GỢI Ý 5 Ý TƯỞNG BỐ CỤC CHO THIẾT KẾ WEBSITE NĂM 2024
Cho dù bạn đang thiết kế blog cá nhân, nền tảng thương mại điện tử hay trang website công ty, thiết kế bố cục đẹp đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng. Trong bối cảnh kỹ thuật số năng động này, bạn có thể tìm thấy các ý tưởng bố cục trang web khác nhau để thu hút khách truy cập trang web. Cùng Kaiza tìm hiểu ý tưởng về bố cục cho thiết kế website nhé!
Vai trò của bố cục trong thiết kế website
Bố cục trong thiết kế website đóng vai trò cực kỳ quan trọng, vì nó ảnh hưởng trực tiếp đến trải nghiệm của người dùng, khả năng tương tác, và hiệu suất tổng thể của trang web. Dưới đây là những vai trò chính của bố cục trong thiết kế website:
Tạo cấu trúc hợp lý: Bố cục giúp tổ chức và sắp xếp các nội dung trên trang web một cách hợp lý, giúp người dùng dễ dàng tìm kiếm thông tin mà họ cần. Bằng cách sử dụng các phần và khu vực được phân chia rõ ràng, bố cục giúp tránh gây nhầm lẫn và làm cho trang web trở nên dễ đọc hơn.
Tăng khả năng tương tác: Một bố cục hợp lý có thể tăng cơ hội tương tác của người dùng với trang web. Bằng cách đặt các yếu tố quan trọng như nút gọi hành động (CTA), biểu mẫu liên hệ và các liên kết quan trọng ở vị trí dễ nhìn và dễ truy cập, bố cục giúp kích thích hành động từ phía người dùng.
Tối ưu hóa trải nghiệm người dùng: Bố cục có thể được thiết kế để tối ưu hóa trải nghiệm của người dùng trên các thiết bị khác nhau, bao gồm cả máy tính để bàn, điện thoại di động và máy tính bảng. Việc sử dụng bố cục linh hoạt và thiết kế responsive giúp đảm bảo rằng trang web hiển thị đúng cách trên mọi loại thiết bị.
Tạo điểm nhấn và thị giác: Bố cục được sử dụng để tạo ra các điểm nhấn trực quan và thú vị trên trang web, giúp thu hút sự chú ý của người dùng và tạo ra một trải nghiệm độc đáo. Bằng cách sử dụng màu sắc, hình ảnh, và vị trí chiến lược, bố cục có thể làm nổi bật nội dung quan trọng và tạo ra ấn tượng mạnh mẽ.
Tối ưu hóa SEO: Bố cục có thể được tối ưu hóa để cải thiện hiệu suất SEO của trang web bằng cách sắp xếp nội dung theo thứ tự ưu tiên và tối ưu hóa cấu trúc trang. Việc có một bố cục rõ ràng và có tổ chức giúp các công cụ tìm kiếm dễ dàng hiểu được cấu trúc của trang web và tìm kiếm thông tin một cách hiệu quả.
Tóm lại, bố cục trong thiết kế website không chỉ giúp tổ chức nội dung một cách hợp lý mà còn có vai trò quan trọng trong việc tối ưu hóa trải nghiệm người dùng, tăng tương tác và cải thiện hiệu suất tổng thể của trang web.
Ý tưởng bố cục cho thiết kế website
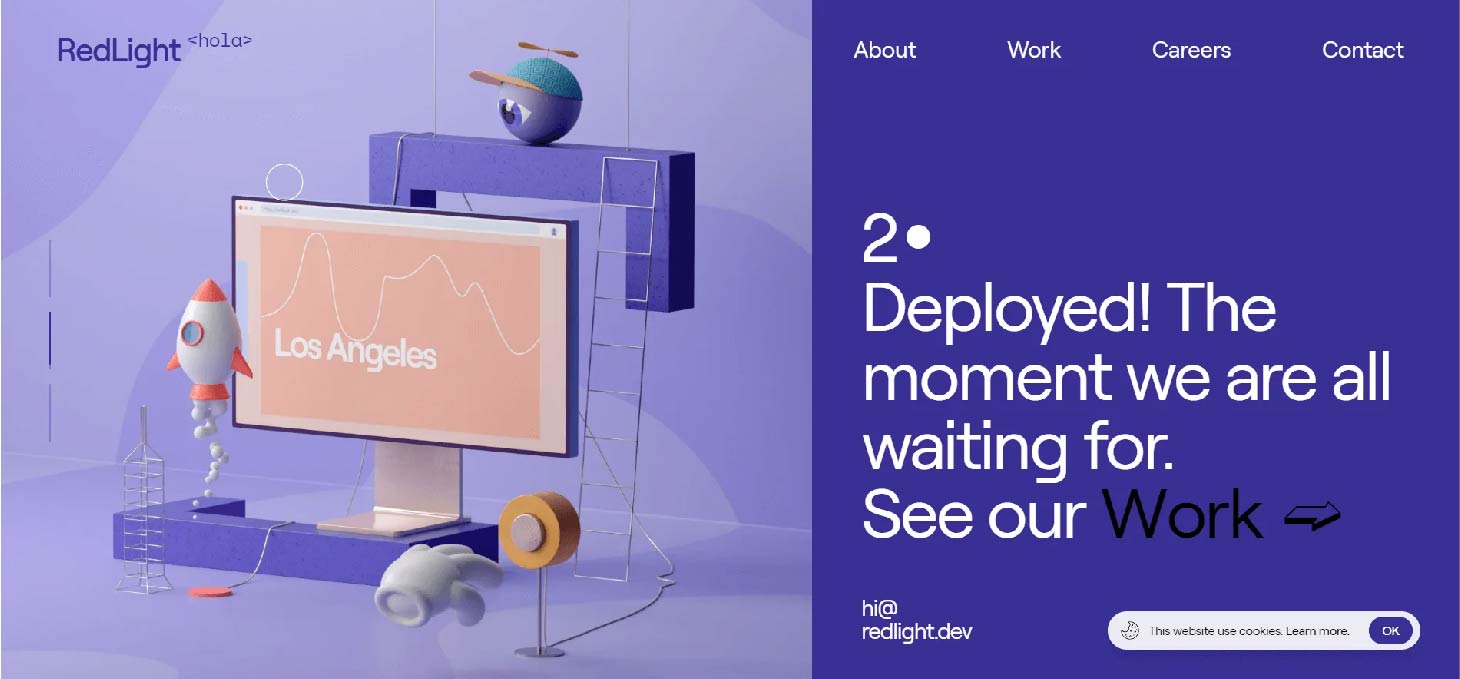
1. Thiết kế website với bố cục chia đôi màn hình
Bạn có thể thiết kế website hoặc giao diện thành hai hoặc nhiều phần riêng biệt bằng cách sử dụng bố cục
chia đôi màn hình. Nó sẽ là ngang hoặc dọc. Bố cục này cho phép hiển thị đồng thời các thành phần hình
ảnh hoặc chức năng cạnh nhau.
Có một số trường hợp bố cục chia đôi màn hình phù hợp. Dưới đây là những tình huống gợi ý dành cho bạn
khi thiết kế website về bố cục:
✓ Khi bạn muốn trình bày hai tùy chọn, sản phẩm hoặc phần nội dung để so sánh trực tiếp, bạn có thể chọn
bố cục chia đôi màn hình. Nó tạo ra một hiệu ứng thú vị và kiểm soát hành vi của người dùng.
✓ Nếu giao diện của bạn yêu cầu người dùng thực hiện nhiều tác vụ cùng lúc thì bố cục chia đôi màn hình có
thể hữu ích. Bạn không cần phải chuyển đổi liên tục giữa các màn hình, nó quản lý các quy trình công việc khác
nhau một cách hiệu quả.
✓ Bạn có thể chọn bố cục mà sự cộng tác hoặc tương tác giữa các thành phần hoặc người dùng khác nhau là
rất quan trọng. Bố cục chia đôi màn hình tạo điều kiện thuận lợi cho việc tương tác theo thời gian thực. Nó cung
cấp các khu vực riêng biệt để tương tác, phản hồi hoặc chia sẻ nội dung.
2. Thiết kế website bố cục không đối xứng
 Bố cục bất đối xứng trong thiết kế website phá vỡ sự sắp xếp đối xứng truyền thống. Nó kết hợp các vị trí không đồng đều hoặc lệch tâm của các yếu tố để tạo ra bố cục trực quan sống động và độc đáo.
Bố cục bất đối xứng trong thiết kế website phá vỡ sự sắp xếp đối xứng truyền thống. Nó kết hợp các vị trí không đồng đều hoặc lệch tâm của các yếu tố để tạo ra bố cục trực quan sống động và độc đáo.
Giống như các bố cục khác, bố cục bất đối xứng cũng có lợi. Sau đây là một số gợi ý cụ thể mà bạn có thể chọn bố cục:
✓ Khi bạn muốn tạo ra một thiết kế trực quan nổi bật và đáng nhớ, hãy chọn bố cục này. Bố cục bất đối xứng sẽ giúp bạn nổi bật giữa đám đông.
✓ Đôi khi, các yếu tố hoặc nội dung trực quan cụ thể cần được nhấn mạnh. Bố cục không đối xứng giúp bạn đặt các phần tử ở vị trí lệch tâm. Do đó, trang web của bạn sẽ có giao diện trực quan nổi bật hơn.
✓ Bố cục không đối xứng mang lại sự linh hoạt và khả năng thích ứng cao hơn. Tốt nhất là dành cho nội dung động hoặc không thể đoán trước, không phù hợp với hệ thống lưới cứng nhắc.
3. Thiết kế website với bố cục toàn màn hình

Bố cục toàn màn hình tối đa hóa việc sử dụng màn hình bằng cách hiển thị nội dung đa phương tiện. Nội dung có thể bao gồm hình ảnh hoặc video nổi bật trải dài trên toàn bộ màn hình.
Các trường hợp bố cục toàn màn hình mà thiết kế website phù hợp là:
✓ Khi bạn muốn tạo một bài thuyết trình trực quan ấn tượng, bạn có thể thử ý tưởng này. Nó cho phép du khách đưa ra quyết định nhanh chóng.
✓ Nếu bạn có một câu chuyện hoặc câu chuyện muốn kể thông qua nội dung đa phương tiện, hãy sử dụng bố cục đa phương tiện toàn màn hình. Nó cũng giúp bạn làm nổi bật trường hợp sử dụng sản phẩm của bạn.
✓ Bố cục media toàn màn hình giúp trưng bày tác phẩm, sản phẩm đẹp mắt. Vì vậy, các nhiếp ảnh gia, nhà thiết kế hoặc doanh nghiệp có thể tạo danh mục đầu tư của họ bằng cách sử dụng ý tưởng bố cục này.
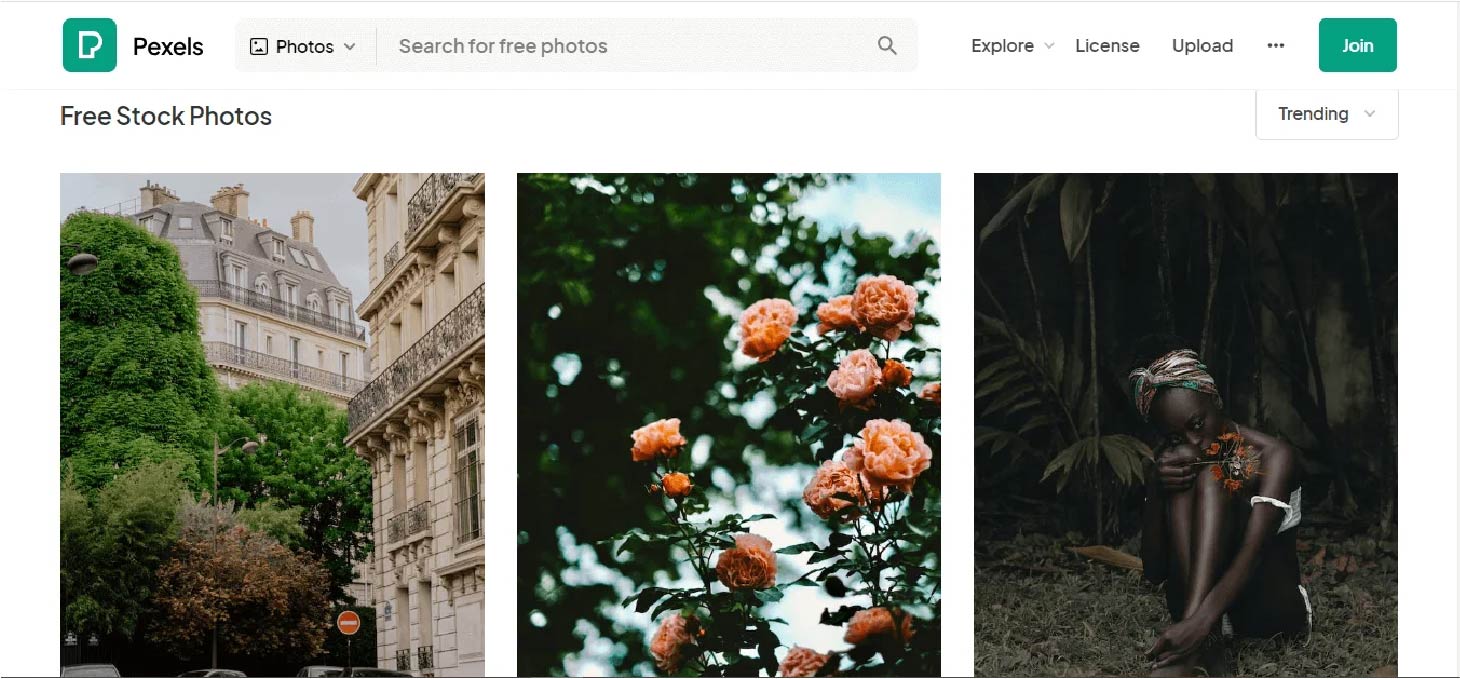
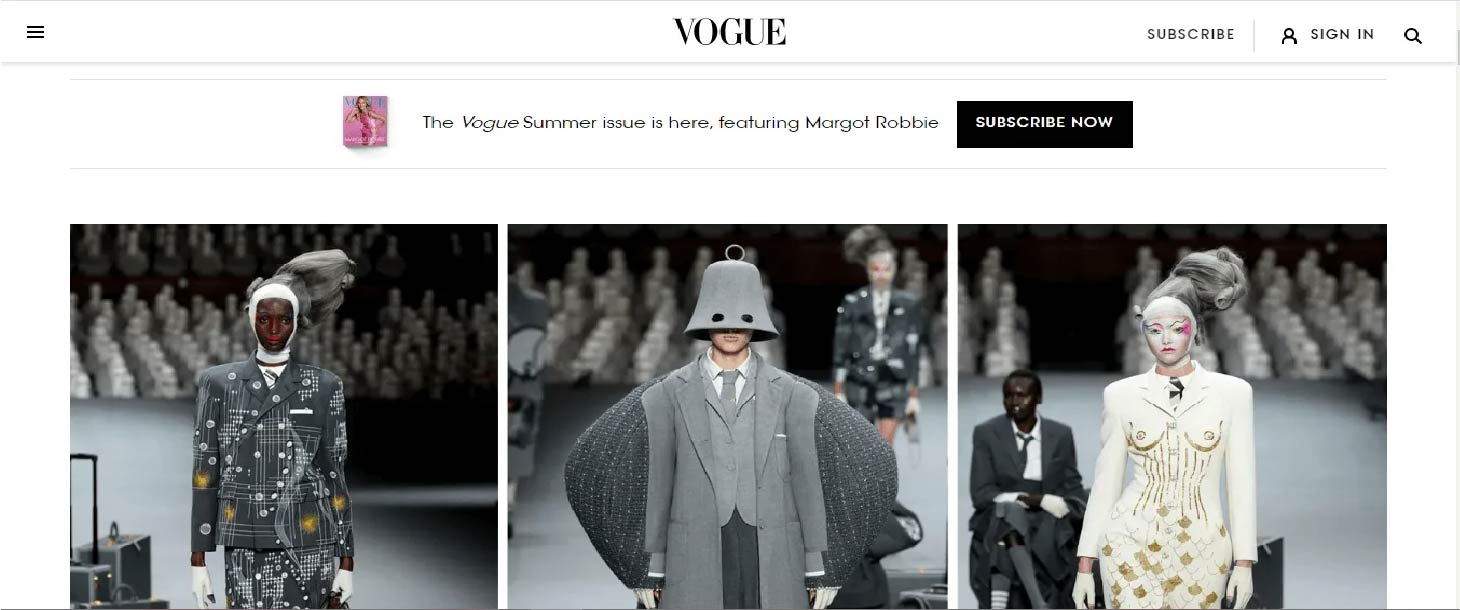
4. Thiết kế website bố cục lưới
Bố cục lưới là một cách tiếp cận bố cục trang web linh hoạt và đơn giản. Nó tổ chức nội dung thành cấu trúc lưới, thường bao gồm các hàng và cột. Cách bố trí này cung cấp một sự sắp xếp cân bằng và có cấu trúc. Bạn có thể đảm bảo sử dụng hiệu quả không gian trang web với nó.
Bố cục lưới là một trong những bố cục để thiết kế website dễ dàng nhất. Bạn có thể chọn bố cục này nếu bạn dự định tạo các loại trang web sau:
✓ Các tạp chí hoặc trang web tin tức thường sử dụng bố cục dạng lưới. Thiết kế này trình bày nhiều bài viết hoặc câu chuyện tin tức một cách có tổ chức và hấp dẫn về mặt trực quan.
✓ Bố cục lưới rất phù hợp cho danh mục sản phẩm hoặc trang web thương mại điện tử. Đặc biệt, khi có danh sách lớn các mục cần hiển thị, bạn có thể chọn ví dụ về bố cục trang web này.
✓ Đây cũng là một trong những ví dụ bố cục trang web phổ biến cho các trang web danh mục đầu tư.
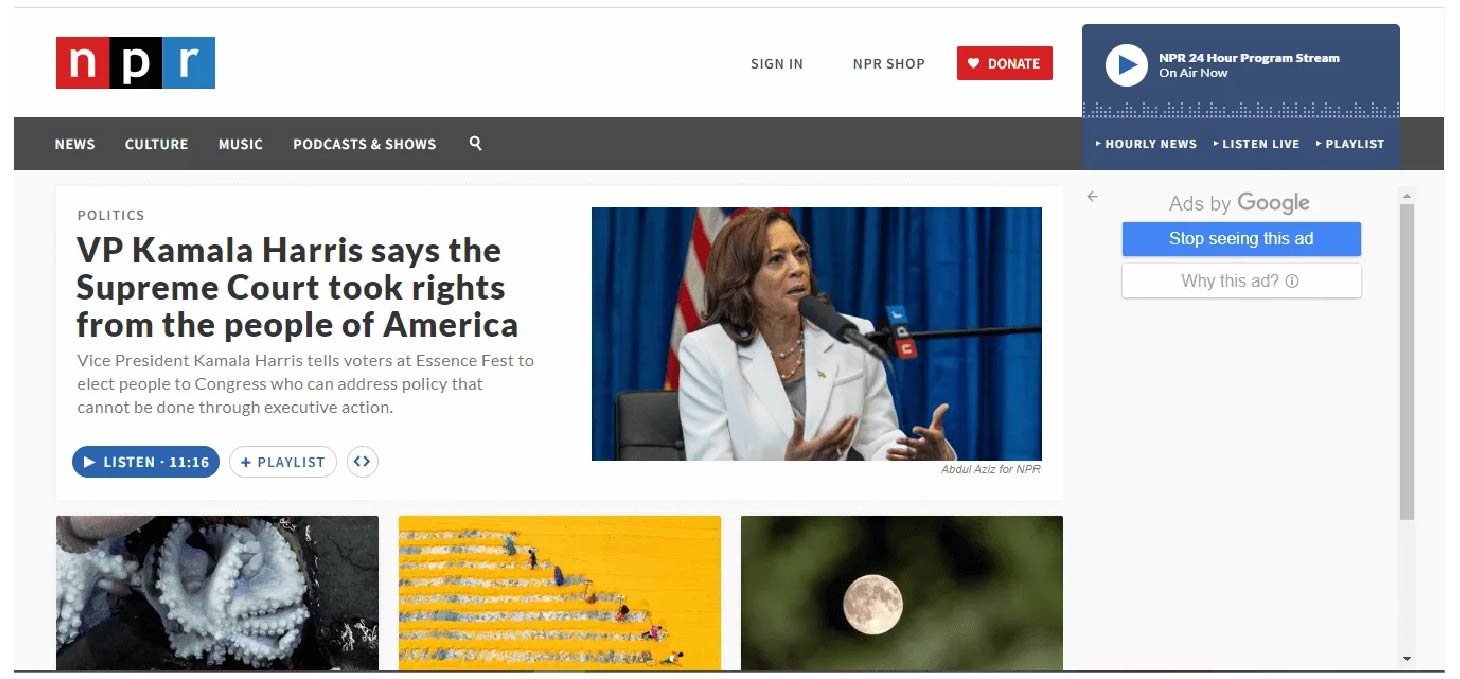
5. Thiết kế website với bố cục tạp chí độc đáo

Bố cục tạp chí đề cập đến việc thiết kế và sắp xếp nội dung trong một tạp chí. Nó thường kết hợp sự kết hợp của
văn bản, hình ảnh và đồ họa để tạo ra các trang hấp dẫn và hấp dẫn về mặt trực quan.
Dưới đây là một số tình huống mà bố cục tạp chí phù hợp cho thiết kế website:
✓ Khi bạn có nhiều loại nội dung đa dạng như bài viết, bài phỏng vấn, hình ảnh, v.v., hãy thử bố cục tạp chí. Nó
cung cấp một định dạng có cấu trúc để sắp xếp và giới thiệu các yếu tố khác nhau một cách hiệu quả.
✓ Sử dụng bố cục tạp chí nếu nội dung của bạn yêu cầu phân cấp trực quan rõ ràng, với các bài viết nổi bật hoặc
các phần đáng chú ý. Nó cung cấp nhiều kỹ thuật thiết kế và tín hiệu trực quan khác nhau để thu hút sự chú ý của
người đọc.
✓ Đối với nội dung hoặc bài viết dài hơn, bố cục tạp chí có thể nâng cao khả năng đọc. Nó hợp nhất các yếu tố thiết
kế để chia nhỏ văn bản và mang lại trải nghiệm đọc hấp dẫn.
Kết luận
Trên đây là 5 ý tưởng về bố cục cho thiết kế website ấn tượng năm 2024, nếu có nhu cầu thiết kế website hãy liên hệ
ngay Kaiza để biết thêm thông tin chi tiết bạn nhé !
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam