CHIA SẺ 6 CÁCH SÁNG TẠO TYPOGRAPHY TRONG THIẾT KẾ WEBSITE
Typography trong thiết kế website đóng một vai trò quan trọng trong cách trình bày thương hiệu và thông điệp của doanh nghiệp bạn. Vậy việc lựa chọn và sáng tạo typography như thế nào để giúp website bạn trở nên nổi bật và khác biệt với các đối thủ khác? Cùng Kaiza khám phá 6 cách sáng tạo typography trong thiết kế website nhé!
Sự quan trọng của typography trong thiết kế website
Typography đóng vai trò quan trọng trong thiết kế website vì nó không chỉ là cách để trình bày nội dung một cách dễ đọc, mà còn là yếu tố quyết định cho trải nghiệm người dùng và thể hiện được cái "bản sắc" của trang web. Dưới đây là một số điểm quan trọng về sự quan trọng của typography trong thiết kế website:
- Đọc hiểu và trải nghiệm người dùng: Typography được sử dụng để tạo ra các đoạn văn bản dễ đọc và hiểu, từ đó cải thiện trải nghiệm của người dùng khi duyệt website. Kích thước, khoảng cách giữa dòng, và kiểu chữ trong thiết kế website đều ảnh hưởng đến việc người dùng có thể đọc và tìm kiếm thông tin một cách thuận lợi hay không.
- Tạo điểm nhấn và sự chuyên nghiệp: Sự linh hoạt trong việc sử dụng typography giúp tạo điểm nhấn cho các tiêu đề, đoạn văn, hoặc các phần nổi bật khác trên trang web. Việc chọn lựa font chữ và kết hợp chúng với màu sắc phù hợp cũng tạo ra ấn tượng chuyên nghiệp và thú vị.
- Tương thích và đồng nhất: Sử dụng typography có cùng phong cách và đồng nhất trên toàn bộ trang thiết kế website giúp tạo ra một trải nghiệm thống nhất và chuyên nghiệp cho người dùng. Điều này bao gồm việc chọn lựa font chữ, kích thước, màu sắc, và khoảng cách để tạo ra một bố cục đồng nhất và hài hòa.
- Thể hiện thương hiệu và cá nhân hóa: Typography cũng là một phần quan trọng trong việc thể hiện thương hiệu của doanh nghiệp hoặc cá nhân. Việc chọn lựa font chữ phù hợp và tạo ra các hiệu ứng đặc biệt như độ nghiêng, in đậm, hoặc chữ viết tay có thể giúp tạo ra một cái nhìn đặc trưng và cá nhân hóa cho trang web.
- Tối ưu hóa trải nghiệm đa thiết bị: Typography cũng cần được tối ưu hóa để hiển thị đẹp mắt và dễ đọc trên các thiết bị khác nhau như điện thoại di động, máy tính bảng, và desktop. Việc sử dụng các kỹ thuật responsive typography trong thiết kế website giúp đảm bảo rằng nội dung vẫn hiển thị tốt trên mọi loại màn hình.
6 Cách sáng tạo typography trong thiết kế website
1. Sử dụng văn bản in đậm cho thiết kế website
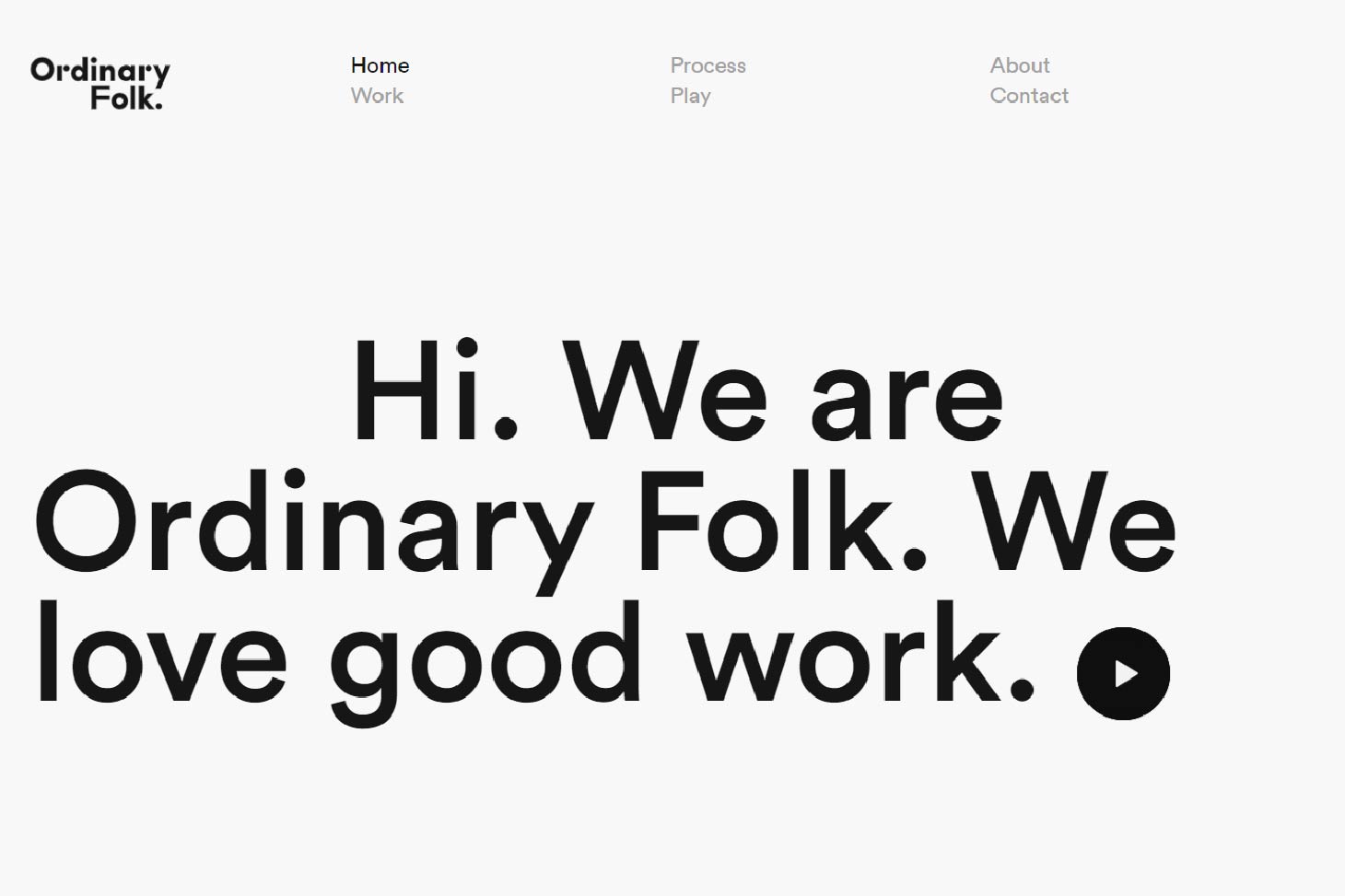
Mặc dù ngày nay các trang web chỉ có nhiều phần văn bản không còn phổ biến nhưng các mục hero text chỉ có văn bản ngày càng được yêu thích hơn.

Đối với văn bản chính, hầu hết các nhà thiết kế đều sử dụng phông chữ đậm, cô đọng với màu sắc có độ tương
phản cao để làm cho thông điệp trở nên hấp dẫn. Nhiều người chọn văn bản chính viết hoa toàn bộ, nhưng hãy
cẩn thận với điều này khi thiết kế website, vì văn bản chỉ viết hoa có thể làm giảm khả năng đọc.
2. Kết hợp các font chữ khác nhau để tạo điểm nhấn khi thiết kế website
Ghép nối font chữ trong thiết kế website không chỉ giúp phân biệt tiêu đề và văn bản. Bạn cũng có thể ghép các phông chữ khác nhau để hướng sự chú ý của người đọc đến các từ khóa và nút trên trang web của bạn.
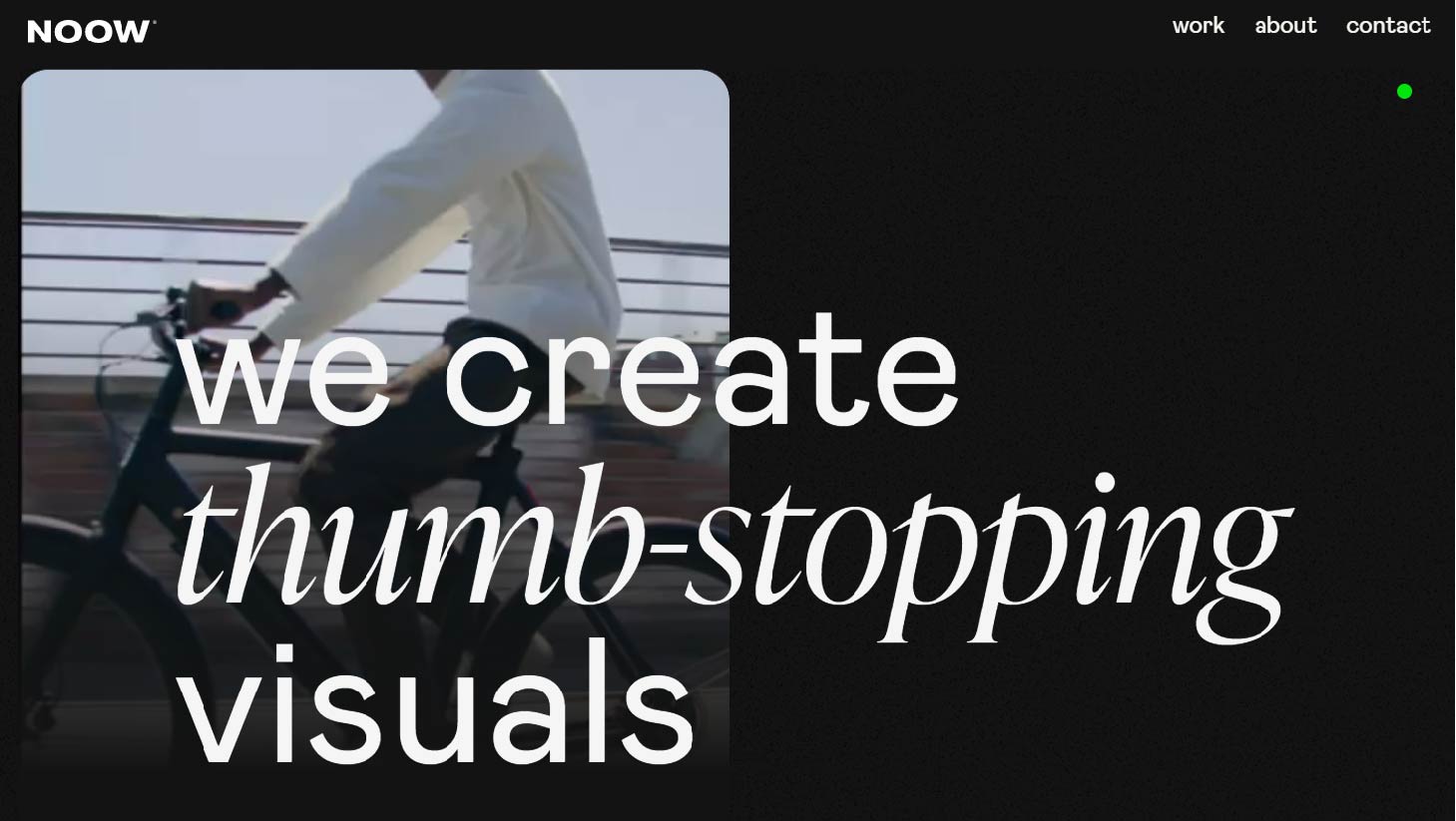
Trang web của xưởng sản xuất sáng tạo Noor Design kết hợp hai phông chữ web: sans serif Mabry và phông chữ serif thanh lịch Ivy Presto Display. Sự kết hợp này duy trì sự thu hút về mặt hình ảnh trong khi vẫn đảm bảo phần lớn văn bản (trong Mabry) rất dễ đọc và các từ khóa (trong Ivy Presto Display) nổi bật.
 Ở đây, họ đã cân bằng hoàn hảo sự rõ ràng với tính độc đáo, kể câu chuyện của thương hiệu bằng hình ảnh đẹp và dòng tiêu đề mô tả những gì họ cung cấp trong khi vẫn giữ cho thực đơn dễ đọc và dễ nhận thấy bằng màu trắng trên nền đen cho thiết kế website.
Ở đây, họ đã cân bằng hoàn hảo sự rõ ràng với tính độc đáo, kể câu chuyện của thương hiệu bằng hình ảnh đẹp và dòng tiêu đề mô tả những gì họ cung cấp trong khi vẫn giữ cho thực đơn dễ đọc và dễ nhận thấy bằng màu trắng trên nền đen cho thiết kế website.
3. Thiết kế website tạo sự khác biệt sống động cho font chữ
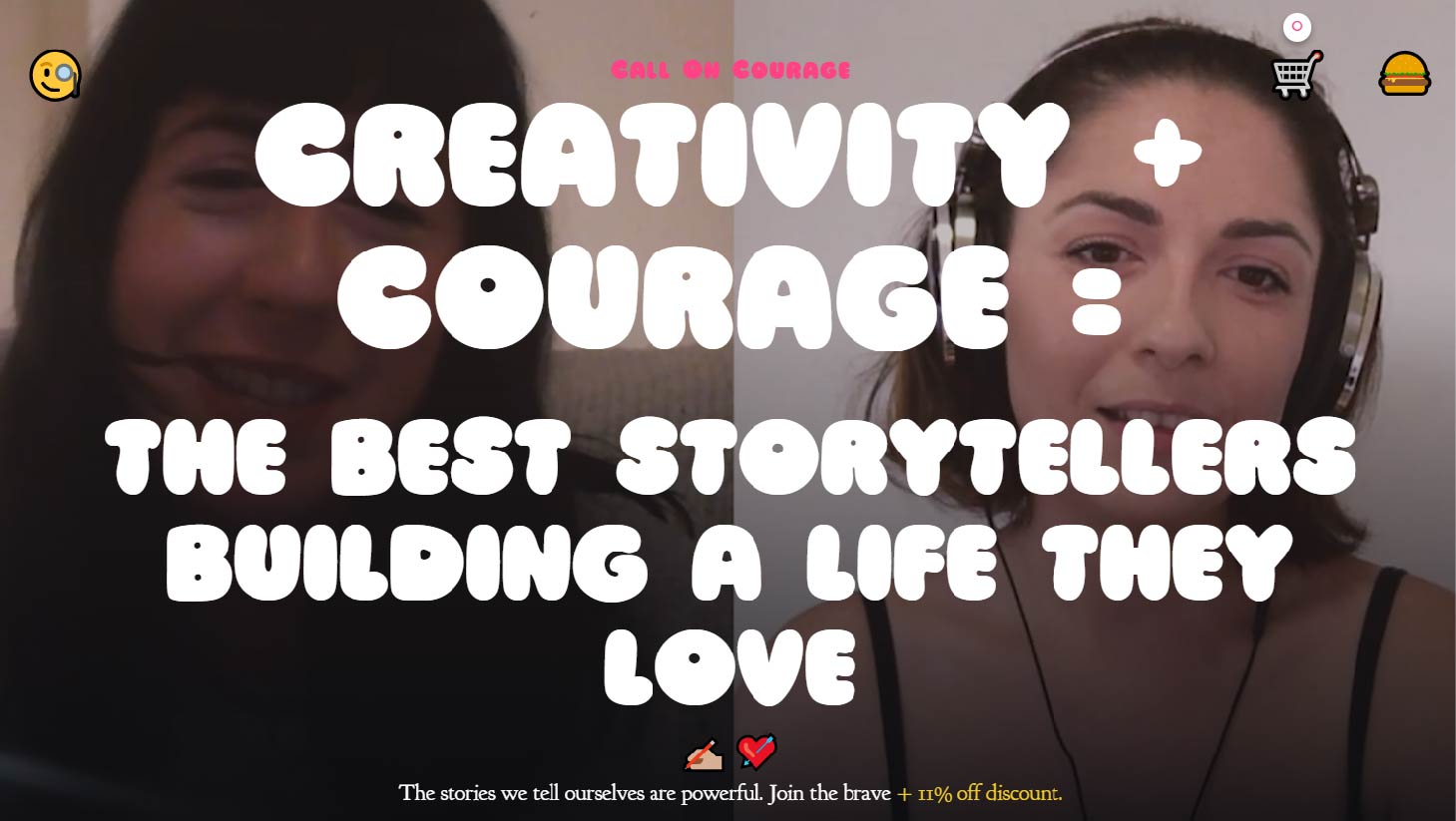
Hầu hết các nhà thiết kế website đều tránh các font chữ có viền như graffiti, bong bóng và chữ viết vì nếu chúng không được sử dụng một cách chu đáo, chúng có thể gây ra những thách thức về khả năng truy cập hoặc có vẻ không chuyên nghiệp cho thương hiệu.

Tuy nhiên, mặc dù những font chữ này không phù hợp với văn bản đoạn văn nhưng việc sử dụng chúng làm font chữ hiển thị là một cách tuyệt vời để thể hiện cá tính sống động của thương hiệu khi thiết kế website.
4. Thử hoạt ảnh văn bản
Sử dụng hoạt ảnh văn bản khi thiết kế website mang lại sự vui nhộn cho trang web của bạn. Có rất nhiều loại hoạt ảnh, bao gồm hiển thị văn bản, hoạt ảnh tương tác và văn bản chuyển màu động thay đổi màu sắc theo thời gian.

Nhà thiết kế cho trang web của Clagru Piano Service, Roland Aichhorn, đã chọn làm nổi bật hai hoạt ảnh văn bản
thú vị trên trang chủ: Các chữ cái của văn bản trung tâm “piano service” tách biệt và nhóm lại với nhau. Ở phía trên
bên phải, các từ tương tự được làm sinh động bằng cách di chuyển từng chữ cái lên xuống giống như ai đó đang
nhấn phím đàn piano. Những hiệu ứng này, cùng với thực đơn bánh hamburger theo chủ đề piano thú vị, thu hút du
khách và khuyến khích họ thể hiện nhận diện thương hiệu mạnh mẽ. Đây là một cách tuyệt vời để tăng thêm sự thú
vị về mặt hình ảnh mà không tạo thêm sự lộn xộn để khách truy cập luôn quan tâm và có thể tìm thấy thông tin họ
đang tìm kiếm.
Điều quan trọng cần lưu ý là thiết kế website sử dụng hoạt ảnh có thể gây mất tập trung tới người xem, vì vậy hãy
cân nhắc đặt chúng dừng sau 2-3 vòng lặp hoặc sử dụng giải pháp mã tùy chỉnh cho những người đã tắt hoạt ảnh
trong trình duyệt web của họ.
5. Thử gạch chân để thu hút phần typography khi thiết kế website
Điểm nổi bật phần typography và gạch chân khi thiết kế website có thể thu hút sự chú ý của khách truy cập vào một số từ nhất định. Webflow cho phép bạn tạo các hiệu ứng đánh dấu, gạch chân và gạch ngang để thu hút sự chú ý đến một số yếu tố nhất định.

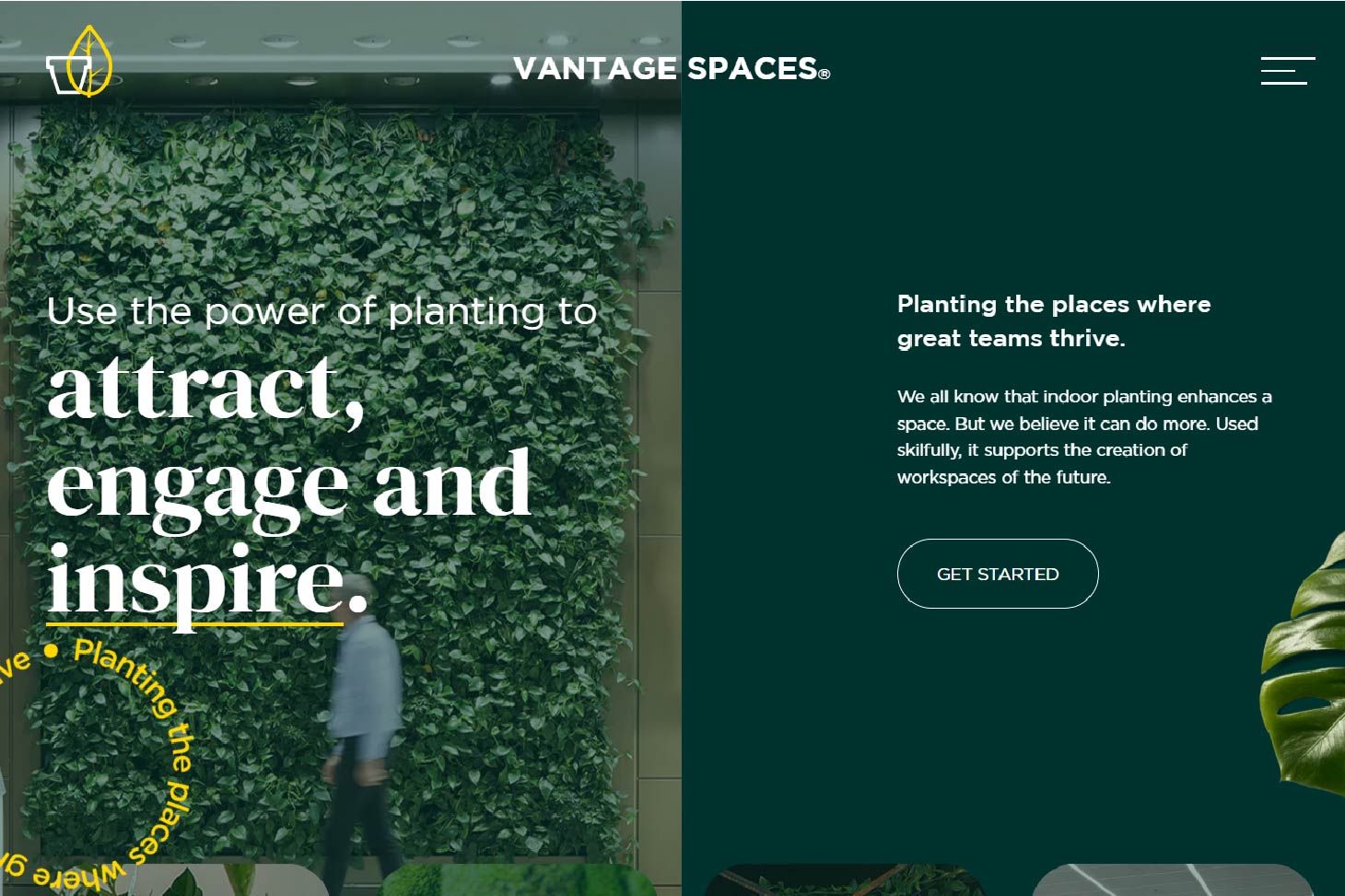
Trang web của công ty thiết kế nội thất sân vườn Vantage Spaces sử dụng gạch chân màu vàng để nhấn mạnh những từ quan trọng nhất trong mỗi phần của trang web. Điều này làm tăng thêm sự quan tâm trực quan và hướng khách truy cập đến mục tiêu quan trọng của công ty: khuyến khích khách hàng hỏi về các thiết kế trồng cây trong nhà của công ty.
6. Thử chữ đơn cách cho thiết kế website
Hầu hết các font chữ đều “tỷ lệ” - các chữ cái của chúng có độ rộng khác nhau. Nhưng trong các font chữ đơn cách, chẳng hạn như Courier và Lucida Console, tất cả các chữ cái đều có cùng chiều rộng.

Các lập trình viên thường sử dụng font chữ đơn cách vì máy tính không đọc mã giống như cách con người đọc văn bản. Hầu hết mọi người đọc lướt khi đọc, hiểu được ý nghĩa của văn bản chỉ bằng một cái nhìn thoáng qua. Nhưng mã là một tập hợp các hướng dẫn dành cho máy tính và một ký tự bị đặt sai vị trí hoặc một từ không đọc được có nghĩa là máy tính sẽ không thực hiện đúng từng bước. Đối với người xem, font chữ đơn cách mang lại cảm giác thô mộc, hoàn hảo cho việc thiết kế website công nghệ. Chúng cũng dễ đọc hơn các font chữ tỷ lệ, khiến những người mắc chứng khó đọc dễ tiếp cận hơn.
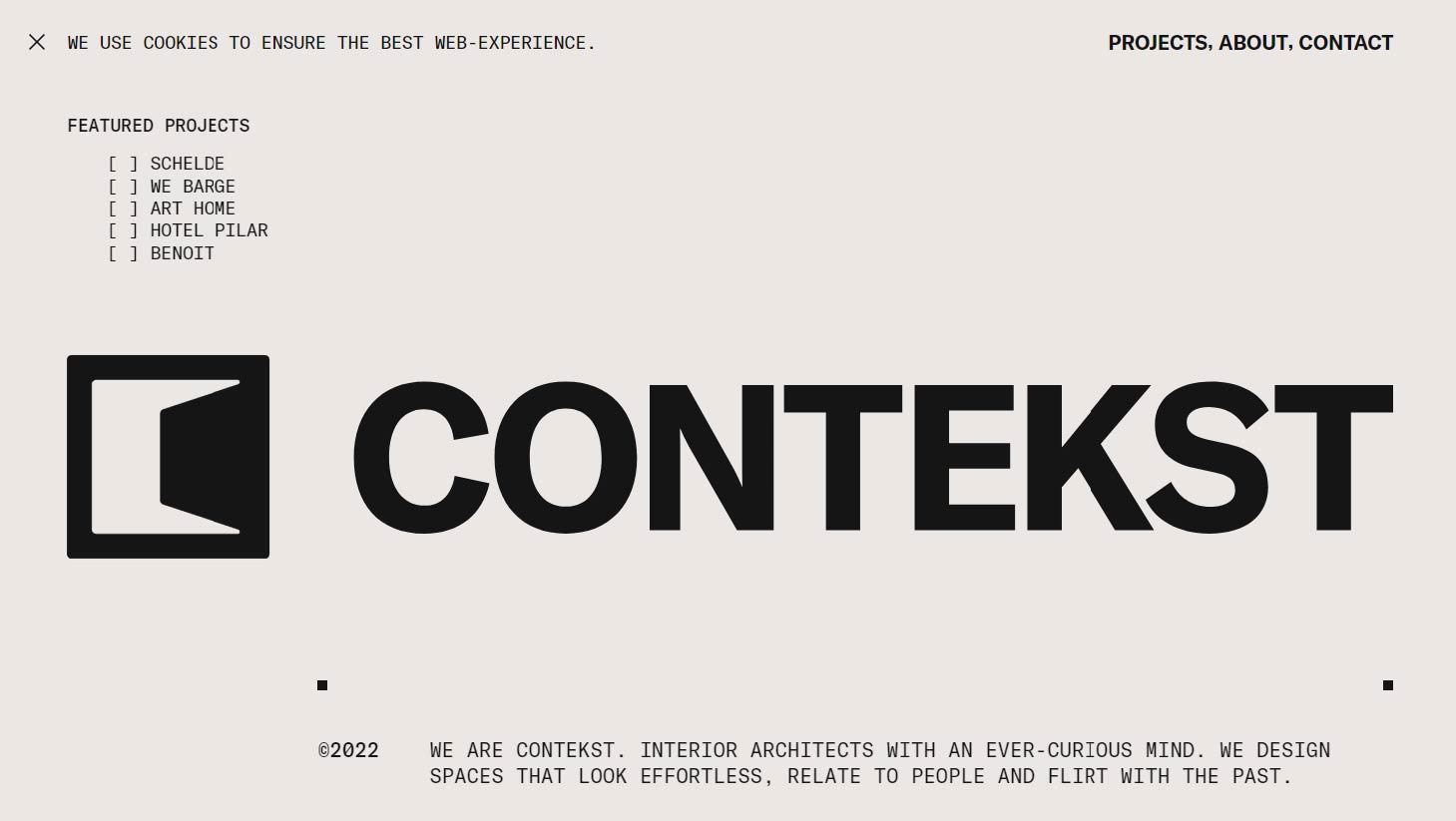
Trang web của công ty kiến trúc nội thất Contekst sử dụng GT America Mono và khoảng trắng để mang lại cho trang web của mình cảm giác thô mộc nhằm kết nối thiết kế với nghề nghiệp của họ. Và mặc dù điều này giúp chúng ta trải nghiệm thương hiệu, nhà thiết kế trang web Phil Bastiaans đã ưu tiên khả năng đọc bằng cách ghép văn bản viết hoa toàn bộ với font chữ đơn cách.
Kết luận
Trên đây là 6 cách sáng tạo typography trong thiết kế website, nếu có nhu cầu thiết kế website hãy liên hệ ngay
Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam