9 XU HƯỚNG THIẾT KẾ UI/UX CHO WEBSITE NĂM 2024
Cho dù UI/UX có phát triển như thế nào thì quan trọng vẫn luôn là tạo ra những trải nghiệm vượt trội và hấp dẫn. Các nhà thiết kế hiện đang ưu tiên những trải nghiệm cá nhân hóa và tăng khả năng truy cập, tạo ra sự cân bằng hoàn hảo giữa giao diện đẹp mắt và chức năng thân thiện với người dùng. Hãy cùng Kaiza tìm hiểu các xu hướng thiết kế UI/UX hấp dẫn cho website năm 2024 nhé!
1. Xu hướng thiết kế UI/UX tăng cường tập trung tích hợp AI
Trí tuệ nhân tạo đã ảnh hưởng đáng kể đến nhiều ngành công nghiệp khác nhau, ảnh hưởng đến cả xu hướng thiết kế UI/UX website. Theo McKinsey, AI đóng vai trò quan trọng trong thiết kế sản phẩm, tự động hóa các tác vụ như phân tích dữ liệu người dùng và tạo ra các yếu tố thiết kế.
Xu hướng thiết kế UI/UX tích hợp AI có thể tạo bố cục ban đầu dựa trên hiểu biết sâu sắc của nhà thiết kế, cung cấp nhiều tùy chọn thiết kế bằng cách đánh giá các mẫu hành vi, bảng màu và hệ tư tưởng thương hiệu. Trong khi AI nâng cao hiệu quả, nó bổ sung cho sự sáng tạo của con người.
Các nền tảng như UX Pilot Wireframe giúp khắc phục các rào cản sáng tạo bằng cách chuyển đổi văn bản thành hình ảnh, trong khi Sensei và Framer AI của Adobe hợp lý hóa việc tạo thiết kế bằng AI để tối ưu hóa bố cục trang web về tốc độ, trải nghiệm người dùng và công cụ tìm kiếm. Các nhà thiết kế cũng có thể khám phá Relume AI để tạo sơ đồ trang web và wireframe.

2. Xu hướng thiết kế UI/UX tập trung vào các thiết kế thông minh về mặt cảm xúc
Một xu hướng thiết kế UI/UX phổ biến khác là tạo ra các thiết kế thông minh về mặt cảm xúc. Thiết kế thông minh về mặt cảm xúc bao gồm sự tương tác giữa công nghệ và con người. Mục tiêu là lấy cảm xúc của người dùng làm trung tâm của thiết kế bằng cách đưa vào các tính năng như thông báo lỗi đồng cảm hoặc tương tác dựa trên tâm trạng của người dùng.
Một khía cạnh quan trọng của xu hướng thiết kế UI/UX tập trung vào thiết kế thông minh về mặt cảm xúc:
Sự đồng cảm: đồng cảm với nhu cầu và cảm xúc của người dùng là điều cần thiết. Nó bao gồm việc xem xét quan điểm, ý kiến và điểm yếu của người dùng.
Sự phản hồi: Hỗ trợ và phản hồi liên tục là rất quan trọng trong giao tiếp. Việc hiểu rõ hành động của người dùng sẽ tạo ra mối quan hệ tích cực.
Tính toàn diện: Tính toàn diện là một khía cạnh quan trọng của thiết kế, do đó, điều cần thiết là phải bao gồm nhiều phản hồi và nền tảng văn hóa khác nhau.
Giá trị và cân nhắc về mặt đạo đức: Tất cả các quyết định thiết kế phải tuân thủ các giá trị của thương hiệu và khách hàng.
Một ví dụ tuyệt vời về xu hướng thiết kế UI/UX này là Slack. Ứng dụng nhắn tin của công ty giúp việc trò chuyện với đồng nghiệp trở nên thú vị bằng cách sử dụng màu sắc tươi sáng, hình ảnh động và những tin nhắn độc đáo để tạo ra một môi trường thân thiện. Thiết kế hấp dẫn và dễ hiểu, giúp người dùng cảm thấy an toàn, như ở nhà và hài lòng khi làm việc cùng nhau.
3. Xu hướng thiết kế UI/UX sử dụng những kiểu chữ vui tươi

Kiểu chữ là một yếu tố thiết kế đóng vai trò then chốt trong việc thu hút người dùng và thu hút sự chú ý của họ. Tuy nhiên, trong những năm gần đây, thế giới thiết kế đã chứng kiến sự thống trị của kiểu chữ vui tươi, đậm nét – từ phông chữ thử nghiệm và phông chữ vẽ tay kỳ quặc cho đến kiểu chữ hoạt hình.
Việc thêm một kiểu chữ vui tươi vào thiết kế của bạn sẽ giúp trải nghiệm người dùng hấp dẫn và thú vị hơn đồng thời là cách tuyệt vời để thu hút sự chú ý của khách hàng mới. Vào năm 2024, xu hướng thiết kế UI/UX tái hiện lại tính thẩm mỹ của thời kỳ cũ đã gia tăng và tạo cho các hình thức này một nét cổ điển.
4. Xu hướng thiết kế UI/UX siêu cá nhân hóa

Trong xu hướng thiết kế UI/UX, việc cá nhân hóa không chỉ là điều mới lạ mà còn là một điều được mong đợi. AI đang vượt qua ranh giới của trải nghiệm người dùng, vì vậy kết hợp sức mạnh của AI với khả năng sáng tạo của các nhà thiết kế có thể xây dựng trải nghiệm vượt trội.
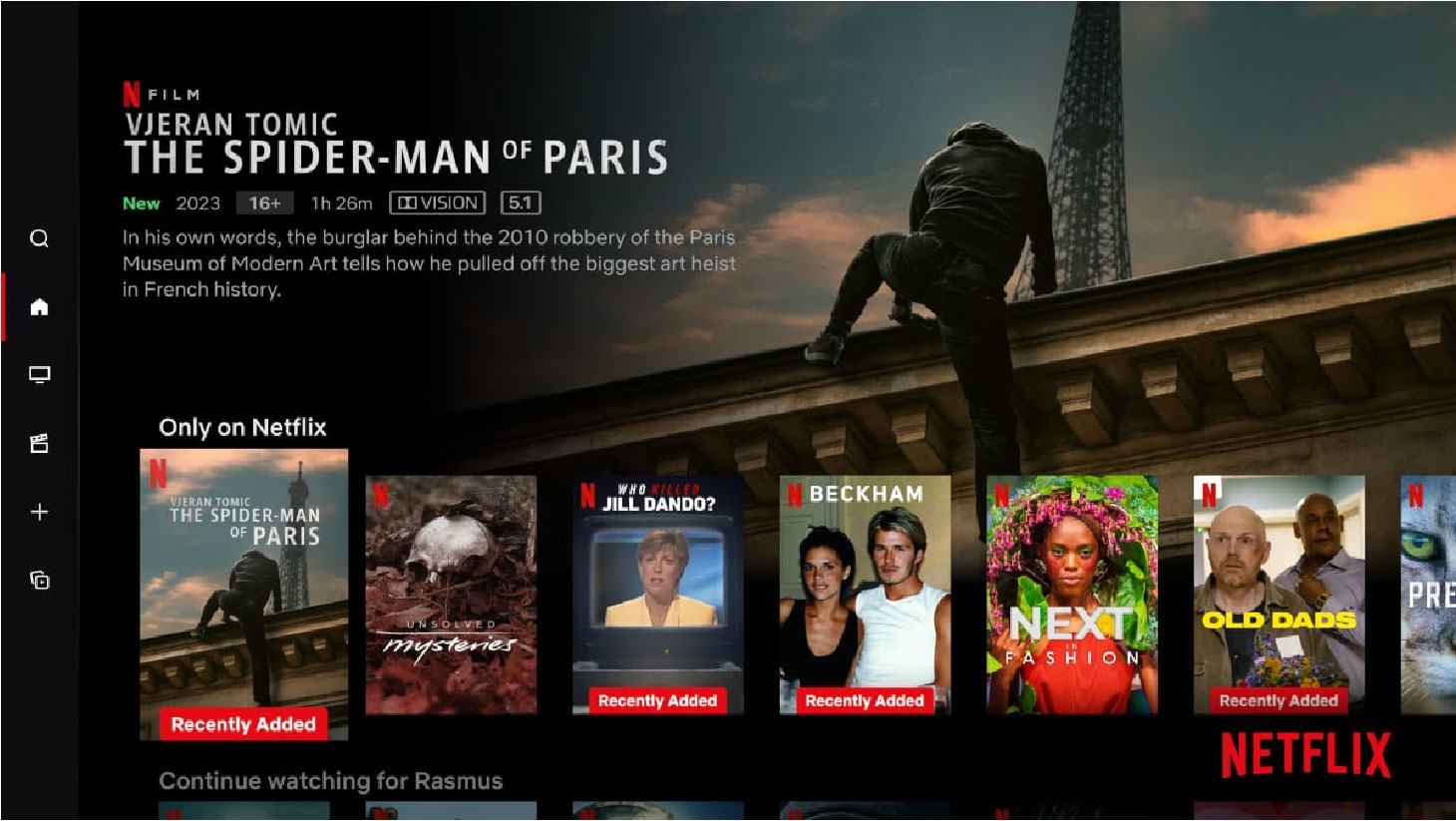
Xu hướng thiết kế UI/UX theo hướng siêu cá nhân hóa này đã dẫn đến các giao diện thích ứng với nhu cầu và sở thích cá nhân – từ nội dung đến đề xuất sản phẩm. Một trong những ví dụ điển hình nhất là Netflix. Các đề xuất được cá nhân hóa của nền tảng phát trực tuyến sẽ thu hút người dùng và thu hút họ quay lại để xem thêm.
Chìa khóa của xu hướng thiết kế UI/UX này là tạo ra sự cân bằng phù hợp giữa việc triển khai các tính năng nâng cao, cải thiện trải nghiệm người dùng và tận dụng dữ liệu người dùng.
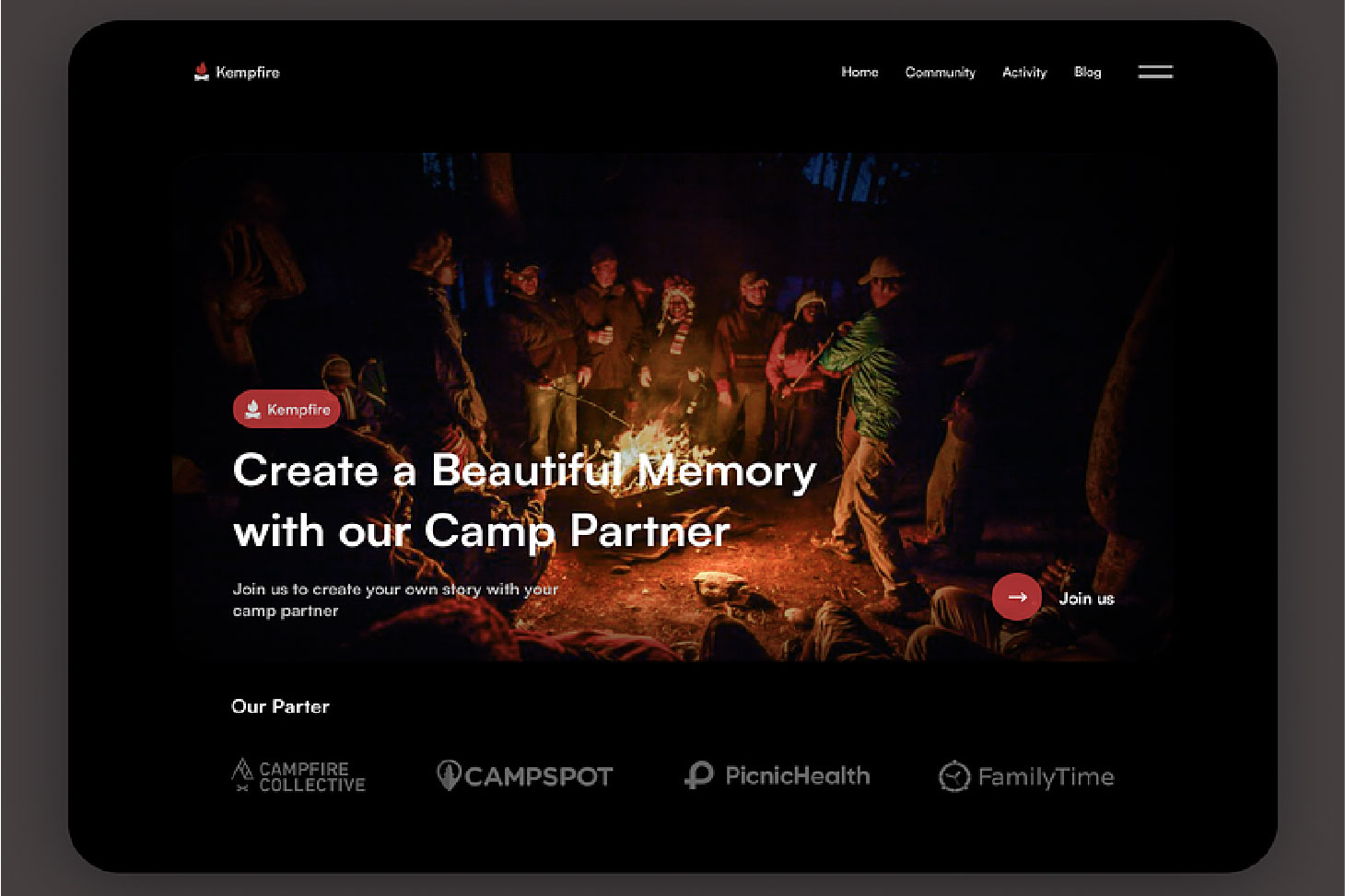
5. Xu hướng thiết kế UI/UX với “Dark mode”

Tính thẩm mỹ của “dark mode” không hề lỗi mốt. Mọi doanh nghiệp đều hướng tới ưu tiên sự thoải mái của người tiêu dùng, ngay cả trong thiết kế; mục tiêu là tạo ra các thiết kế hấp dẫn về mặt hình ảnh, thu hút người dùng và thúc đẩy việc điều hướng liền mạch.
Các chủ đề tối đã được chứng minh là giúp giảm mỏi mắt và tiết kiệm pin, khiến chúng trở nên cần thiết cho bất kỳ sản phẩm kỹ thuật số nào. Tuy nhiên, các nhà thiết kế phải cân bằng giữa tính thẩm mỹ và khả năng tiếp cận khi triển khai các tùy chọn chế độ tối.
Với xu hướng thiết kế UI/UX này, việc chọn độ tương phản màu sắc phù hợp là rất quan trọng để nâng cao khả năng đọc. Ngoài ra, việc thử nghiệm thiết kế trên các kích thước màn hình khác nhau sẽ đảm bảo trải nghiệm người dùng liền mạch. Các nền tảng như Webflow cho phép bạn kiểm tra bố cục cho nhiều kích thước màn hình khác nhau.
6. Xu hướng thiết kế UI/UX với những thiết kế chuyển động
Vào năm 2024, Xu hướng thiết kế UI/UX theo hướng thiết kế kể chuyện và chuyển động sẽ rất cần thiết để thu hút người dùng, tạo ấn tượng lâu dài và tăng khả năng gợi nhớ thương hiệu. Việc kết hợp các yếu tố thiết kế kể chuyện và chuyển động sẽ đảm bảo trải nghiệm người dùng được nâng cao.
Việc kết hợp các yếu tố như ảnh động và tương tác nhỏ sẽ rất quan trọng. Những câu chuyện được xây dựng khéo léo có thể hướng dẫn người dùng thực hiện các quy trình phức tạp và xây dựng nhận thức về thương hiệu. Ví dụ: Ứng dụng Duolingo sử dụng linh vật Duo the Owl, làm nhân vật trung tâm với cốt truyện. Người dùng theo dõi câu chuyện của Duo khi họ tiến bộ, bổ sung thêm yếu tố vui nhộn nhằm thúc đẩy việc tiếp tục sử dụng.
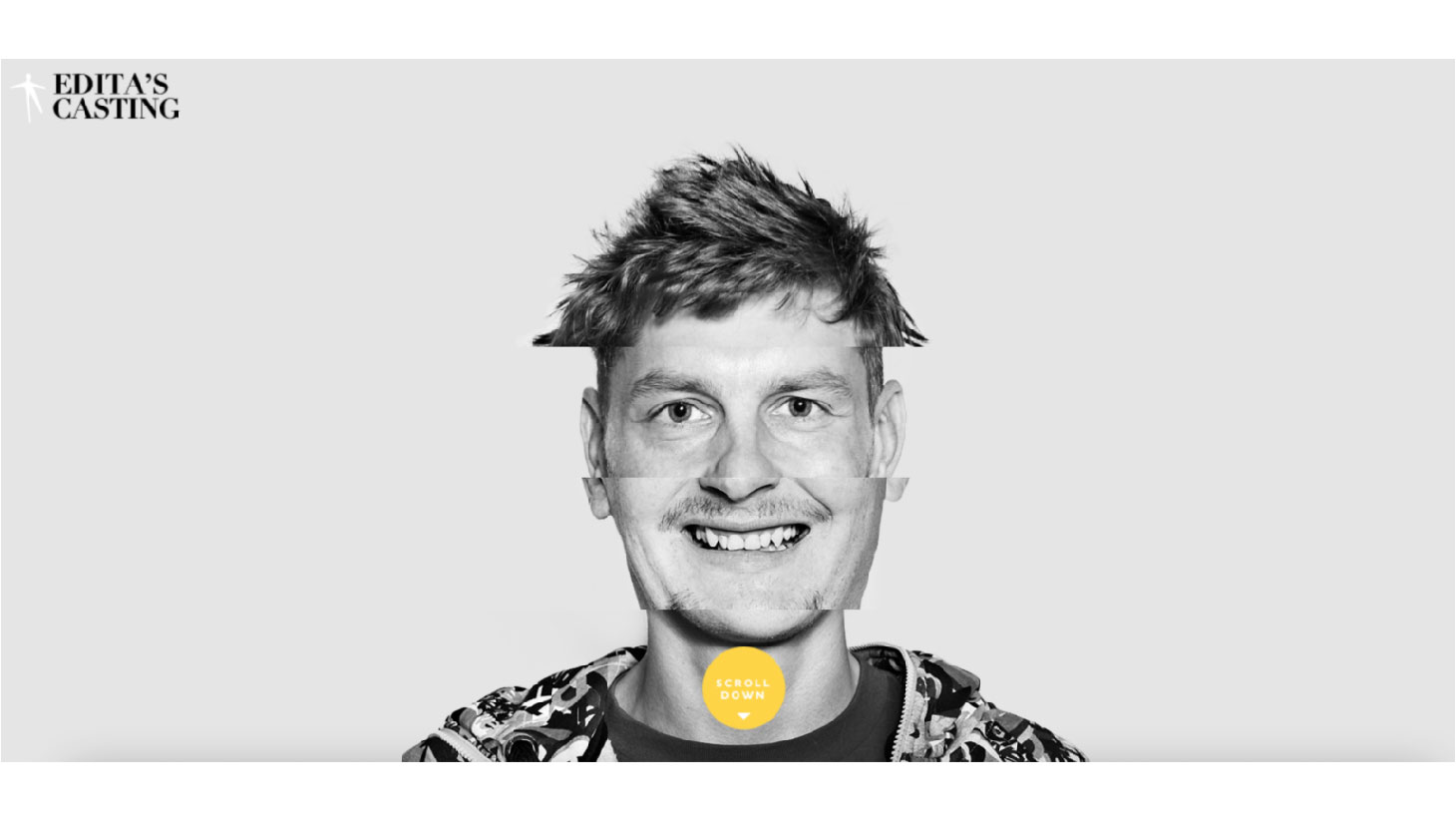
7. Xu hướng thiết kế UI/UX cho website với những tương tác nhỏ để tạo ra được tác động lớn

Các yếu tố năng động thu hút sự chú ý ngay lập tức. Trang web Casting của Edita là một ví dụ tuyệt vời về việc sử dụng ảnh ghép cho phép người dùng vuốt để tạo cá tính mới và thay đổi trải nghiệm người dùng.
Ví dụ, việc điền vào một biểu mẫu trực tuyến có thể rất tẻ nhạt. Tuy nhiên, biểu mẫu thay đổi màu từ đỏ sang xanh lục khi bạn nhập thông tin sẽ cung cấp phản hồi tức thì, làm tăng thêm sự hài lòng cho quá trình này. Bạn cũng có thể làm cho quá trình tải xuống hấp dẫn hơn thông qua các tương tác vi mô. Hãy tưởng tượng một thanh tải xuống hoạt hình khi tải tệp xuống, giúp bạn luôn cập nhật và khiến thời gian chờ đợi ngắn hơn. Vì vậy, xu hướng thiết kế UI/UX này ngày càng được nhiều doanh nghiệp áp dụng vào thiết kế website của mình.
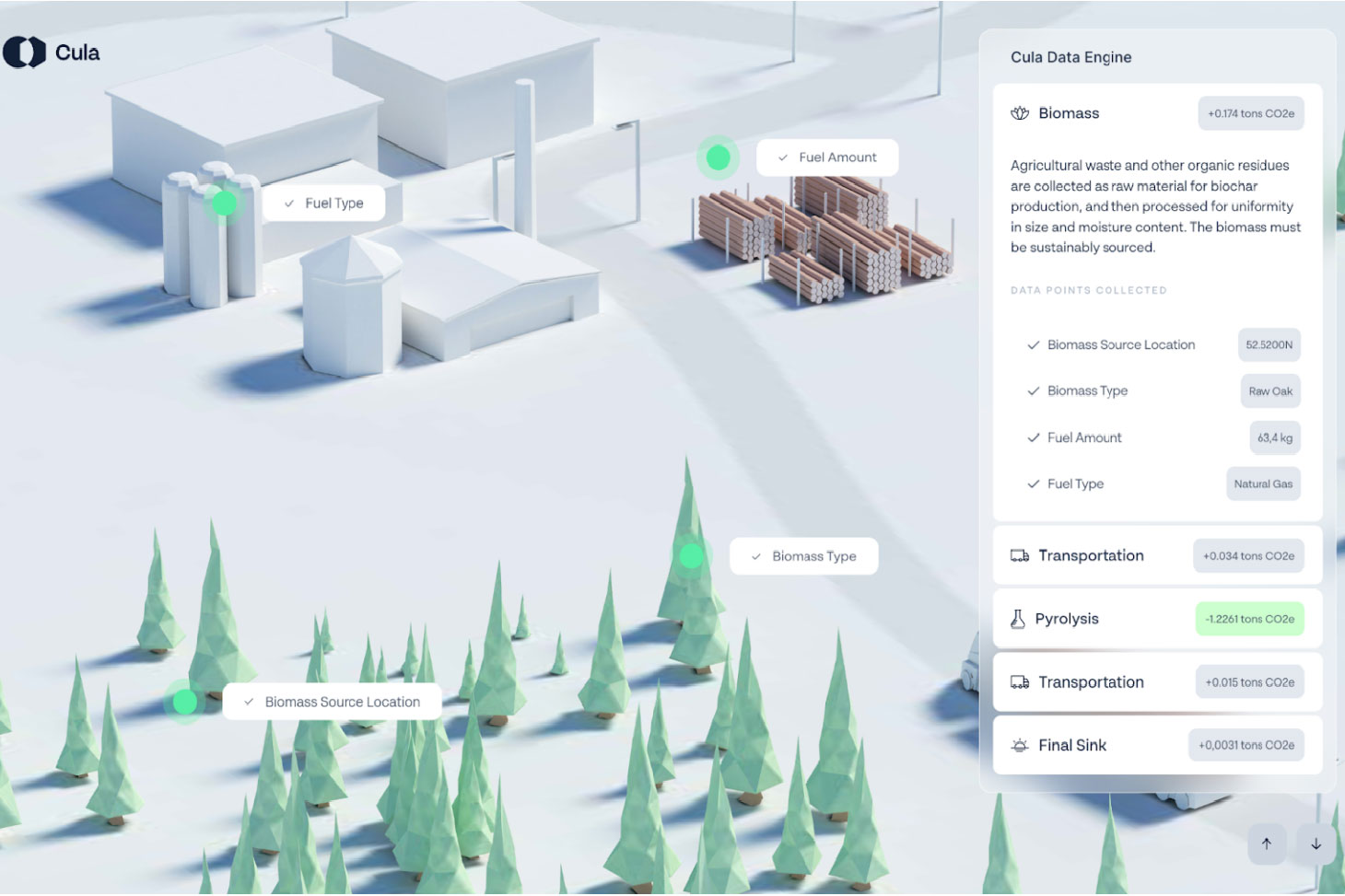
8. Xu hướng thiết kế UI/UX trực quan hóa dữ liệu

Dữ liệu thống trị thế giới kỹ thuật số ngày nay. Trực quan hóa dữ liệu không chỉ dành cho các bài thuyết trình kinh doanh—nó còn rất quan trọng trong xu hướng thiết kế UI và UX. Đồ họa trực quan rõ ràng truyền tải thông tin một cách hiệu quả, đơn giản hóa sự phức tạp và giúp việc giao tiếp trở nên liền mạch.
May mắn thay, thời của những biểu đồ và bảng biểu lộn xộn đã qua. Ngày nay, các nhà thiết kế sử dụng cách tiếp cận đơn giản hóa để làm cho việc trực quan hóa dữ liệu trở nên hấp dẫn và dễ hiểu hơn. Biểu đồ, đồ thị, hình ảnh và bản đồ tương tác chỉ là một số công cụ giúp nâng cao trải nghiệm người dùng. Các công ty cũng đang sử dụng trực quan hóa dữ liệu để cá nhân hóa nội dung và giới thiệu các tính năng cũng như thành tích.
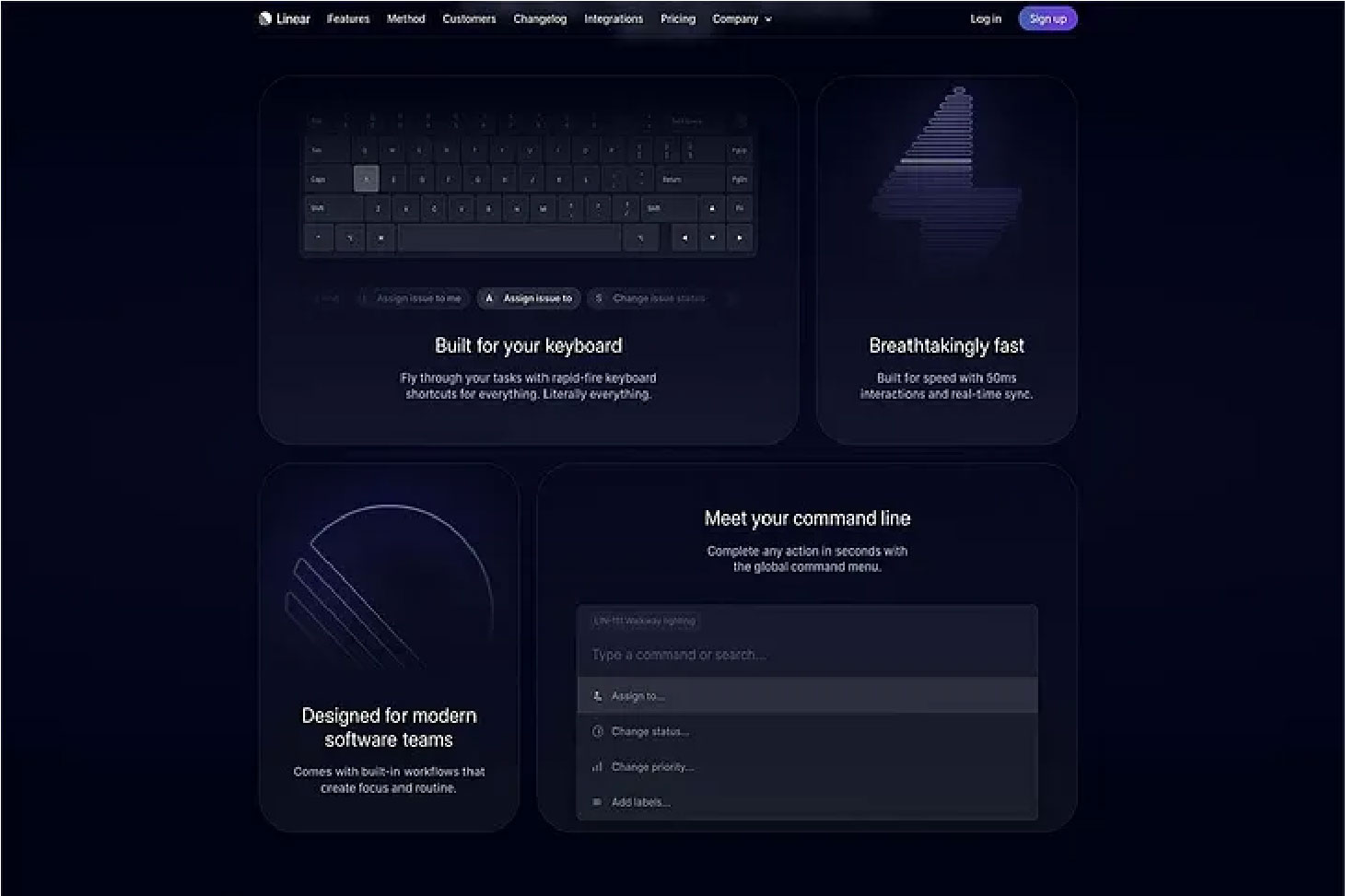
9. Xu hướng thiết kế UI/UX “Bento Box” website

Xu hướng thiết kế UI/UX này lấy cảm hứng từ hộp cơm trưa truyền thống của Nhật Bản, thiết kế Bento Box sắp xếp nội dung và tính năng thành các phần riêng biệt, giống như hộp bento sắp xếp thức ăn.
Bố cục dựa trên lưới này giúp giao diện dễ dàng quét và điều hướng, đảm bảo trải nghiệm người dùng mượt mà. Việc phân chia ngăn cho phép sử dụng sáng tạo màu sắc, khoảng cách và các đường phân chia tinh tế, mang lại giao diện cân bằng và hấp dẫn về mặt trực quan. Bằng cách dành riêng các khu vực cụ thể cho các yếu tố chính, thiết kế Bento Box ưu tiên nội dung. Nó hướng dẫn người dùng những hành động cần thiết, lý tưởng cho các giao diện cần trình bày nhiều thông tin.
Kết luận
Những xu hướng thiết kế UI/UX cho năm 2024 này chắc chắn sẽ nâng cao trải nghiệm kỹ thuật số. Tuy nhiên, xu hướng không ngừng phát triển, việc áp dụng những yếu tố mới này vào quá trình thiết kế của bạn sẽ giúp tạo kết nối tức thì với người dùng của bạn.
Nếu bạn đang có nhu cầu thiết kế UI/UX website, liên hệ ngay với Kaiza để biết thêm thông tin chi tiết bạn nhé!
KAIZA CO.,LTD
Điện thoại: 0837 565 828
Email: info@kaiza.vn
Website: www.kaiza.vn
Fanpage: fb.com/Kaiza.vn
Địa chỉ: 48 Hoàng Hoa Thám, Phường 5, quận Bình Thạnh, Ho Chi Minh City, Vietnam
Xem thêm
>>> Xu hướng sử dụng màu sắc trong thiết kế website năm 2024