8 Xu hướng thiết kế Landing page “đốn tim” khách hàng năm 2024
Trong thời kỳ bùng nổ của công nghệ số, khách hàng đều có khả năng tiếp xúc với rất nhiều nội dung. Bởi vậy muốn giữ chân khách hàng, chúng ta cần có Landing page thật thu hút. Vậy thiết kế Landing page như thế nào để có thể nâng cao tỷ lệ chuyển đổi? Cùng Kaiza tìm hiểu xu hướng thiết kế landing page thu hút ánh nhìn của khách hàng nhé!
Đặc điểm của landing page
Landing page là một trang web được xây dựng nhằm mục đích để quảng bá một sản phẩm hoặc chiến dịch cụ thể. Landing page mà khách hàng truy cập sau khi nhấp vào liên kết từ email tiếp thị, các loại hình quảng cáo khác nhau (Google Ads, Facebook Ads, Youtube Ads, Native Ads,…) hoặc trên những bài đăng trên mạng xã hội.
Đặc điểm thiết kế landing page:
- Chuyên đề mục tiêu: Trang này tập trung vào một chủ đề hoặc mục tiêu cụ thể, như khuyến mãi, sản phẩm mới, đăng ký nhận tin tức, hoặc tải về miễn phí.
- Gọi hành động (CTA - Call to Action): Thường có một CTA rõ ràng và hấp dẫn, như "Đăng ký ngay," "Mua ngay," hoặc "Nhận bản dùng thử miễn phí."
- Thiết kế hấp dẫn: Sử dụng thiết kế hợp lý, hình ảnh và màu sắc để thu hút sự chú ý của người truy cập và tạo cảm giác chuyên nghiệp.
- Nội dung chất lượng: Phải có nội dung hấp dẫn, súc tích và rõ ràng, giải thích lợi ích và giá trị của sản phẩm/dịch vụ của bạn.
- Tối ưu cho chuyển đổi: Landing page được tối ưu hóa để tăng tỷ lệ chuyển đổi, bao gồm cả việc tối ưu hóa CTA, form đăng ký, và trải nghiệm người dùng.
Nhớ rằng, landing page là một phần quan trọng của chiến lược tiếp thị trực tuyến của bạn, vì vậy hãy dành thời gian và nỗ lực để thiết kế landing page hiệu quả và hấp dẫn.
Xu hướng thiết kế landing page
1. Chèn hình ảnh GIF tạo sự sống động cho thiết kế Landing page
Mặc dù hình GIF không phải là điều quá mới mẻ đối với thiết kế Landing page nhưng xu hướng này được dự đoán sẽ phát triển mạnh mẽ trong thời gian sắp tới. Ảnh GIF sẽ làm cho Landing page của bạn mang lại trải nghiệm hấp dẫn hơn cho khách truy cập.
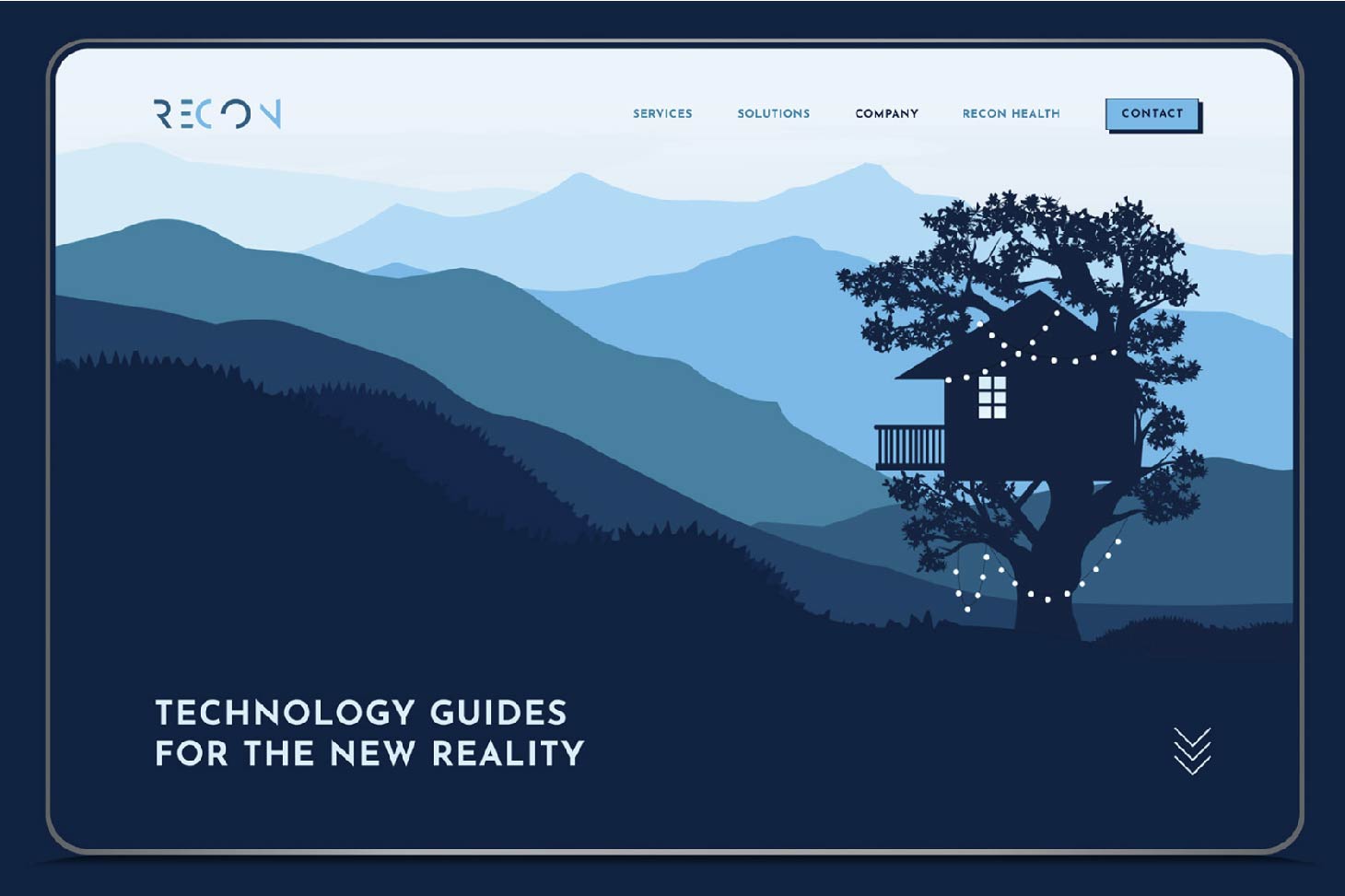
2. Sử dụng hình minh họa làm Hero image cho thiết kế landing page
Sử dụng hình ảnh minh họa trong thiết kế làm giảm thiểu thời gian tải ảnh
Có thể dễ dàng nhận ra, ngày càng nhiều các Landing page đang có xu hướng sử dụng hình ảnh minh họa để thay thế các ảnh chụp. So với ảnh chụp, đồ họa của hình minh họa có kích thước tệp nhỏ hơn. Tốc độ tải của chúng nhanh hơn trên trang web. Bởi vậy nó trở thành sự lựa chọn phù hợp nhất cho xu hướng thiết kế Landing page hiện nay. Hơn nữa, đồ họa được thiết kế tốt có khả năng thể hiện ý tưởng đằng sau sản phẩm hoặc dịch vụ theo cách thú vị và ngắn gọn hơn.
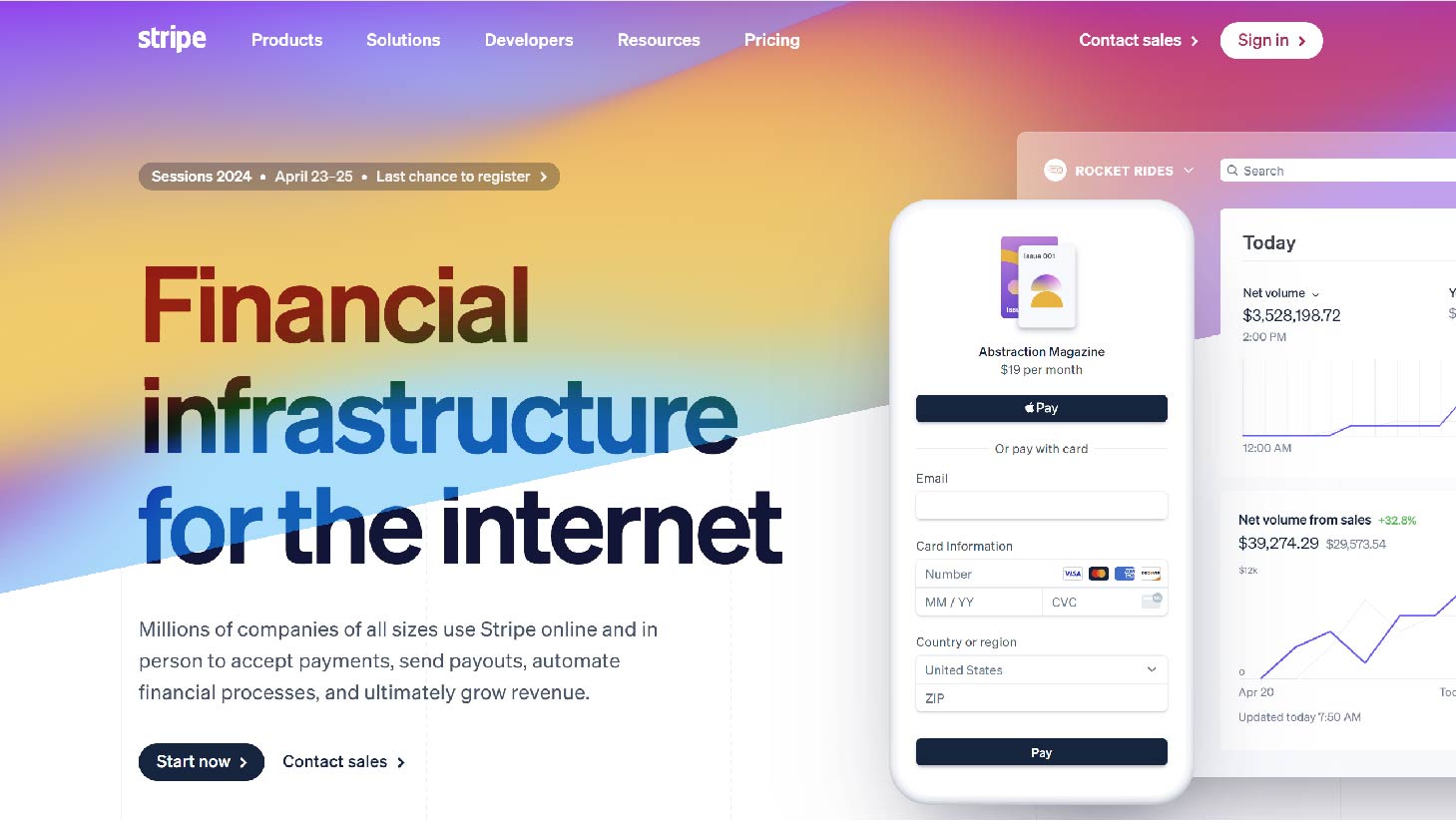
3. Thiết kế Landing page theo phong cách gradient
Năm 2016, khi Instagram ra mắt lại, logo gradient mới đã thu hút nhiều sự chú ý. Mặc dù nó khác với các phong cách thiết kế thống trị vào thời điểm đó, nhưng quyết định hiện đại hóa gradient của họ đã có tác động đáng kể đến tương lai của thiết kế.
Phong cách gradient ngày càng trở nên phổ biến hơn, các thương hiệu như Stripe sử dụng độ dốc để khơi gợi sự quan tâm trực quan và hướng dẫn khách truy cập qua trang web của họ.

Phong cách gradient ngày càng trở nên phổ biến hơn
Từ lớp phủ màu tinh tế đến phông nền bắt mắt, độ chuyển màu có thể mang lại chiều sâu cho hình minh. Chuyển màu đang trở nên phổ biến hơn với kiểu chữ lớn hơn, mạnh mẽ hơn nhưng thiên về xu hướng dưới đây nhiều hơn.
4. Sáng tạo trong cách cuộn trang
Trong nỗ lực tạo ra trải nghiệm độc đáo cho người dùng, các lập trình viên và thiết kế đang thử nghiệm các chiến lược về cuộn trang trên Landing page. Hiện nay, cuộn dọc vẫn là kiểu cuộn phổ biến nhất. Trong khi cuộn ngang là một khái niệm thiết kế UX đột phá thu hút sự chú ý của khách hàng trong khi vẫn đơn giản và tiện dụng.
Ví dụ: Gelateria Amande được thiết kế landing page kết hợp băng chuyền cuộn ngang với ảnh sản phẩm chất lượng cao, hình vẽ hấp dẫn và kiểu chữ động.
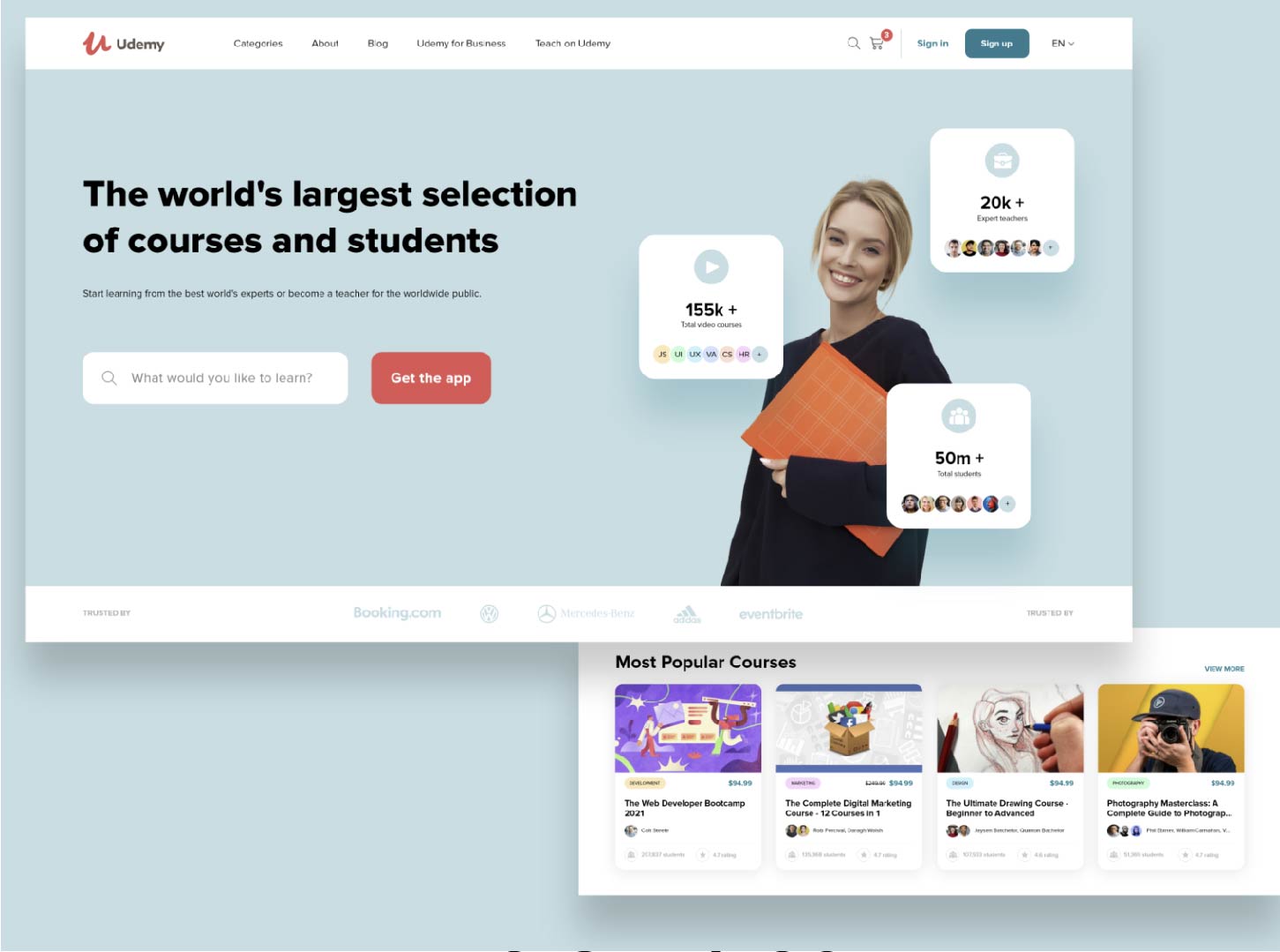
5. Khơi gợi sự quan tâm của khách hàng bằng các hình dạng trừu tượng
Các biểu tượng có thể dễ dàng thu hút sự tò mò và chú ý của khách hàng
Các hình dạng trừu tượng, nguyên bản hoặc lấy cảm hứng từ thiên nhiên sẽ trở thành xu hướng thịnh hành trong thiết kế Landing page thời gian sắp tới. Ví dụ như các hình dạng được tìm thấy trong tự nhiên, chẳng hạn như những ngọn đồi hoặc bờ hồ. Các thương hiệu đã bắt đầu áp dụng hình dạng trừu tượng để tăng thêm sự thú vị về mặt hình ảnh cho Landing page của họ.
6. Thêm video vào thiết kế Landing page của bạn
Một trong những xu hướng thiết kế Landing page là chèn video. Video là một trong những công cụ phổ biến nhất để kể câu chuyện thương hiệu hoặc giới thiệu sản phẩm hoặc dịch vụ một cách có ý nghĩa và đáng nhớ. Trước khi khách hàng tiềm năng tiếp tục cuộn xuống trang, video sẽ tăng mức độ tương tác của khách hàng bằng cách thu hút sự chú ý của họ và giúp họ hiểu về thương hiệu và sản phẩm.
Một video chứng thực có thể có sức mạnh to lớn để thuyết phục khách hàng tiềm năng hành động. Landing page cần video ngắn gọn không quá 1 đến 2 phút để bạn vừa truyền tải được thông điệp của mình mà không làm mất đi sự quan tâm của khách hàng.
Lưu trữ video trên nền tảng khác như YouTube hoặc Vimeo và sau đó nhúng nó vào Landing Page của bạn. Bằng cách này, bạn không cần lo đến nguy cơ việc tải trang chậm, có khả năng gây hại cho các chỉ số SEO về lâu dài.
7. Chú ý đến tâm lý học màu sắc khi thiết kế Landing page
Tâm lý học màu sắc, hay nghiên cứu về cách màu sắc ảnh hưởng đến hành vi của con người và được sử dụng để khuyến khích khách hàng tiềm năng thực hiện hành động. Mặc dù mọi người diễn giải màu sắc theo những cách khác nhau nhưng một số màu sắc thường gắn liền với những tâm trạng nhất định. Ví dụ, màu xanh lá cây thường gắn liền với thiên nhiên và các sản phẩm tự nhiên, trong khi màu đỏ gắn liền với sức sống và niềm đam mê.

Ý nghĩa màu sắc trong thiết kế
Bởi vậy, khi thiết kế landing page, màu sắc cũng là yếu tố quan trọng để tạo nên sự nổi bật trong mắt khách hàng.
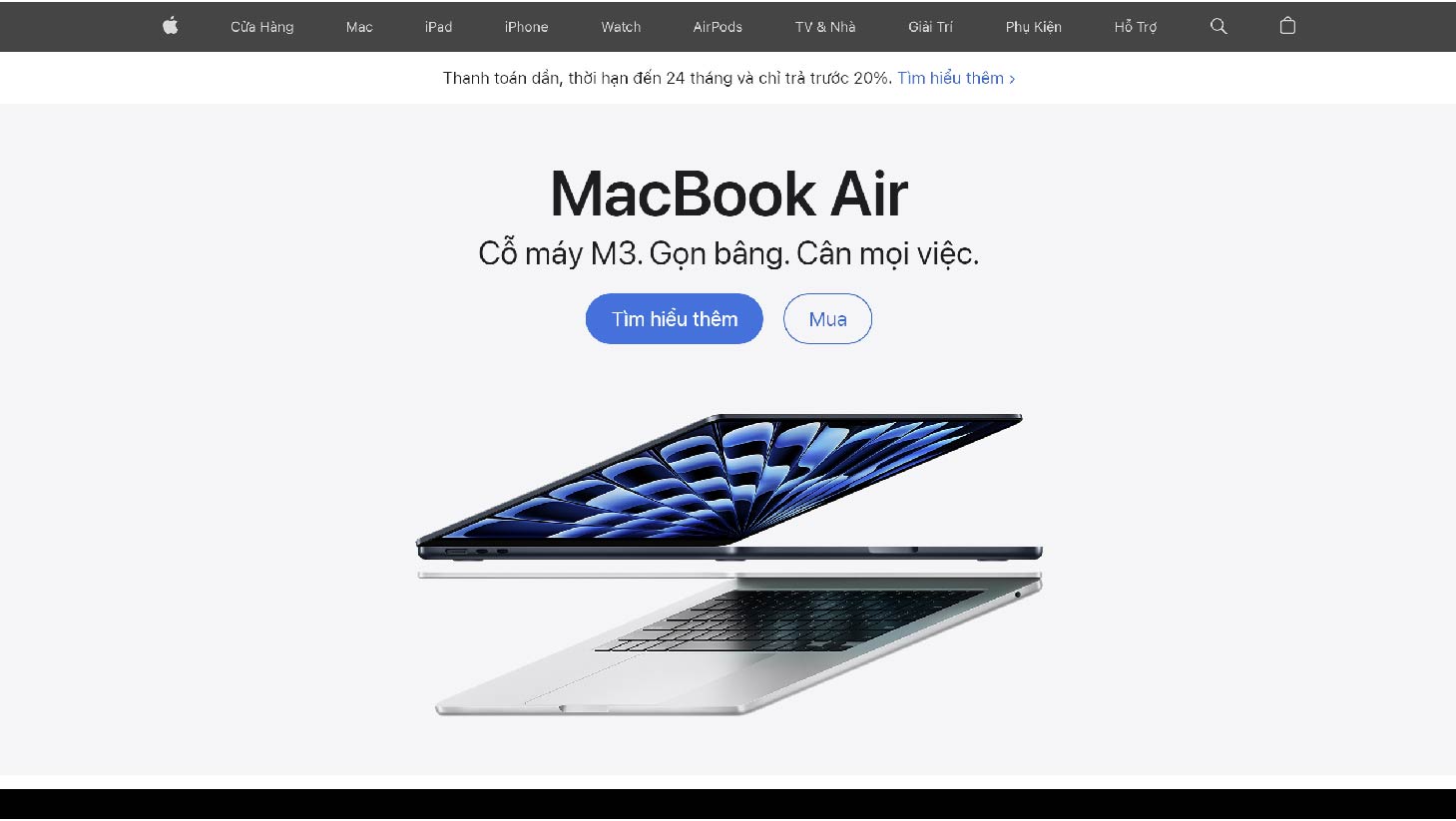
8. Chủ nghĩa tối giản hiện đại để tăng sự tương tác
Chủ nghĩa tối giản, còn được gọi là “thiết kế phẳng”, không phải là một xu hướng thiết kế Landing page mới nhưng nó sẽ không bao giờ bị lỗi mốt. Apple là một ví dụ về một thương hiệu đã xây dựng toàn bộ sự hiện diện trực tuyến của mình xung quanh các yếu tố tối giản và tính thẩm mỹ. Bạn không cần phải thiết kế hoàn toàn theo tone màu trắng để theo phong cách tối giản. Các yếu tố đầy màu sắc được bố trí đúng cách sẽ thu hút sự chú ý của người dùng trong khi vẫn duy trì vẻ ngoài ngăn nắp, gọn gàng. Thiết kế này có thể rất hiệu quả khi kết hợp với lời kêu gọi hành động rõ ràng, chắc chắn.

Landing page của Apple được thiết kế theo xu hướng tối giản
Kết luận
Thiết kế Landing page có thể xem là một “chìa khóa” để chuyển đổi người dùng thành khách hàng tiềm năng. Bởi vậy, thiết kế như thế nào giúp cải thiện trải nghiệm người dùng chính là điều mà bạn nên quan tâm để bổ trợ cho thành công của chiến dịch digital marketing. Nếu đang có nhu cầu thiết kế landing page, liên hệ ngay Kaiza để chúng tôi giúp đỡ những giải pháp sáng tạo phù hợp cho chính thương hiệu của bạn!
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam