PHƯƠNG PHÁP TẠO BẢNG MÀU CHO THIẾT KẾ UI WEBSITE BẮT MẮT NGƯỜI DÙNG
Thiết kế UI website là một phần quan trọng của bất kỳ dự án website nào. Một trong những yếu tố quan trọng nhất trong thiết kế UI là bảng màu. Bảng màu không chỉ ảnh hưởng đến thẩm mỹ của trang web mà còn có thể tác động đến cảm xúc và hành vi của người dùng. Trong bài viết này, Kaiza sẽ cùng bạn khám phá các phương pháp và kỹ thuật để tạo ra một bảng màu hấp dẫn và hiệu quả cho thiết kế UI website nhé!
Lợi ích của việc tinh chỉnh màu sắc trong thiết kế UI website
Việc tinh chỉnh màu sắc trong thiết kế UI website sẽ mang lại nhiều lợi ích quan trọng. Dưới đây là những tác động chính mà việc này có thể mang lại:
- Tăng tính hấp dẫn thẩm mỹ
Màu sắc được chọn và tinh chỉnh kỹ lưỡng có thể làm cho giao diện của thiết kế UI website trở nên đẹp mắt và chuyên nghiệp hơn. Màu sắc phù hợp giúp thu hút ánh nhìn của người dùng và giữ họ ở lại trang web lâu hơn.
- Tăng cường nhận diện thương hiệu
Sử dụng màu sắc nhất quán và đặc trưng giúp người dùng dễ dàng nhận diện và nhớ đến thương hiệu của bạn. Màu sắc thương hiệu đóng vai trò quan trọng trong việc xây dựng và củng cố hình ảnh thương hiệu.
- Cải thiện trải nghiệm người dùng (UX)
Màu sắc có thể ảnh hưởng đến cảm xúc và hành vi của người dùng. Sử dụng màu sắc một cách hợp lý trong thiết kế UI website có thể làm cho trang web trở nên dễ sử dụng và thân thiện hơn. Ví dụ, màu sắc tương phản cao giúp cải thiện khả năng đọc và điều hướng trang web.

- Hướng dẫn và thu hút sự chú ý
Màu sắc có thể được sử dụng để hướng dẫn người dùng thực hiện các hành động cụ thể, chẳng hạn như nhấp vào nút kêu gọi hành động (CTA). Màu sắc nhấn mạnh có thể thu hút sự chú ý đến các phần quan trọng của trang web.
- Tạo cảm xúc và truyền tải thông điệp
Mỗi màu sắc đều mang theo một ý nghĩa và có thể gợi lên các cảm xúc khác nhau. Bằng cách chọn màu sắc phù hợp, bạn có thể truyền tải thông điệp và tạo ra cảm xúc mong muốn cho người dùng trong thiết kế UI website. Ví dụ, màu xanh lá cây có thể gợi lên cảm giác tươi mới và thân thiện với môi trường.
- Tăng tính tiếp cận
Tinh chỉnh màu sắc để đảm bảo độ tương phản cao giữa văn bản và nền giúp cải thiện khả năng đọc cho tất cả người dùng, bao gồm cả những người có thị lực kém. Điều này giúp thiết kế UI website của bạn trở nên thân thiện và tiếp cận được với nhiều người hơn.
- Nâng cao hiệu quả của CTA
Việc chọn màu sắc phù hợp cho các nút kêu gọi hành động (CTA) trong thiết kế UI website có thể tăng tỷ lệ chuyển đổi. Màu sắc nổi bật và thu hút sẽ khiến người dùng dễ dàng nhận ra và bị thu hút để thực hiện hành động như mua hàng, đăng ký, hoặc liên hệ.
- Hỗ trợ điều hướng
Màu sắc cũng có thể giúp người dùng dễ dàng phân biệt các phần khác nhau của thiết kế UI website và điều hướng một cách hiệu quả. Ví dụ, màu sắc khác nhau có thể được sử dụng để chỉ ra các phần nội dung khác nhau hoặc trạng thái của các yếu tố giao diện như liên kết đã truy cập hoặc chưa truy cập.
Phương pháp tạo bảng màu cho thiết kế UI website bắt mắt người dùng
1. Màu và tông màu trong thiết kế UI website
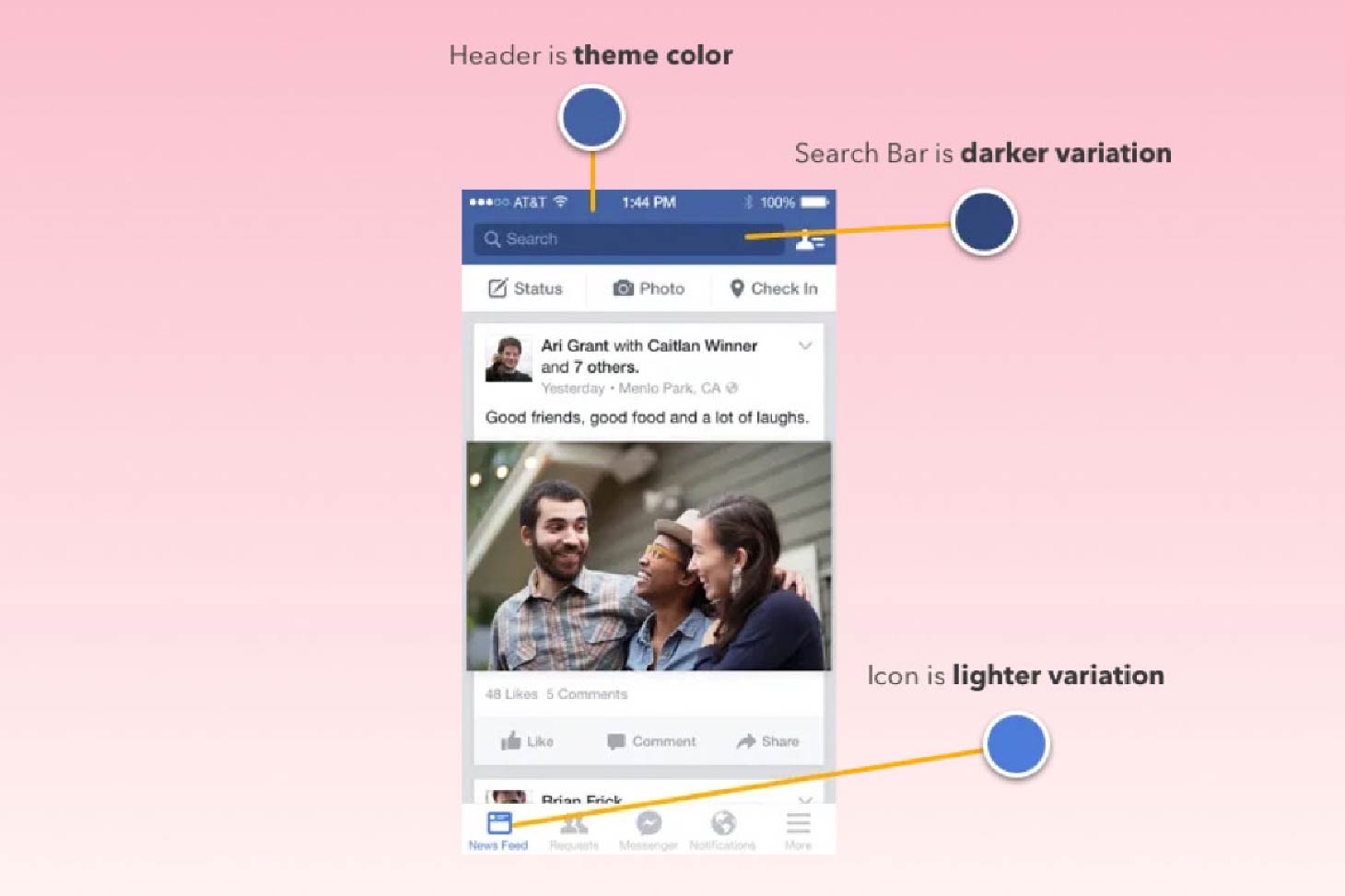
Nhiều thiết kế UI website tốt thường có những màu bổ trợ là tông sáng hơn và tông tối hơn của màu chủ đạo.
Ví dụ: Thanh tìm kiếm của Facebook không phải là shape đen giảm opacity. Màu đen đè lên màu xanh sẽ không thể cho ra màu như vậy. Mà nó là một màu khác, chính xác là tông tối hơn của màu bên dưới.

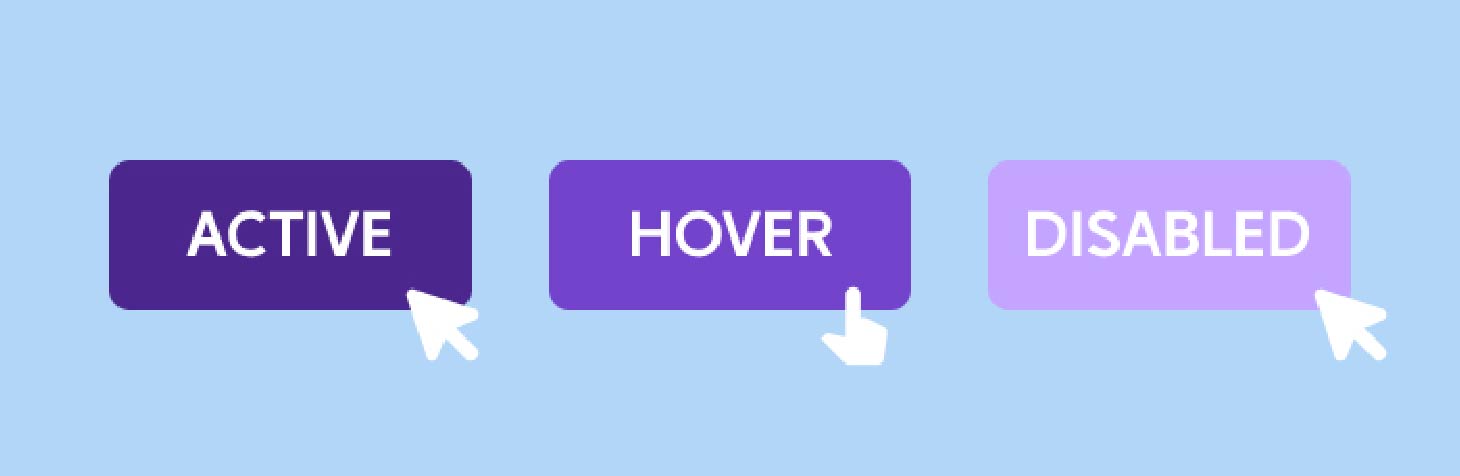
Màu của nút thay đổi theo trạng thái. Và nó không phải là 3 màu khác nhau, nó là một màu với 3 tông.

Những câu hỏi là: Làm sao để điều chỉnh và cho ra một màu phụ đẹp cho thiết kế UI website? Chúng ta có hai nguyên tắc:
- Chúng ta lấy màu từ thế giới thật. Dù màu trên giao diện vốn “giả”, nhưng chúng ta vẫn cần tuân theo màu sắc của thế giới thực. Bởi sau nhiều thập kỷ chúng ta quan sát thế giới thật, chúng ta hình thành một kỳ vọng rằng ánh sáng và màu sắc luôn được hiển thị theo cách ấy.
- Chúng ta dùng hệ thống HSB (Hue-Saturation-Brightness) để điều chỉnh màu.
2. Các biến thể màu sắc có thể áp dụng thiết kế UI website
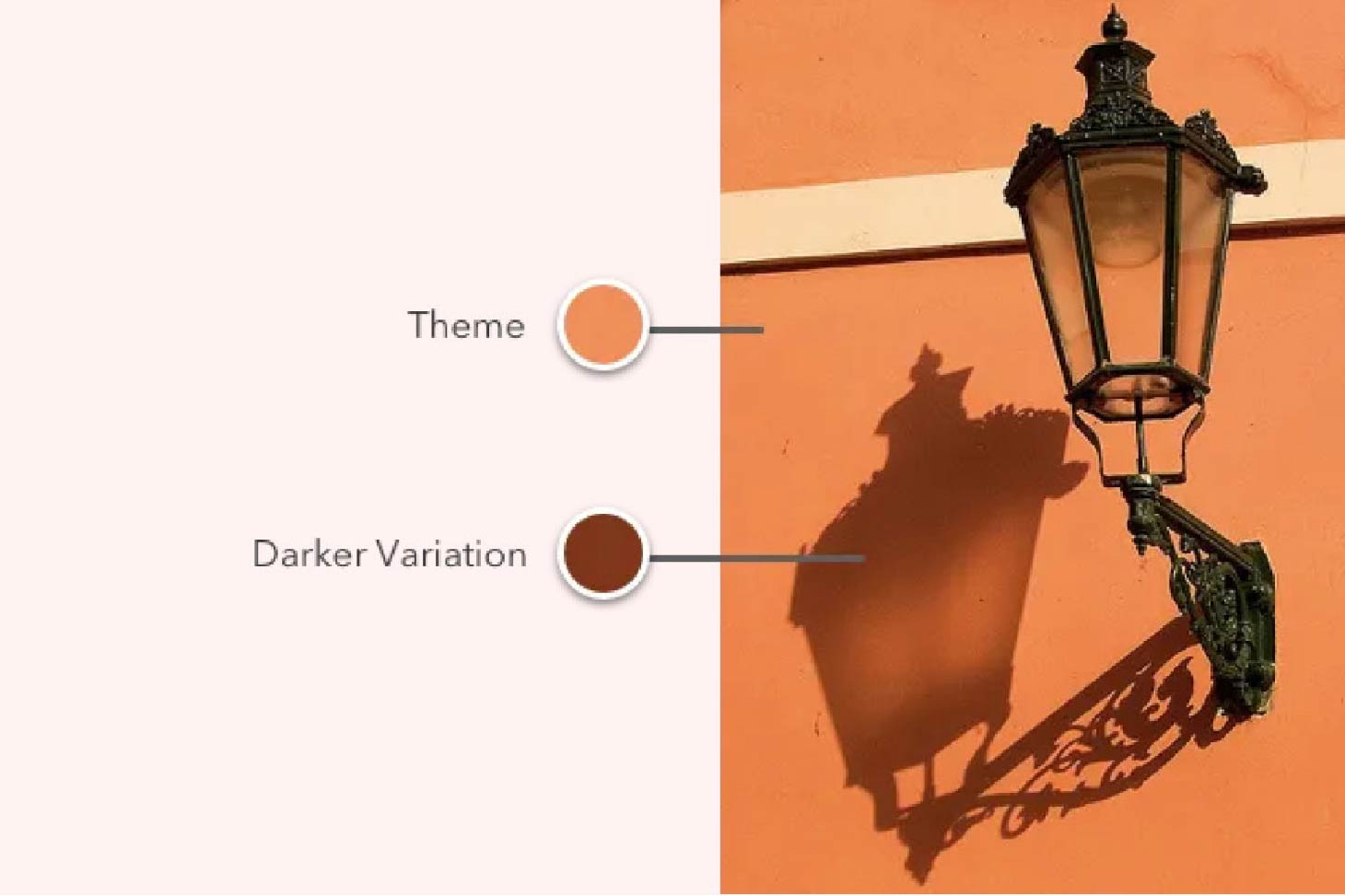
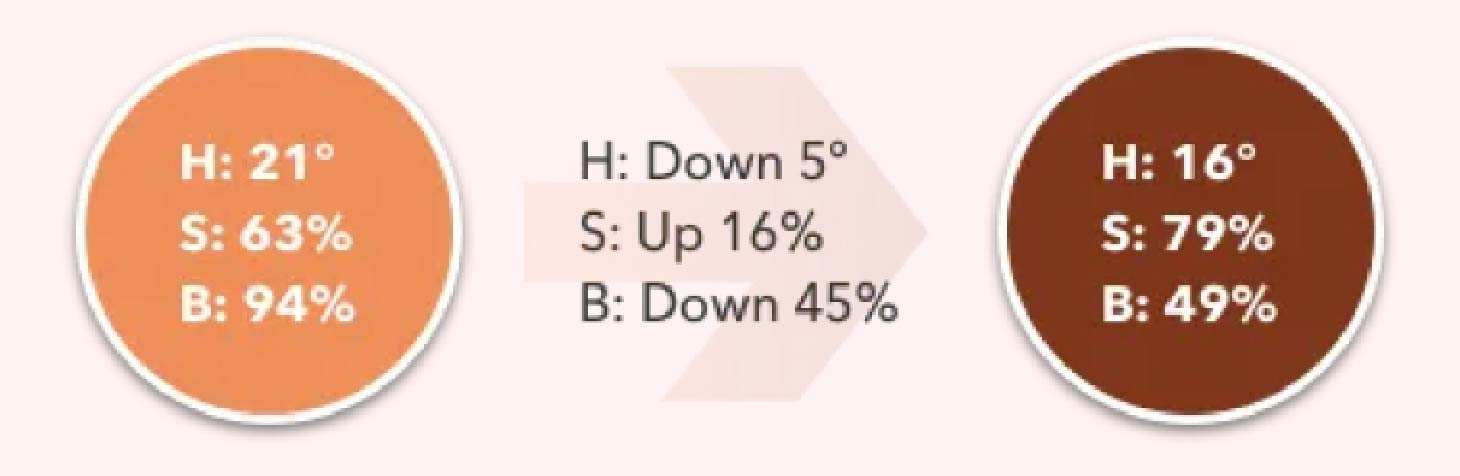
Khi có bóng đổ nó tạo ra một tông màu tối hơn của màu cũ. Đưa ảnh vào phần mềm và thử pick màu, chúng ta sẽ hiểu chính xác chuyện gì đã xảy ra với với phần đổ bóng trên bức tường san hô kia, và đó cũng có thể làm idea cho bảng màu thiết kế UI website.

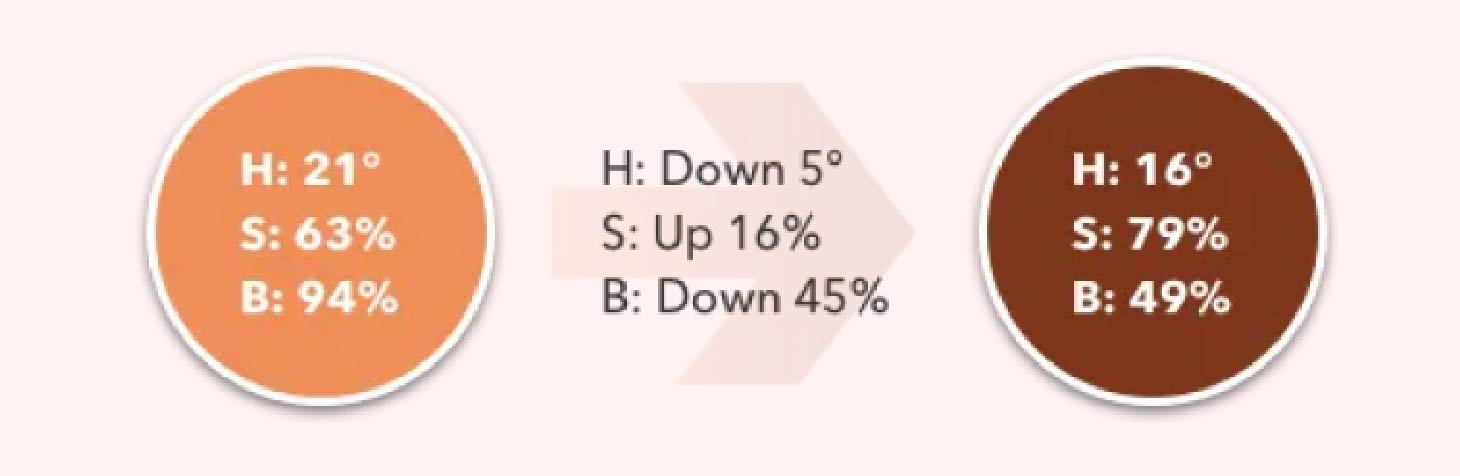
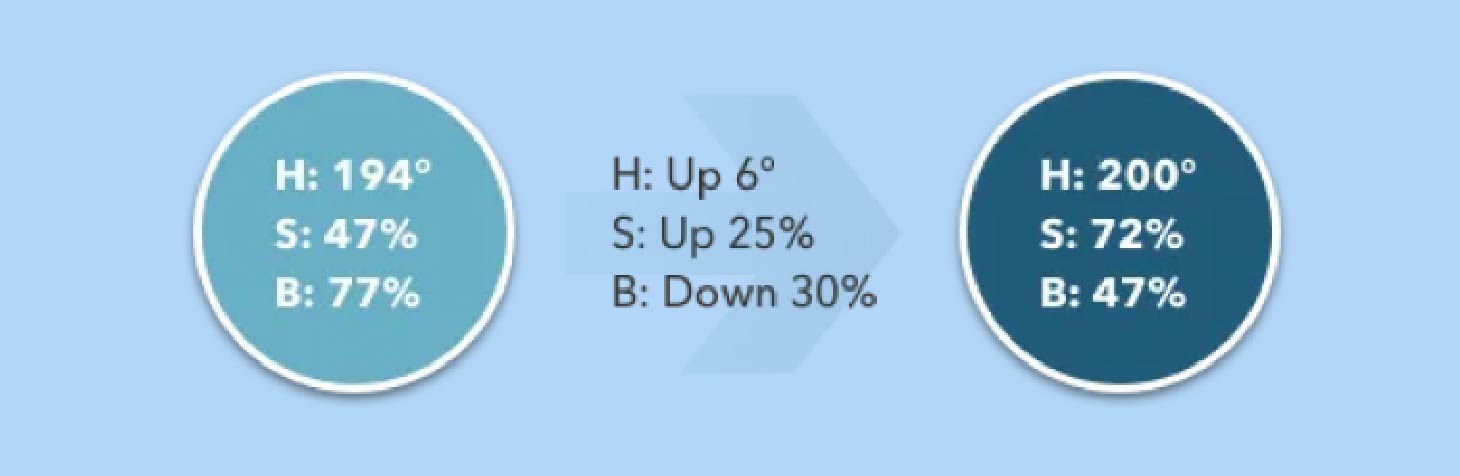
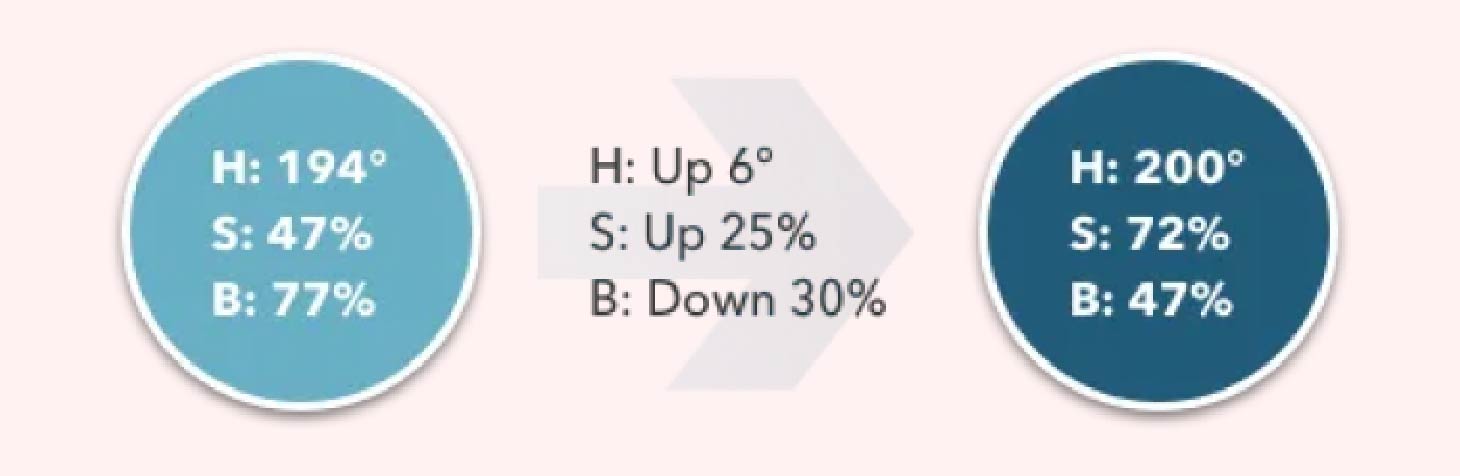
Một điều dễ thấy đó là màu bên phải có độ sáng (Brightness) thập hơn hẳn. Một điều dễ thấy đó là màu bên phải có độ sáng (Brightness) thập hơn hẳn.


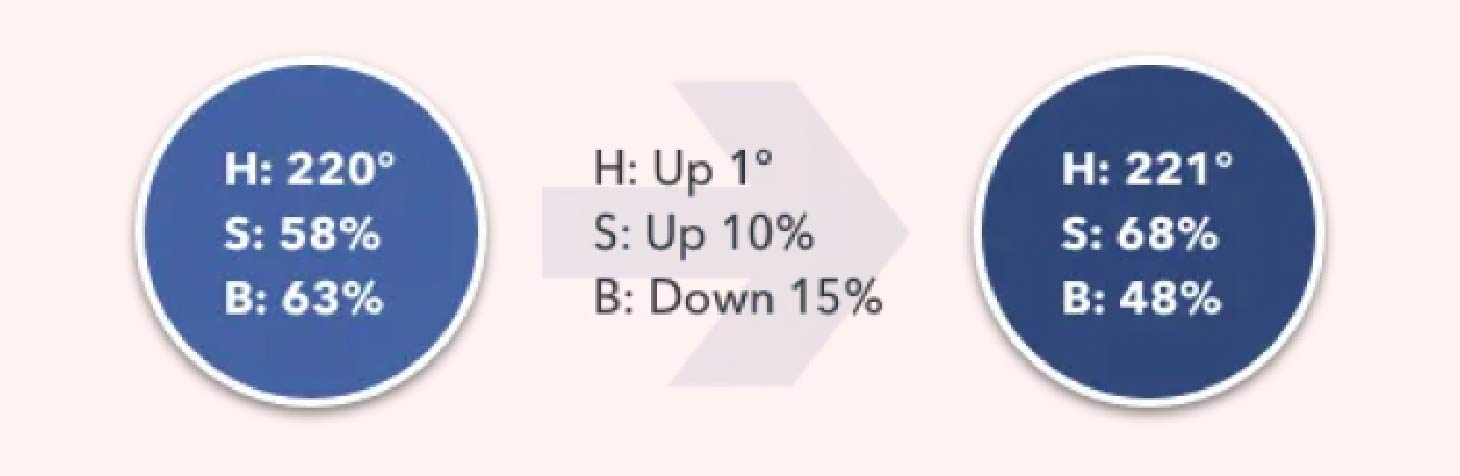
Cũng tương tự, độ sáng đã giảm. Ngoài ra trong cả hai ví dụ để áp dụng màu sắc cho thiết kế UI website chúng ta có thể thấy saturation cũng cùng tăng. Vậy, nhìn chung khi bóng đổ lên vật, màu của vật sẽ thay đổi với độ sáng giảm và saturation tăng.
3. Nguyên tắc biến đổi màu trong thiết kế UI website
Màu tối hơn = tăng saturation + giảm sáng

Saturation đã tăng và độ sáng đã giảm. Lý do mà thanh tìm kiếm ấy không thể là một layer đen giảm opacity bởi thêm màu đen chỉ có thể giảm độ sáng. Trong khi, thiết kế UI website chúng ta cần thay đổi cả saturation và màu đen thì không có sắc.
Màu sáng hơn = giảm saturation + tăng sáng
Ngược lại, nếu chúng ta muốn có một tông sáng để thiết kế UI website chúng ta chỉ cần giảm saturation và tăng sáng. Tuy nhiên, câu hỏi đặt ra là nếu chúng ta cứ tiếp tục tăng sáng và giảm saturation mãi thì chúng ta sẽ được màu gì? Đây là câu trả lời: Chúng ta sẽ về màu trắng. Bởi vậy, khi pha màu, muốn có màu sáng hơn chúng ta cũng thường nói rằng hãy pha thêm trắng.
Hue

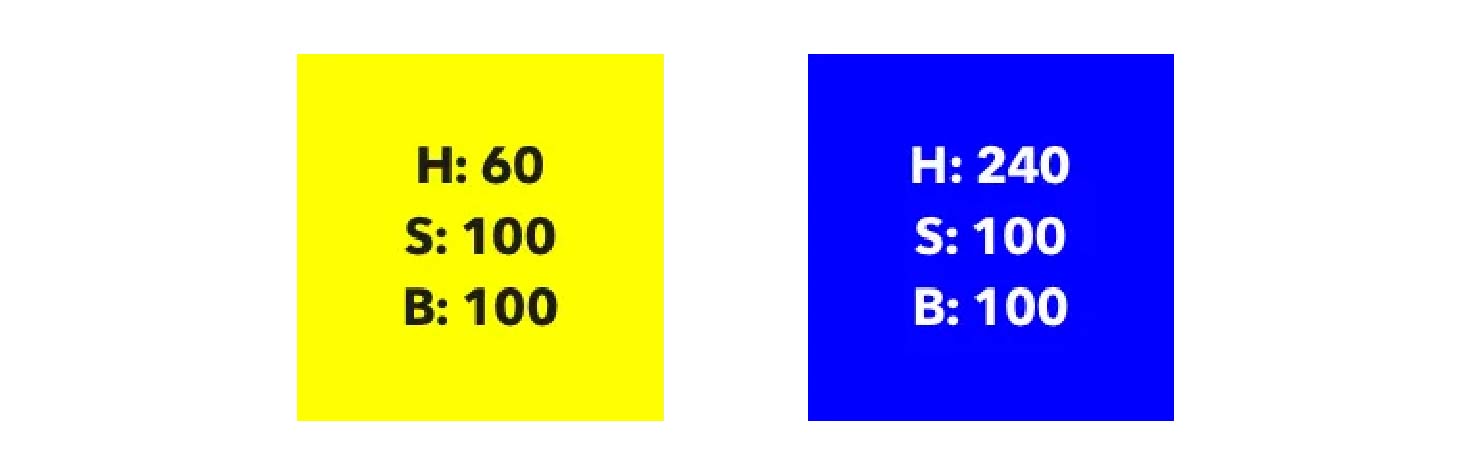
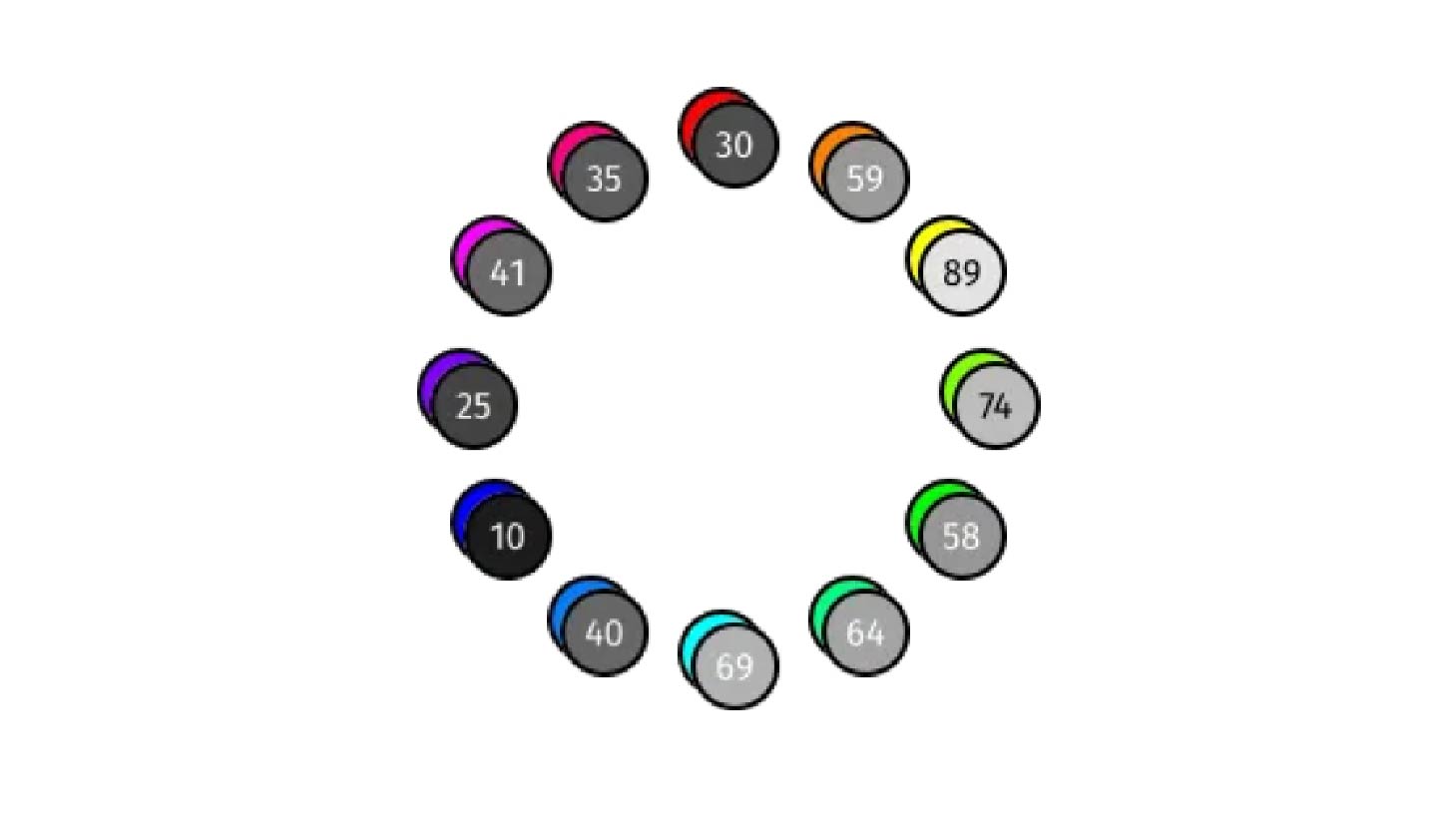
Như hai màu vàng và xanh trên đây, cả hai đều có độ sáng 100% nhưng rõ ràng màu vàng sáng hơn màu xanh để thiết kế UI website. Bây giờ nếu bạn giữ nguyên độ sáng và saturation, chỉ thay đổi Hue, bạn sẽ thấy độ sáng tuyệt đối của các màu sắc khác nhau, thứ được đánh số từ 1 đến 100 trong Hue.

Thế nhưng, trong những ví dụ, đôi khi hue sẽ tăng, đôi khi nó lại giảm. Tại sao vậy?
Đầu tiên, hãy để ý biểu đồ có 3 điểm có giá trị nhỏ nhất là đỏ, xanh lá và xanh lam. Còn những điểm có giá trị lớn là xanh lơ, cánh sen và vàng. Chúng ứng với hai hệ màu khác nhau là RGB và CMY, và khi thay đổi hue của một trong hai hệ màu ấy bạn sẽ thấy có sự thay đổi như sau:
- Với RGB: Chuyển từ đỏ (0°) qua xanh lá (120°) tới xanh lam (240°), độ sáng tuyệt đối sẽ giảm xuống.
- Với CMY: Chuyển từ vàng (60°) qua xanh lơ (180°) tới cánh sen (300°), độ sáng tuyệt đối sẽ tăng.
Và sự tăng giảm này đi cùng với sự thay đổi của độ sáng và satration trong thiết kế UI website.

Cụ thể, khi bóng đổ lên bức tường san hô, hue của nó giảm từ 21 xuống 16, tức là nó đang di chuyển về đỏ (0°).
 và với ví dụ màu xanh, khi hue tăng từ 194° lên 200°, bản chất nó đang chuyển về xanh làm (240°).
và với ví dụ màu xanh, khi hue tăng từ 194° lên 200°, bản chất nó đang chuyển về xanh làm (240°).
Kết luận
Tạo bảng màu cho thiết kế UI website là một quá trình phức tạp nhưng quan trọng. Màu sắc không chỉ làm cho thiết kế của bạn trông đẹp mắt mà còn giúp truyền tải thông điệp của thương hiệu và tạo ra trải nghiệm người dùng tuyệt vời. Trên đây là phương pháp tạo ra bảng màu cho thiết kế UI website, nếu có nhu cầu thiết kế UI website hãy liên hệ ngay Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam
Xem thêm:
>> 7 NGUYÊN TẮC VÀNG TRONG THIẾT KẾ WEBSITE CHUẨN UI/UX
>>> KHÁM PHÁ XU HƯỚNG THIẾT KẾ UI WEBSITE THU HÚT NGƯỜI DÙNG NĂM 2024