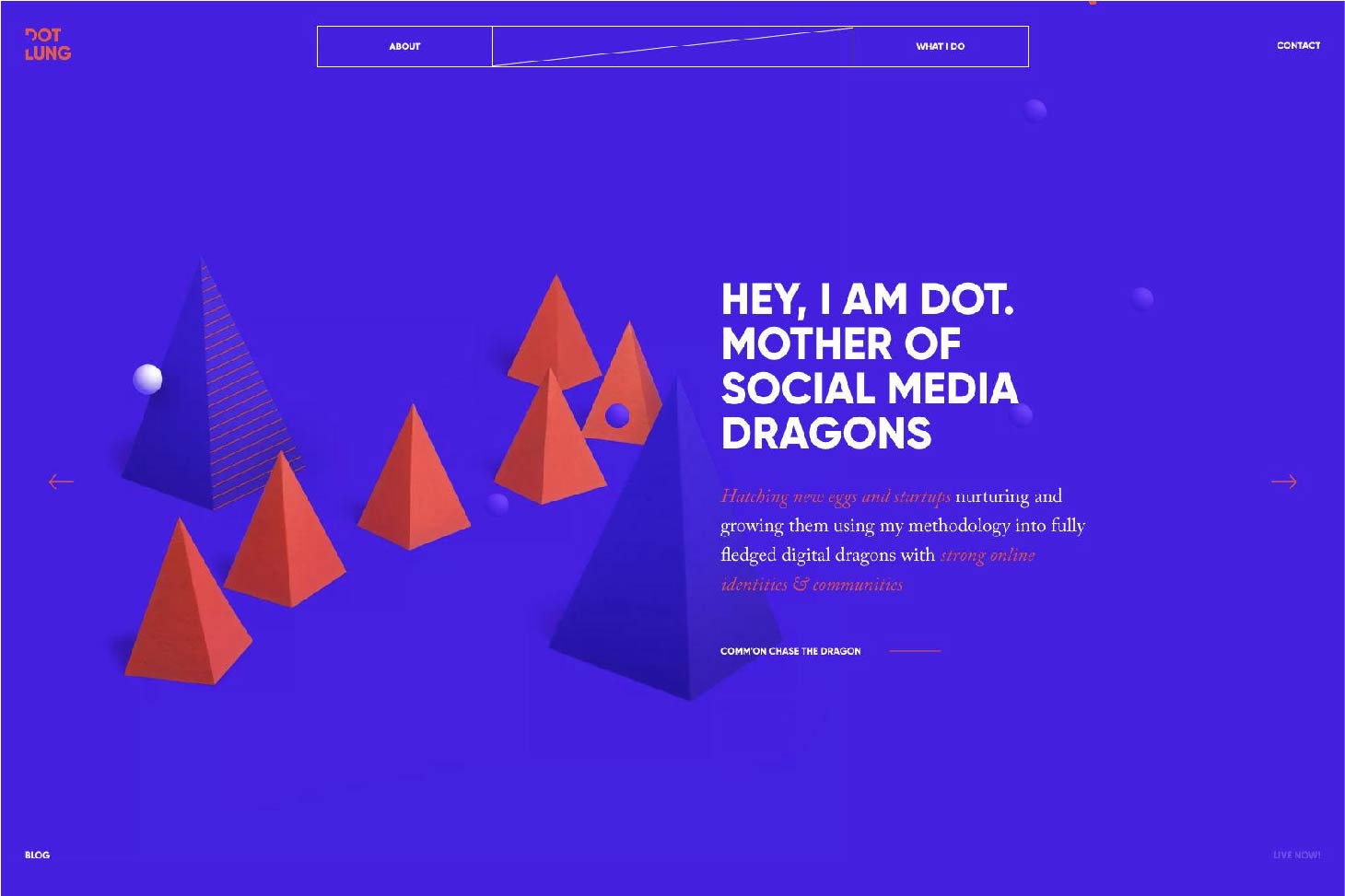
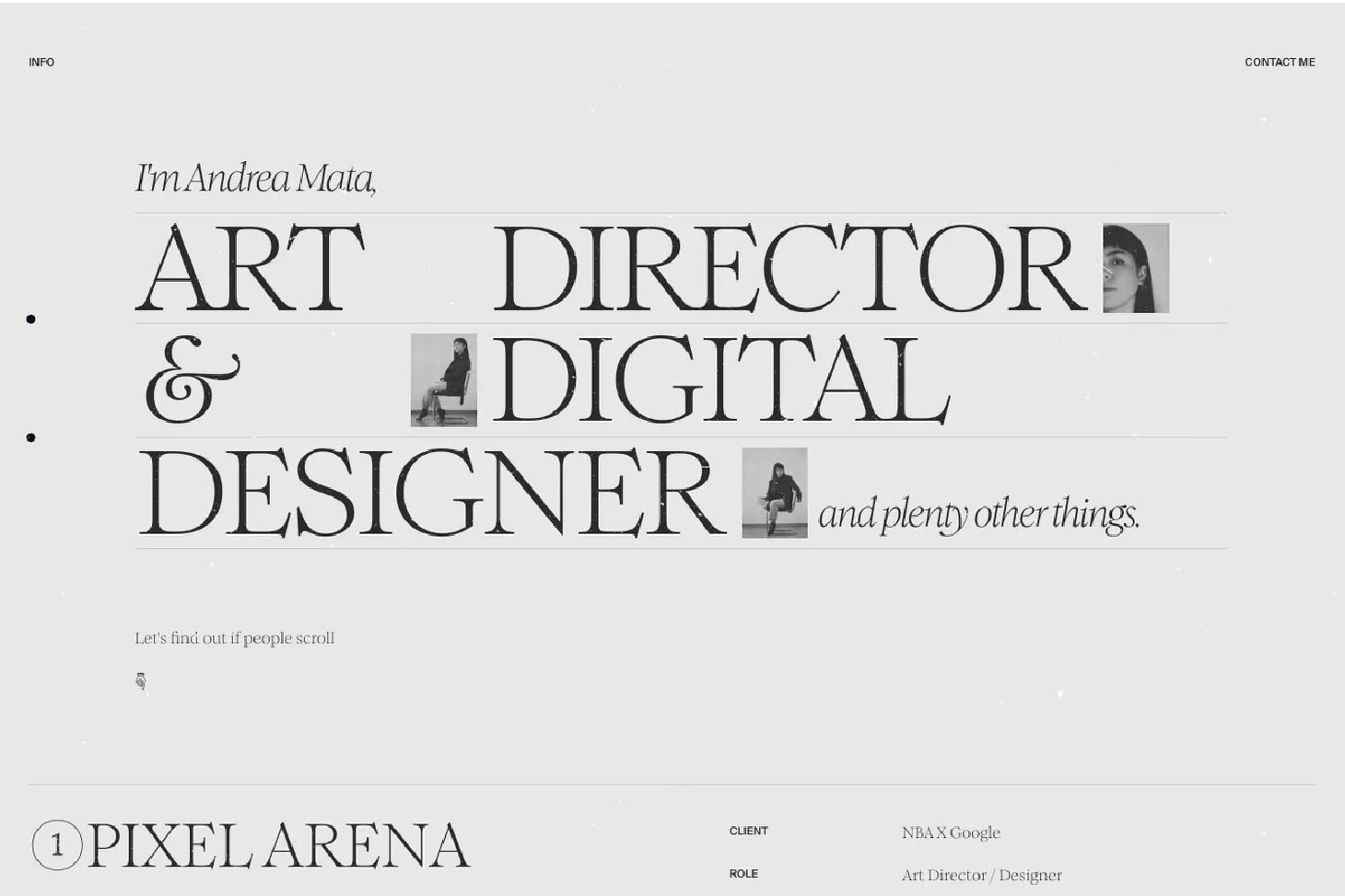
7. Oversized Text
Oversized Text là một phong cách thiết kế sử dụng các font chữ lớn, bắt mắt để tạo cảm giác kịch tính và phân cấp trên trang, nhằm thu hút sự chú ý đến các yếu tố quan trọng như tiêu đề hay nút kêu gọi hành động.

Với các thiết kế Oversized Text, người đọc có thể nắm bắt các thông tin quan trọng ngay từ cái nhìn đầu tiên. Ngoài ra, áp dụng Oversized Text một cách nhất quán có thể giúp xây dựng bản sắc thương hiệu, khiến thiết kế UI Website trở nên khác biệt so với đối thủ cạnh tranh.
Lời kết
Trên đây là xu hướng thiết kế UI website thu hút người dùng năm 2024, nếu bạn đang có nhu cầu thiết kế website hãy liên hệ ngay Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam